AFFINGER5でコンテンツ内の任意の位置にAdSense「記事内広告」を表示するには、オリジナルショートコードを使用します。
AFFINGER5では、[adsense]で好きな場所に広告を貼ることもできますが、すでに使用している場合は、オリジナルショートコード[originalsc]を活用します。
AdSense「記事内広告」とは?

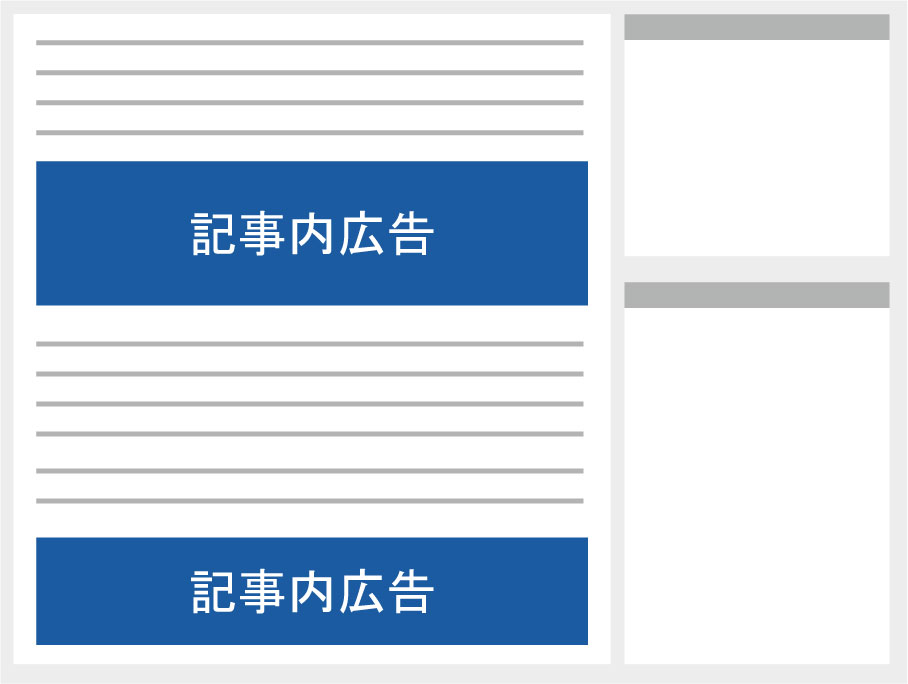
記事内広告とは、記事の流れに違和感なく溶け込めるようになっているAdSense広告です。
記事内広告はレスポンシブ広告なので、ユーザーが使っているデバイスに応じてサイズが自動的に調整されます。
任意の位置に記事内広告を表示する方法
AFFINGER5でコンテンツ内の任意の位置にAdSense「記事内広告」を表示するには、オリジナルショートコード[originalsc]を使用します。
手順は、
- 記事内広告ユニットを作成
- 「オリジナルショートコード作成ウィジェット」にコードを貼り付け
- 記事内に[originalsc]を挿入
です。
記事内広告ユニットを作成
まずは、AdSenseで記事内広告ユニットを作成してください。
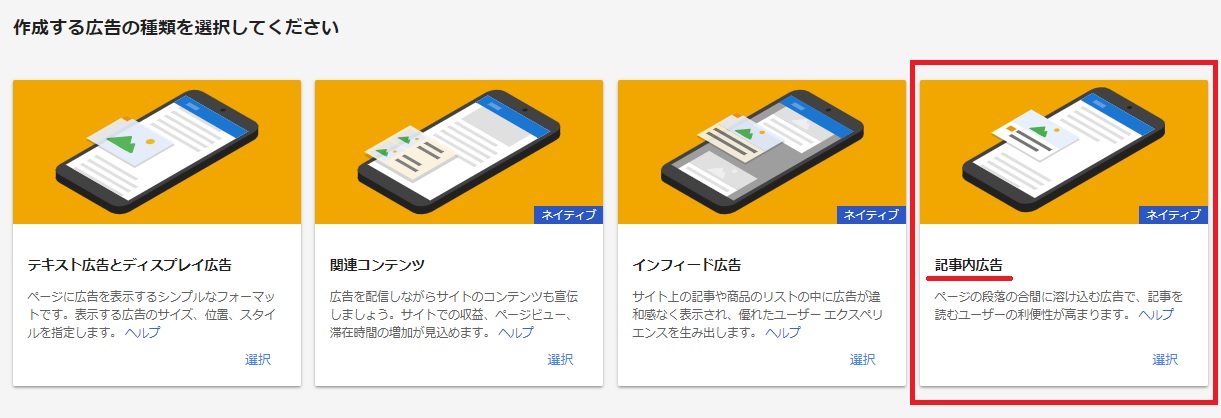
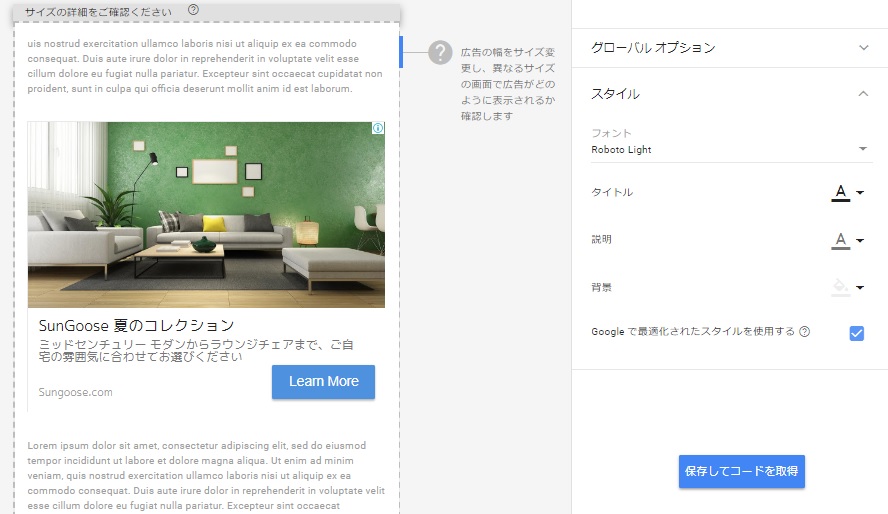
AdSenseにログインして、「新しい広告ユニット」から「記事内広告」をクリックします。スタイルを設定したあとに、コードを取得します。

