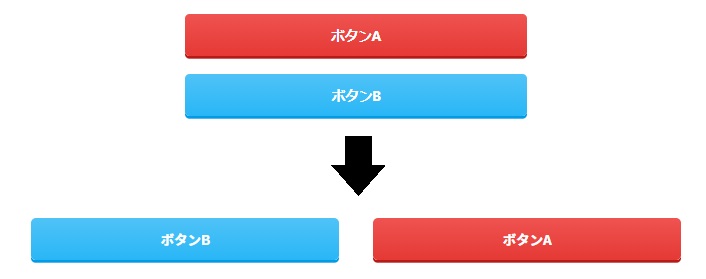
PC画面で見たときに、AFFINGER5の「ボタンA」と「ボタンB」を横並びにするには、ボタンを<div class="clearfix rankst">で囲みます。
具体的な記述方法や、横並びにならないときのチェックポイントを詳しく解説します。
AFFINGER5のボタンを横並びにするコード

横並びにするコード
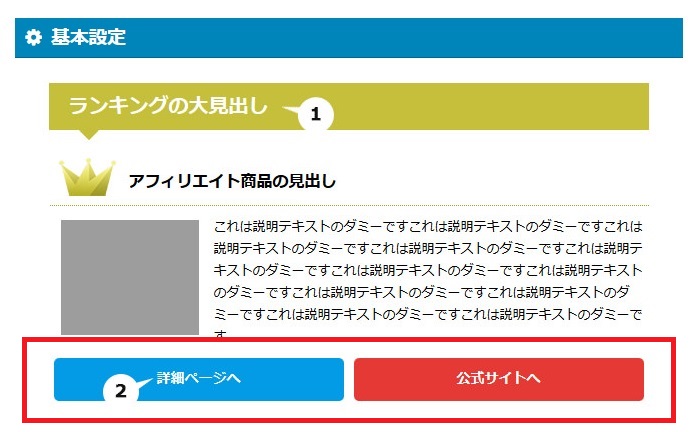
PC画面で見たときに、ランキングの「公式ボタン」「詳細ボタン」のように横並びにするには、以下の<div>タグでボタンを囲みます。
<div class="clearfix rankst"> <div class="rankstlink-r"> <p><a href="#">ボタンA</a></p> </div> <div class="rankstlink-l"> <p><a href="#">ボタンB</a></p> </div> </div>
※分かりやすいように、改行してあります。
テキストモードでこのままコピペすれば、横並びになります。CSSファイルなどを書き変える必要はありません。
「#」には、任意のリンクを挿入してください。
表示例
問題なければ、以下のように横並びになっています。
スマートフォンで見たときは、横並びになります。AMPページでは、ボタンデザインが無効になります。
ちなみに、「カスタムボタン」はこの方法では横並びにできません。
「ボタンA」「ボタンB」を横並びにする手順

先ほどのコードをコピペすればOKですが、一応、手順も紹介します。
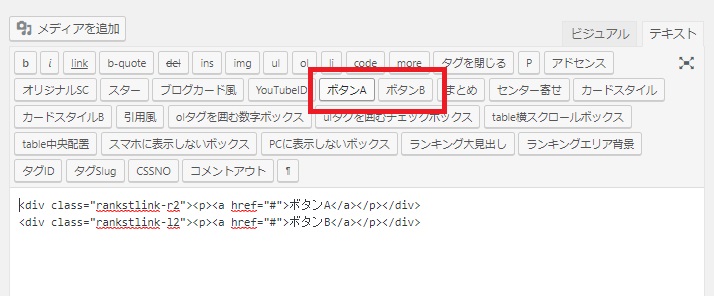
- テキストモードで「ボタンA」をクリック
- 続いて「ボタンB」をクリック
- ボタンAの「r2」の「2」を削除
- ボタンBの「l2」の「2」を削除
- ボタンAとボタンBを<div class="clearfix rankst">で囲む
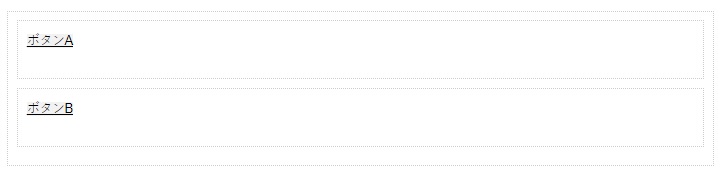
問題なくできていれば、ビジュアルモードで見たときに、下の画像のようになっています。

横並びにならないときのチェックポイント
横並びにならないときは、
- ボタンAの「r2」が「r」になっているか?
- ボタンBの「l2」が「l」になっているか?
- 順番が逆(ボタンBが先)になっていないか?
- </div>で閉じているか?
などをチェックしてください。
それでもできないときは、あきらめてください。
まとめ
PC画面で見たときに、AFFINGER5の「ボタンA」と「ボタンB」を横並びにするには、ボタンを<div class="clearfix rankst">で囲みます。
横並びにならないときは、ボタンA・ボタンBの「2」が削除できているか?などをチェックしてみてください。