AFFINGER5のAMPページでは、通常ページで表示しているランキングは機能しません。ですが、以下の方法でAMPページにもランキングを表示できます。
簡易的なランキングではありますが、ご参考にしてください。
AMPページにランキングを表示させる手順
AFFINGER5のAMPページにランキングを表示させる手順は以下の通り。
AMP用の広告コードを取得

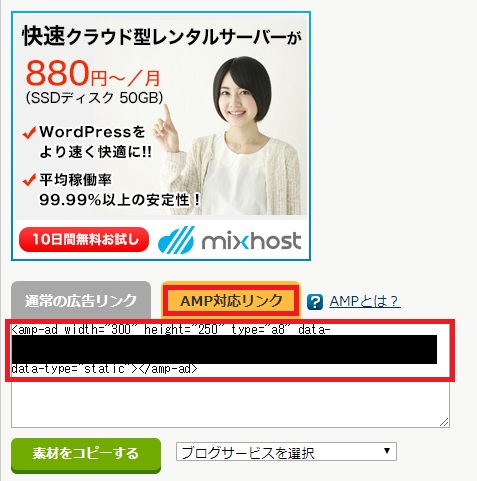
まずは、AMP用のアフィリエイト広告コードを取得します。
「A8.net」のバナー広告を例に取ると、「広告リンク作成」>表示させたいバナー広告を選ぶ>「AMP対応リンク」の順に取得できます。
詳しくは、各ASPのAMP広告ガイドを確認してください。
single-amp.phpを表示

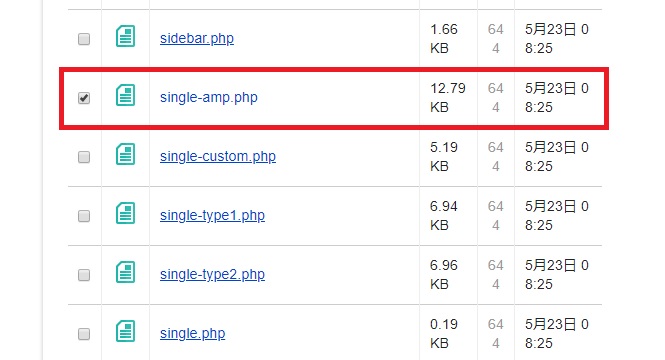
次に、AFFINGER5のファイル「single-amp.php」を開きます。
single-amp.phpに先のアフィリエイト広告コードを貼り付けることで、AMPページに広告バナーが表示できます。
single-amp.phpは、サーバーのファイルマネージャーにログインして、対象のドメイン>「public_html」>「wp-content」>「themes」>「affinger5」>「single-amp.php」の順にクリック。
ちなみに、WordPress管理画面の外観>テーマの編集からsingle-amp.phpを表示できますが、エックスサーバーなどでは直接編集するとエラーとなります。mixhostなら直接編集ができました。
ランキング風コードを追加
single-amp.phpを表示したら、アフィリエイト広告コードを貼り付ます。
今回は、AMPページ記事末尾にある「SNSボタン」の下に、ランキングを表示させます。
場所
場所は、180行目あたりの
<?php amp_get_template_part( 'sns', 'amp' ); //AMP用ソーシャルボタン読み込み ?> <?php amp_get_template_part( 'popular-thumbnail', 'amp' ); //任意のエントリ ?>
の直下です。
コード例
コードは以下のような感じになります。
<p class="h2modoki">○○ランキング</p> <p>ランキングの説明</p> <p class="rankh4">1位</p> <p><AMP用のコード></p> <p>1位の説明文</p> <p class="rankh4">2位</p> <p><AMP用のコード></p> <p>2位の説明文</p> <p class="rankh4">3位</p> <p><AMP用のコード></p> <p>3位の説明文</p>
<AMP用のコード>には、先のアフィリエイト広告コードを貼り付けます。
これを元に、ご自身で好きなようにアレンジしてください。ランキングでなくても、CTAに応用もできます。
完成例

問題なければ、AMPページにランキングが表示されています。
念のため、GoogleのAMPテストツールでエラーチェックをしておいてください。
まとめ
AMPページはサイトの表示速度を高速化させてくれるので便利ですが、AFFINGER5のランキング機能は表示できません。
収益のチャンスを失う可能性があるので、上記の方法でランキング表示を試してみてください。
-

-
AFFINGER5のAMPページに3種類のAdSense広告ユニットを表示させる方法
続きを見る

