AdSenseでは、「テキスト広告」と「ディスプレイ広告」の2種類が表示されます。
テキスト広告は、AdSense管理画面の「テキスト広告のスタイル」から、配色を変更できます。
手順は以下の通り。
1つずつ解説します。
サイト内のカラーコードを確認
まずは、サイト内でどんな色が使われているのか?確認します。
AdSenseの「テキスト広告のスタイル」で色を指定するときは、「カラーコード」を使用します。自分のサイトで使っているカラーコードを調べて、メモしておきましょう。
WordPressの場合
WordPressの場合、サイト内で使われているカラーコードは、「外観」>「カスタマイズ」で調べることができます。
「見出し」などにどんな色を使っているか?調べてください。
WordPress以外の場合

WordPress以外でサイトを作っている場合や、色の調べ方が分からない場合は、無料でサイトの配色を分析してくれるツールが便利です。
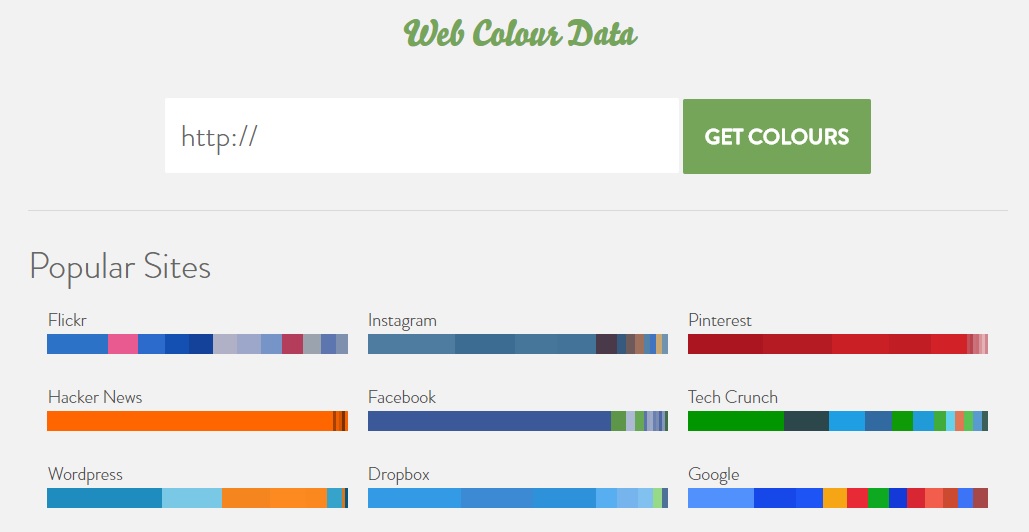
たとえば、「Web Colour Data」では、調べたいサイトのURLを入力するだけでカラーコードを抽出してくれます。
AdSenseの「テキスト広告のスタイル」を開く

次に、調べたカラーコードをAdSenseで設定するために、「広告のスタイル」画面を開きます。
広告の配色を指定できるのは、基本的にテキスト広告のみです。
広告を新規作成する場合
新規で広告を作成する場合は、AdSenseにログインして、ナビゲーションメニューの「広告の設定」>「広告ユニット」の順にクリックします。
「広告ユニット」画面を開いたら、「新しい広告ユニット」をクリックします。
-

-
AdSenseで広告を新規作成して広告コードを取得する基本の流れ
続きを見る
既存の広告を変更する場合
作成済みの広告のスタイルを変える場合は、AdSenseにログインして、ナビゲーションメニューの「広告の設定」>「広告ユニット」の順にクリックして、変更したい広告のタイトルをクリックします。
スタイルの色を指定して保存

さいごに、スタイルの色を指定して保存します。
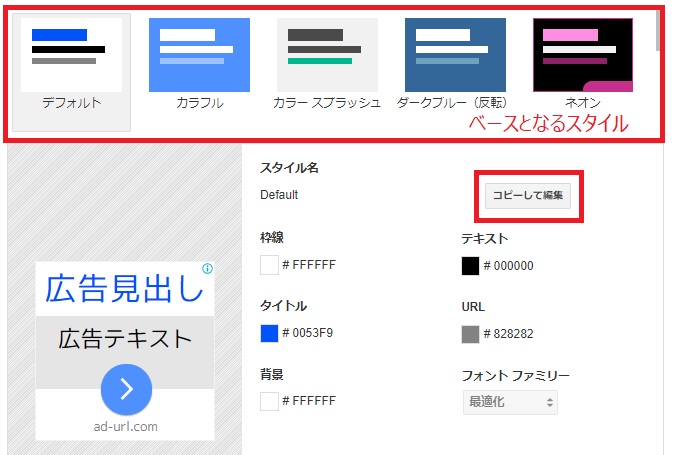
ベースとなるスタイルを選択して、「コピーして編集」をクリックすると、好きな色に変更できます。
デフォルトの設定
テキスト広告のデフォルトの設定では、
- タイトル:青
- 背景色:白
- 説明文とURL:黒
に設定されています。
「サイト内のカラーコードを確認」でメモしたカラーコードを、「広告のスタイル」のそれぞれの項目に適用しましょう。
おすすめの設定
デフォルトの設定は、ほとんどのサイトで溶け込みますが、微調整することでより親和性が高まります。
おすすめの設定は、
- タイトル:サイトの強調色
- 背景色:サイトの背景色にあわせる
- 説明文とURL:背景色と反転
です。
「タイトル」は、見出しなどで使用している強調色を設定します。強調色とは、サイト上でよく使われている、アクセントカラーです。赤をポイントで入れているなら、赤をタイトルに反映させます。
「背景色」はサイトの背景色にあわせ、「説明文とURL」は背景色と反転させます。
たとえば、背景色を白に設定しているのであれば、広告の背景色も白で、説明文とURLは黒にします。背景色を黒に設定しているのであれば、広告の背景色も黒で、説明文とURLは白にします。
あくまで一例ですので、サイトにあわせて設定してください。
まとめ
AdSenseのテキスト広告は、管理画面の「テキスト広告のスタイル」から配色を変更できます。
テキスト広告が配信されたときに備えて、広告の背景色や文字の色をサイトにあわせた配色しておくと、ユーザーの違和感を軽減できます。
配色を決めるときは、特に背景色が重要です。目立ちすぎないように気を付けながら調整しましょう。
-

-
AdSense「テキスト広告のスタイル」をA/Bテストして最適化する方法
続きを見る

