2018年6月14日にリリースされた、AFFINGER5(WING)専用のプラグイン「LazyLoad SEO」を導入してみました。
この記事では、基本的な使い方から、動作確認方法、プラグインを入れると遅くなるか?などの導入の感想をメモしておきます。購入を迷っている方はご参考に。
「LazyLoad SEO」とは?

出典:https://on-store.net/st_lazy_load/
「LazyLoad SEO」は、読み込み遅延させている画像をGoogleのロボットに認識させる、AFFINGER5専用のプラグインです。
LazyLoad(レイジーロード)について
LazyLoad(レイジーロード)は、画像などの読み込み遅延のことです。
AFFINGER5の場合、管理画面で「画像表示をスクロールでフェードインする」を設定していると、LazyLoadが有効になり、ページを表示した段階では画像を読み込ません。
スクロールして、ユーザーの見えるエリアに画像が入ったときに、初めて読み込みが始まります。画像の読み込みを後回しにするため、ページの表示速度を高速化させます。
LazyLoadのデメリット
LazyLoadはページの表示速度を高速化する一方で、検索エンジンは画像を認識しないため、SEOに不利です。
LazyLoad SEO導入のメリット
LazyLoad SEOは、LazyLoadによってGoogleロボットに認識されない画像を、認識できるようにしてくれます。
つまり、画像などの重いデータの読み込みを遅延(ページの表示速度を高速化)させつつ、Googleのロボットに認識させる、SEOに効くプラグインなのです。
LazyLoad SEOの使い方
LazyLoad SEOの使い方は、公式販売ページにある通りですが、一応説明しておきます。
- ver20180613以上にアップグレード
- プラグインの購入
- インストールと有効化
- テーマ管理にて設定
LazyLoad SEOは、ver20180613より前のバージョンには対応していません。まずは、アップグレードしましょう。ver20180613以上にアップグレードしたら、プラグインを購入し、LazyLoad SEOを有効化させてください。

プラグインを有効化したら、AFFINGER5管理>その他>演出>遅延読み込み(サイト全体)で設定をします。
「遅延読み込みする」と「画像とiframeを遅延読み込みする」にチェックを入れて保存してください。
「iframe」は、YoutubeやGoogleマップなどに使われます。これらもページ表示速度を遅延させるので、iframeの遅延読み込みにもチェックすることをおすすめします。
LazyLoad SEOの動作を確認する方法
LazyLoad SEOを導入したら、正しく作動しているか?確認しましょう。
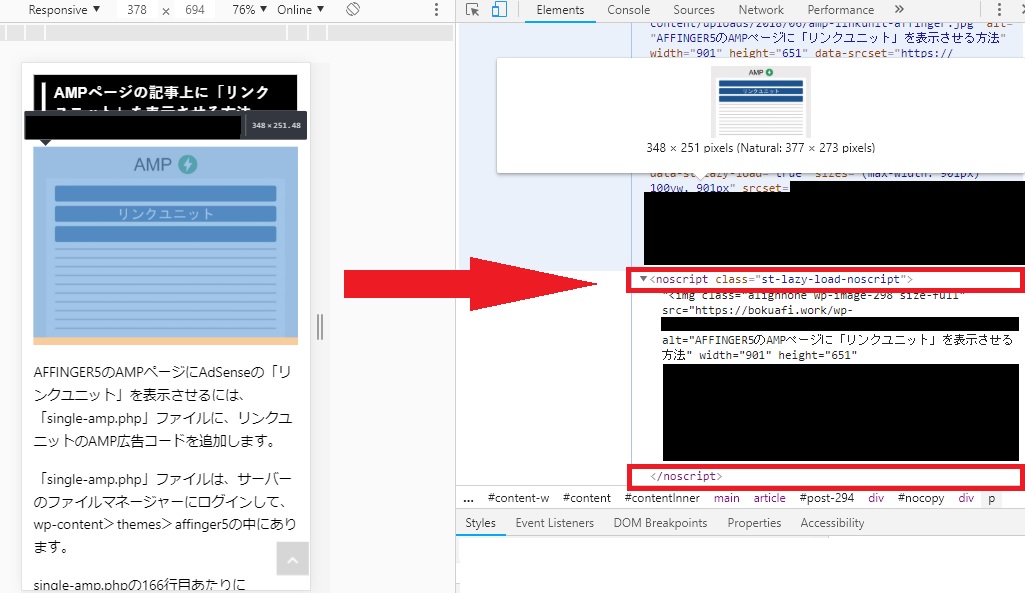
確認方法は、Google chromeの「デベロッパーツール」を使います。LazyLoad SEOを導入したサイトの、適当なページで右クリックし、「検証」の項目をクリックします。

