WordPressテーマ「AFFINGER5(WING)」のAMPページのカスタマイズ例をまとめました。AMPは機能に制限がありますが、カスタマイズをすれば少しはマシになります。
AMPとは?
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。
AMP対応すると、ウェブページを高速表示でき、ユーザーの離脱率が減る可能性があります。
AFFINGER5でAMPを使う条件
AFFINGER5でAMP対応する条件は、
- AFFINGER5を持っている
- AMPで使用できないタグは削除または非表示にする
- パーマリンクは「/」で終了する形にする
- スラッグに「amp」の文字が含まれないようにする
などがあります。
詳しくは、公式マニュアルなどを参考にしてください。
また、パーマリンクを「/」で終了する形にしていない方は、以下の記事を参考に変更してみてください。
-

-
AFFINGER5サイトのURL末尾に/を付けてAMP対応させる手順
続きを見る
AMPの見出しに色を付ける

見出しを赤ベースに編集
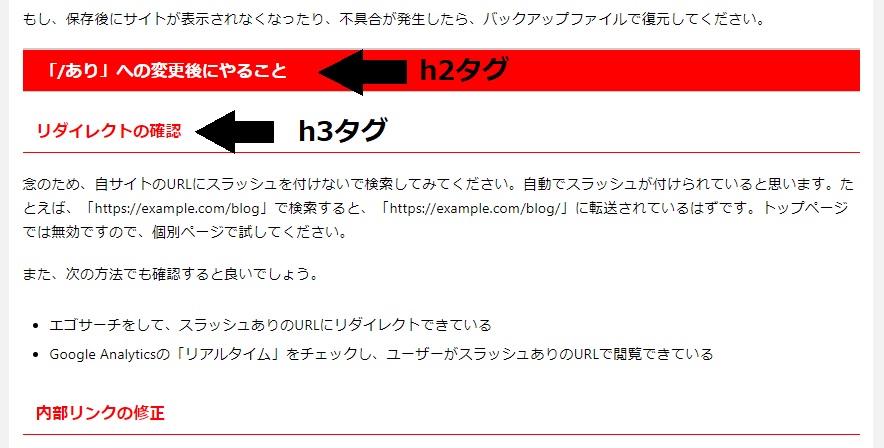
AFFINGER5のAMPページは、デフォルトのデザインだとほぼモノクロです。せめて見出しの色だけでも変えておきましょう。
見出しの色を変えるには、「st-amp-css.php」を編集します。たとえば、h2タグ(見出し2)なら以下のコードを編集します。
.h2modoki,
h2 {
margin: 20px 0;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
border-top: 2px solid #ccc;
border-bottom: 1px solid #ccc;
background: #f3f3f3;
color: #1a1a1a;
font-size: 19px;
line-height: 27px;
}
例として、h2タグを赤背景の白テキストに変更しました。
.h2modoki,
h2 {
margin: 20px 0;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
border-top: 2px solid #ccc;
border-bottom: 1px solid #ccc;
background: #FF0000;
color: #ffffff;
font-size: 19px;
line-height: 27px;
}
上記のカスタマイズをヒントに、自分なりにアレンジしてみてください。
-

-
AFFINGER5のAMPページの見出しに好きな色を付ける方法
続きを見る
AdSenseのAMP自動広告を入れる

AdSenseの「AMP 自動広告」は、その名の通りAMPページに自動で広告を配信するシステムです。自動広告を設置することで、AMPページの「ヘッダー」「コンテンツ内」「フッター」などに広告が配信(表示)されます。
AMP自動広告は、「head」と「body」の2カ所に、それぞれスクリプトを挿入することで表示ができます。
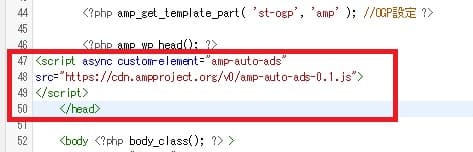
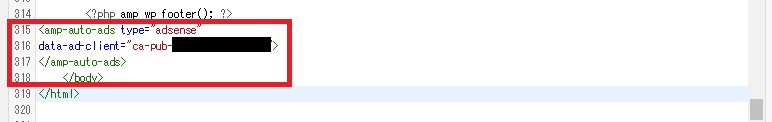
AFFINGER5の場合は、「single-amp.php」ファイルの</head>と</body>の直前に、それぞれスクリプトを挿入します。

head内に貼り付けるスクリプトの位置

body内に貼り付けるスクリプトの位置
「head」と「body」の2カ所にスクリプトを挿入したら、正常に自動広告が配信されているかチェックしましょう。
-

-
AFFINGER5のAMPページにAdSenseの自動広告を配信する方法
続きを見る
AMPにいろんなAdSenseを表示する
AMPページには「リンクユニット」や「関連コンテンツ」など、さまざまなAdSense広告ユニットを配信できます。
リンクユニット

