AFFINGER5のAMPページにAdSenseの「レスポンシブ広告」を全幅で表示させるには、「single-amp.php」ファイルにAMP広告コードを追加し、以下の<div>タグで囲みます。
<div class="st-eyecatch st-eyecatch-under"> AdSenseのAMP広告コード </div>
ファイルの場所やAdSenseのAMP用コードの例などを詳しく解説します。
AMPページに全幅のAdSenseを表示する方法
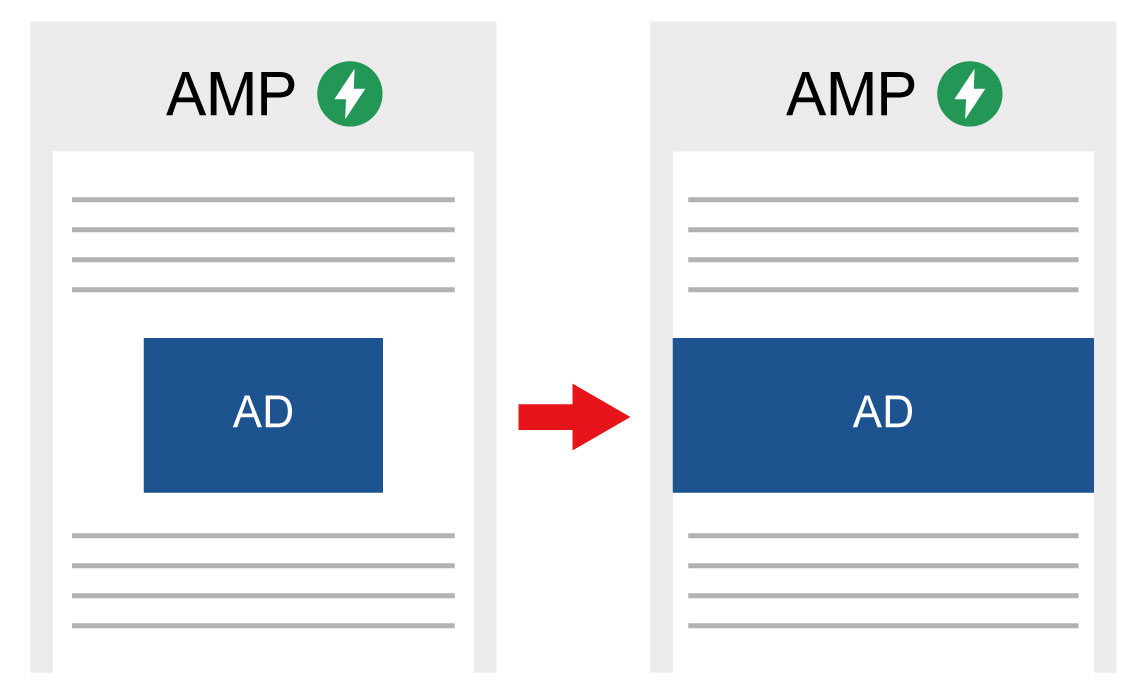
通常、AFFINGER5のAMPページには、300×250のレクタングル広告(正方形に近い広告)しか表示できません。
これをレスポンシブ広告に変えて、さらに画面幅いっぱいに表示されます。
手順は以下の通り。
1つずつ解説します。
AMP広告コードを用意
まずは、レスポンシブ広告のAMP広告コードを用意します。
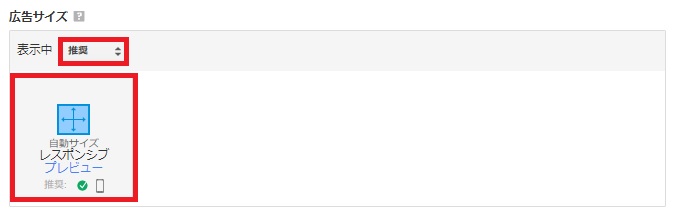
レスポンシブ広告は、「テキスト広告とディスプレイ広告」で広告サイズを「レスポンシブ」に設定します。

広告コードを取得したら、AMP対応の広告コードに変更します。
AMP対応の広告コードは、以下のように変わります。
<amp-ad layout="fixed-height" height=250 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
今回は、広告サイズの高さ(height)を「250」に設定しています。幅はレスポンシブになります。
2カ所ある××××××××には、サイト運営者IDと広告ユニット(レスポンシブ広告の)IDに置き換えます。
サーバーのファイルマネージャーにログイン
次に、サーバーのファイルマネージャーにログインします。
ロリポップ!の場合
ロリポップ!のファイルマネージャーは、ユーザー専用ページ>サーバーの管理・設定>ロリポップ!FTPでログインできます。
エックスサーバーの場合
エックスサーバーの場合、「ファイルマネージャ」にログインします。「サーバーパネル」ではありません。
mixhostの場合
mixhostの場合、cPanelにログインして「ファイルマネージャー」を選択します。ファイルマネージャーの「public_html」をクリックしてから各ドメインを選択します。
single-amp.phpに移動

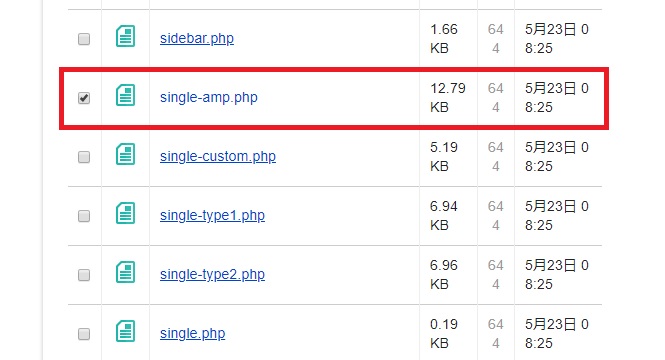
ファイルマネージャーログインしたら、AFFINGER5の「single-amp.php」ファイルに移動します。
ファイルの場所は、
- 対象のドメイン
- public_html
- wp-content
- themes
- affinger5
の中に「single-amp.php」があります(サーバーや環境によって、微妙に異なります)。
表示させたい位置に広告コードを貼る
AMPページのレスポンシブ広告を表示させたい位置に、AMP広告コードを貼ります。
おすすめの設置場所は、AMPページの記事末尾です。
single-amp.phpの真ん中あたりに
<?php amp_get_template_part( 'st-kai-page', 'amp' ); //改ページ ?>
があるので、この直下に
<amp-ad layout="fixed-height" height=250 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
を追記します。
全幅に変える
ただし、これだけでは全幅になっていないので、以下の<div>タグで広告コードを囲みます。
<div class="st-eyecatch st-eyecatch-under"> <amp-ad layout="fixed-height" height=250 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad> </div>
以上で、AMPページの記事末尾に全幅のレスポンシブ広告が表示されました。
-

-
AFFINGER5でAdSenseのレスポンシブ広告を全幅に広げる方法
続きを見る
まとめ
AFFINGER5のAMPページにAdSenseの「レスポンシブ広告」を表示させるには、「single-amp.php」ファイルにAMP広告コードを追加します。
さらに画面幅いっぱいに表示させるには、AMP広告コードを特殊な<div>タグで囲みます。
single-amp.phpを操作する前は、必ずバックアップを取ってから編集しましょう。
-

-
AFFINGER5のAMPページに3種類のAdSense広告ユニットを表示させる方法
続きを見る