詳しい説明はAdSenseヘルプをご確認ください。
「オリジナルショートコード作成ウィジェット」に貼り付け
次に、[originalsc]で記事内広告をどこにでも設置できるように設定します。

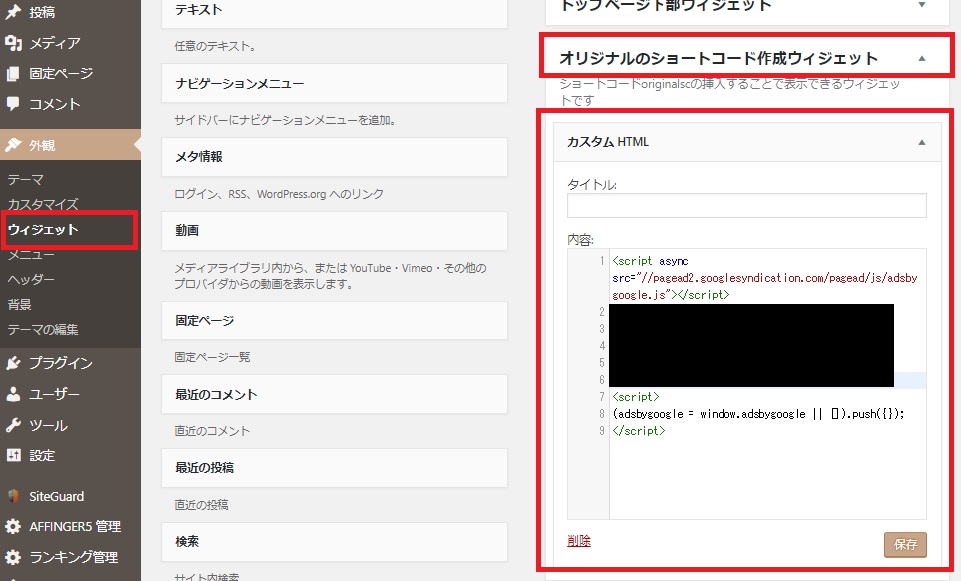
[originalsc]を記事内広告に設定するには、外観>ウィジェットの「オリジナルショートコード作成ウィジェット」にカスタムHTMLを挿入し、取得した記事内広告のコードを貼り付けます。
記事内に[originalsc]を挿入
さいごに、記事内広告を記事内の好きな場所に[originalsc]を挿入します。
問題なければ、記事内広告が表示されています。
新規で記事内広告ユニットを作成した場合、表示されるまで10~15分掛かるので、しばらく待ちましょう。
記事内広告の表示がずれるときの解決策
AdSenseは、左に寄ってコンテンツからはみ出るなど、レイアウトが崩れることがあります。

記事内広告の場合は、「もっと見る」ボタンのレイアウトが正しく表示されないことがあります。
レイアウトが崩れた場合は、「data-ad-slot=」の下に下記のコードを追加してください。
data-full-width-responsive="false"
コードを追加することで表示がずれるのを防いでくれます。
-

-
AdSenseのレイアウトが崩れる(表示がずれる)原因と対処法
続きを見る
まとめ
AFFINGER5でコンテンツ内の任意の位置にAdSense「記事内広告」を表示するには、オリジナルショートコードを使用します。
オリジナルショートコードを使えば、効果的な場所に、収益性の高い記事内広告を表示することができます。
記事内広告の表示がずれるときは、AdSenseの全幅を無効にしてください。
-

-
AdSense「記事内広告」の効果的な設置場所と適切な数
続きを見る