リンクユニットは、「single-amp.php」ファイルの166行目あたりに
<p class="st-defaultlink"> <a href="<?php the_permalink(); ?>">完全版を表示する</a></> <?php add_filter( 'post_link', 'amp_post_link', PHP_INT_MAX, 3 ); ?> <?php endif; ?>
があるので、この直下に
<amp-ad layout="fixed-height" height=100 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
を追記してください。
××××××は、ご自身の広告IDに置き換えてください。場所も気に入らなかったら自分で変更してください。
-

-
AFFINGER5のAMPページにAdSense「リンクユニット」を表示させる方法
続きを見る
関連コンテンツ

関連コンテンツは、「single-amp.php」ファイルの215行目あたりに、
<!--関連記事--> <?php amp_get_template_part( 'kanren', 'amp' ); ?>
があるので、この直下か直前(もしくは上書きでも可)に
<amp-ad layout="fixed-height" height=1500 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
を記載してください。
高さは1500と高め(表示多め)にしていますが、1000くらいでも良いでしょう。
-

-
AFFINGER5のAMPページにネイティブ広告「関連コンテンツ」を表示させる方法
続きを見る
スティッキー広告

AMPページにスティッキー広告を表示させるには、まずは<header>内にスティッキー広告を表示するために必要なスクリプトを挿入します。
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"></script>
次に、<body>内にAMP用広告コードを挿入します。
たとえば、AdSenseなら以下のようなコードになります。
<amp-sticky-ad layout="nodisplay">
<amp-ad width="320"
height="80"
type="adsense"
data-ad-client="ca-pub-××××××××××"
data-ad-slot="××××××××××"
</amp-ad>
</amp-sticky-ad>
以上で、スマホフッターに追尾型の広告が表示できます。
-

-
AFFINGER5のAMPにスティッキー広告(追尾広告)を表示させる方法
続きを見る
AMPにランキングを表示する

アフィリエイトサイトなどで人気のランキング。AFFINGER5のAMPページにも表示できます。
今回は、AMPページの記事下にランキングを表示されてみます。編集するファイルは「single-amp.php」で、ランキングを表示させるコードの場所は
<?php amp_get_template_part( 'sns', 'amp' ); //AMP用ソーシャルボタン読み込み ?> <?php amp_get_template_part( 'popular-thumbnail', 'amp' ); //任意のエントリ ?>
の直下。
コードは以下のような感じになります。
<p class="h2modoki">○○ランキング</p> <p>ランキングの説明</p> <p class="rankh4">1位</p> <p><AMP用のコード></p> <p>1位の説明文</p> <p class="rankh4">2位</p> <p><AMP用のコード></p> <p>2位の説明文</p> <p class="rankh4">3位</p> <p><AMP用のコード></p> <p>3位の説明文</p>
<AMP用のコード>にはASPで取得した広告コードを貼り付けてください。AMP用の広告コードの取得方法は、各ASPのガイドを参考にしてください。
-

-
AFFINGER5のAMPページにランキングを表示させる方法
続きを見る
AMPページ記事上にSNSボタンを表示する

AFFINGER5のデフォルトの設定だと、記事下にのみSNSボタンが表示できるようになっています。これをAMPページの記事上にも表示したい場合は、SNSのコードを任意の場所に挿入します。
今回は、本文の直前に挿入してみます。
「single-amp.php」ファイルの170行目あたりに、
<div id="nocopy"> <div class="entry-content"> <?php the_content(); //本文 ?> </div>
があるので、この直前に
<?php amp_get_template_part( 'sns', 'amp' ); //AMP用ソーシャルボタン読み込み ?>
を挿入します。
まとめ
AFFINGER5のAMPページは、デフォルトの状態だとシンプル過ぎるのが難点なので、自分でカスタマイズしてみてくださいね。

