AFFINGER5のAMPページにAdSenseのネイティブ広告「関連コンテンツ」を表示させるには、「single-amp.php」ファイルにAMP広告コードを追加します。
ファイルの場所やAdSenseのAMP用コードの例などを詳しく解説します。
AdSense「関連コンテンツ」とは?

AdSenseの「関連コンテンツ」とは、サイトを閲覧しているユーザーに向けて、サイト内の関連記事とAdSense広告を同時に宣伝できるネイティブ広告です。
関連コンテンツを利用するには、ある程度の記事数・PV数が必要です。
-

-
AdSense「関連コンテンツ」が解禁されるPV数・記事数の条件は?
続きを見る
AdSenseのAMP広告コードについて
AMPページでは、通常の広告コードは使えません。
AMPページはAMP HTMLで書かれているため、AMP広告ユニットには通常のAdSense 広告コードとは異なる広告コードが必要です。
関連コンテンツの広告コードをそのまま貼り付けても表示されないので、AMP専用の広告コードを用意しましょう。
AMPページに関連コンテンツを表示する手順
AFFINGER5のAMPページにAdSenseの「関連コンテンツ」を表示させるには、「single-amp.php」ファイルにAMP広告コードを追加します。

今回は、上画像のように、AFFINGER5のAMPページのSNSボタンの直下に表示させることを想定して解説します。
手順は以下の通り。
1つずつ解説します。
AMP広告コードを用意
まずは、関連コンテンツのAMP広告コードを用意します。

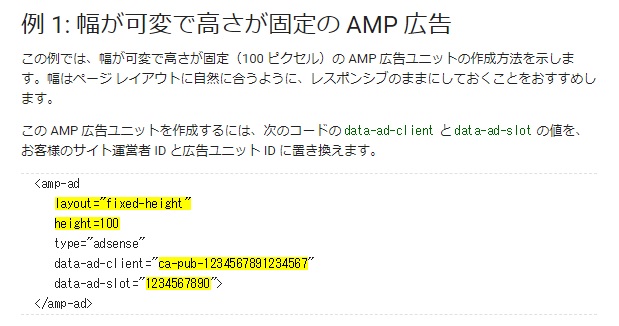
AMP対応の広告コードは、
<amp-ad layout="fixed-height" height=1500 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
です。
関連コンテンツの場合、高さ(height)のみ設定して、幅はレスポンシブにするとうまく表示できます。
広告の高さ(height)は任意で変更してください。関連コンテンツの場合、1500~2000くらいがおすすめです。
2カ所ある××××××××には、サイト運営者IDと広告ユニット(関連コンテンツの)IDに置き換えます。
サーバーのファイルマネージャーにログイン
次に、サーバーのファイルマネージャーにログインします。
ロリポップ!の場合
ロリポップ!のファイルマネージャーは、ユーザー専用ページ>サーバーの管理・設定>ロリポップ!FTPでログインできます。
エックスサーバーの場合
エックスサーバーの場合、「ファイルマネージャ」にログインします。「サーバーパネル」ではありません。
mixhostの場合
mixhostの場合、cPanelにログインして「ファイルマネージャー」を選択します。ファイルマネージャーの「public_html」をクリックしてから各ドメインを選択します。
single-amp.phpに移動

ファイルマネージャーログインしたら、AFFINGER5の「single-amp.php」ファイルに移動します。
ファイルの場所は、
- 対象のドメイン
- public_html
- wp-content
- themes
- affinger5
の中に「single-amp.php」があります(サーバーや環境によって、微妙に異なります)。
表示させたい位置に広告コードを貼る
さいごに、AMPページの関連コンテンツを表示させたい位置に、AMP広告コードを貼ります。
おすすめの設置場所は、記事のさいごの方に表示させるSNSボタンの直下です。
single-amp.phpの真ん中あたりに
<!--関連記事--> <?php amp_get_template_part( 'kanren', 'amp' ); ?>
があるので、この直下に
<amp-ad layout="fixed-height" height=1500 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
を追記します。
heightは1500としていますが、多すぎれば1000くらいに、少なすぎれば2000として様子を見てください。
補足:関連記事を消す
AFFINGER5の設定で、AMPページに関連記事が表示されてしまう場合、「AFFINGER5の関連記事」と「AdSenseの関連コンテンツ」が表示されてしまいます。
AFFINGER5の関連記事をAMPページのみ非表示にしたい場合は、
<!--関連記事--> <?php amp_get_template_part( 'kanren', 'amp' ); ?>
を削除してください。
まとめ
AFFINGER5のAMPページにAdSenseの「関連コンテンツ」を表示させるには、「single-amp.php」ファイルにAMP広告コードを追加します。
関連コンテンツは収益性の高い広告ユニットです。せっかく利用できる条件を持っているのなら、AMPページに貼り付けましょう。
関連コンテンツ以外のAdSenseも表示可能です。以下の記事を参考にしてください。
-

-
AFFINGER5のAMPページに3種類のAdSense広告ユニットを表示させる方法
続きを見る