ページ上の通常の画像コードの下に、さらに<noscript>タグで囲まれた画像のコードが追加されているはずです。
<noscript>タグで囲まれていれば、LazyLoad SEOが正しく動作(Googleロボットに認識)してます。
LazyLoad SEO導入後の表示速度の変化
販売ページの注意書きにある通り、LazyLoad SEOは、
サイト及び記事の高速化を保証するものではございません(環境や状況によっては遅くなる可能性もございます)
とは言え、導入により極端に遅くなってはイヤなので、表示速度の変化をGoogleの「PageSpeed Insights」でテストしてみました。
導入前

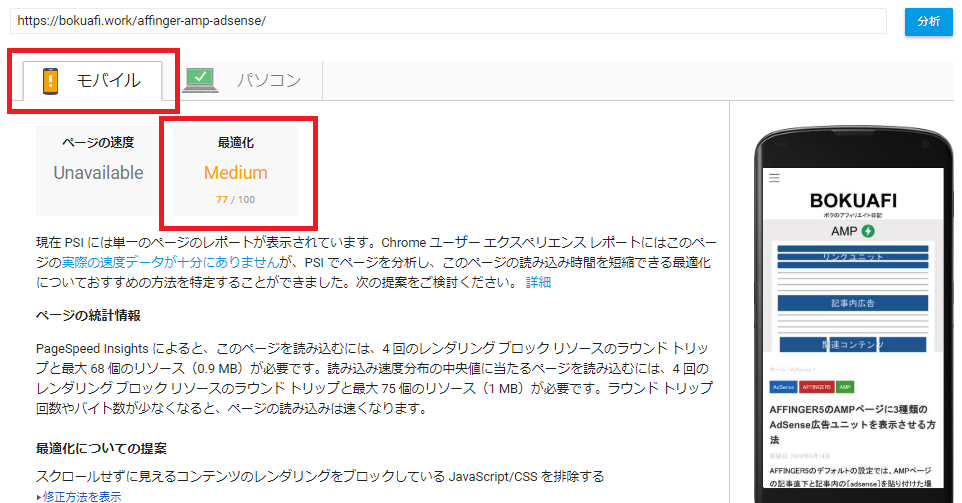
LazyLoad SEO導入前のスマートフォンのスコアは77でした。

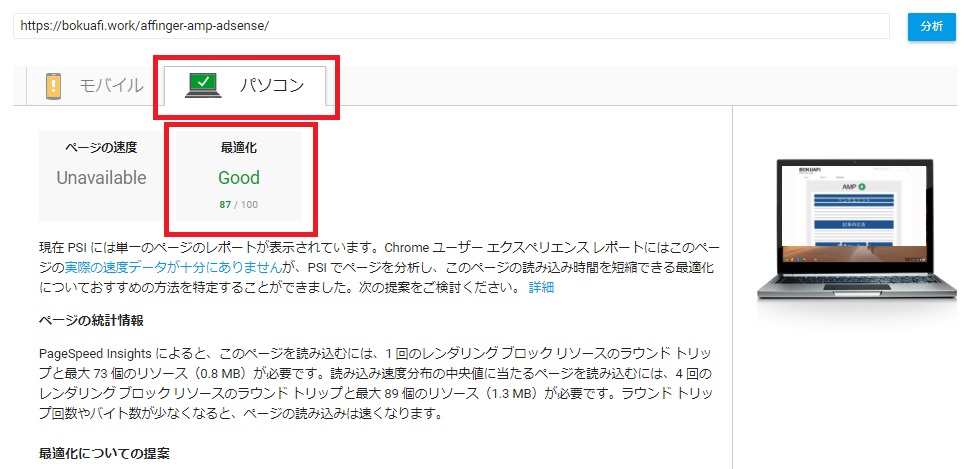
LazyLoad SEO導入前のパソコンのスコアは87でした。
導入後

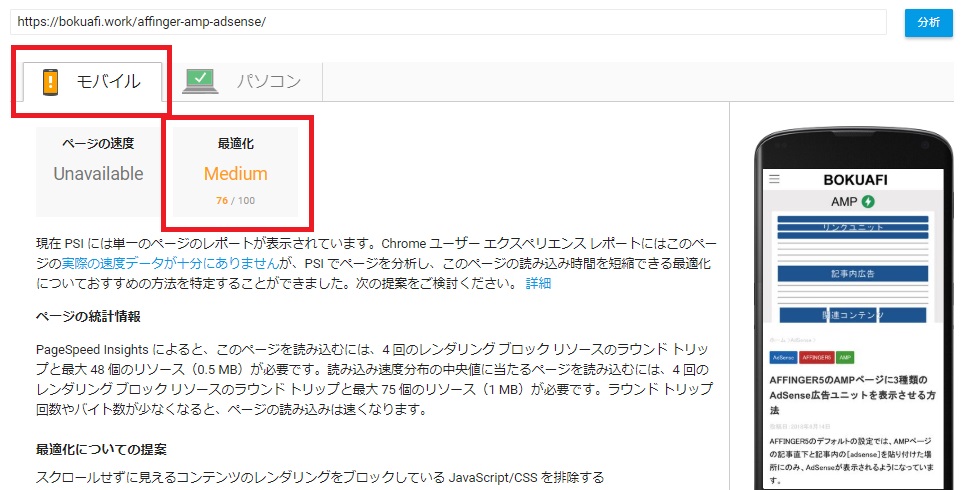
LazyLoad SEO導入後のスマートフォンのスコアは76になりました。

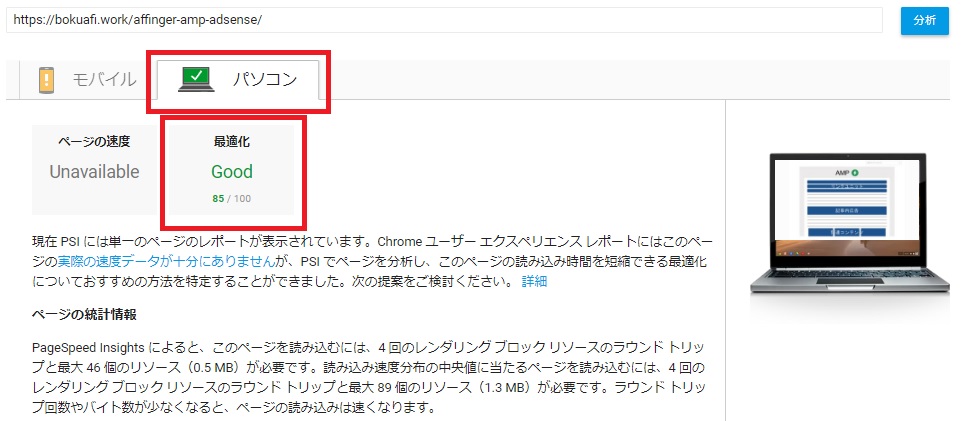
LazyLoad SEO導入後のパソコンのスコアは85になりました。
LazyLoad SEO導入後に、ほんの少しスコアが下がりましたが、僅差なので気にするほどではありません。
LazyLoad SEOを導入した感想
満足です。 。
今までLazyLoadを使っていて、SEO的に不利だということは知っていました。
だからと言って、全サイトの、全部の画像に、手動で<noscript>タグを追加するのはかなり面倒。構造化データを追加する手もありますが、これもまた面倒なので、後回しにしていました。
悩まされていたところ、LazyLoad SEOの登場。この面倒な作業をボタン1つでやってくれます。全部手動で<noscript>タグを追加すると何時間、下手したら何日も掛かるところを、5分ほどの作業で終了。
これで5,000円は安いです。サイトに投資できる人にはおすすめのプラグインです。
まとめ
「LazyLoad SEO」は、読み込み遅延させている画像をGoogleのロボットに認識させる、AFFINGER5専用のプラグインです。
プラグインの使い方は、インストールして有効させ、管理画面で「遅延読み込みする」と「画像とiframeを遅延読み込みする」にチェックを入れて保存するだけです。
正直、全部手動で<noscript>タグを追加すれば不要なプラグインですが、そんなの時間のムダ。「LazyLoad SEO」なら5分で終了。買って良かったです。
同日に便利な専用プラグインが多数リリースされましたが、個人的にはSEOに効く「LazyLoad SEO」をおすすめします。
-

-
AFFINGER5「Lasy Load SEO」の構造化データ確認方法
続きを見る
参考サイト
この記事の作成にあたり、以下のサイトを参考にしました。