
AFFINGER5でスマートフォンのフッターに「バナー広告」を固定表示させるには、「スマートフォンのフッターに固定するウィジェット」に広告コードを挿入します。
具体的な方法をご紹介します。
スマホフッターにバナー広告を固定させたサンプル

今回のカスタマイズは、AdSenseのモバイルアンカー広告のように、スマートフォンのフッターにバナー広告を実装します。
スマホで閲覧したときにのみ、自分で設定したアフィリエイトバナーが固定表示させるように設定します。
スマホフッターにバナー広告を固定させる方法
AFFINGER5でスマートフォンのフッターにバナー広告を固定させる手順は、
だけです。
スマホフッターメニューなどを削除
まずは、フッターに固定表示させている既存のメニューやバナーなどを削除しましょう。
たとえば、
- TOPに戻る
- スマホ用フッターメニュー
- AdSenseのアンカー広告
などは外します。これらを外さないと、広告とかぶってしまいます。
バナー広告コードを用意

a8の広告バナーコードの取得画面
次に、固定表示させたいバナーの広告コードを取得します。
バナーのサイズは、
- 728×90
- 648×60
などの長方形が適しています。
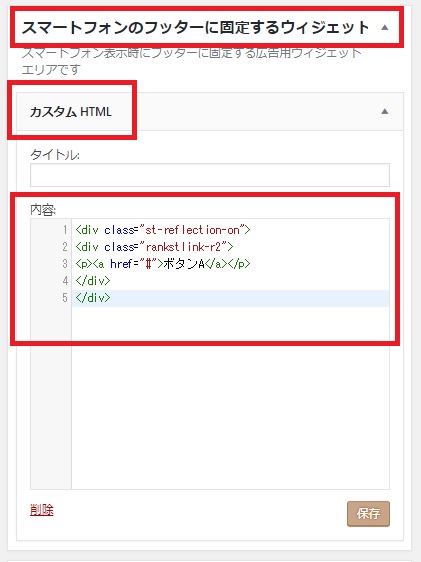
「スマートフォンのフッターに固定するウィジェット」にコードを貼り付け

画像は「ボタン」の例
用意した広告コードを、「スマートフォンのフッターに固定するウィジェット」に貼り付けます。
場所は、外観>ウィジェット>スマートフォンのフッターに固定するウィジェットです。カスタムHTMLで広告コードを貼り付けましょう。
以上で、スマートフォンで見たときにだけ、フッター部分にバナー広告が固定表示されました。
応用:カテゴリ別に表示を変える
応用として、カテゴリー別にスマホフッターに固定表示させる広告バナーを表示させることも可能です。
方法は、「スマートフォンのフッターに固定するウィジェット」にカスタムHTMLではなく、「STINGERカテゴリ別ボックス」を利用します。
表示したいカテゴリIDと、広告バナーを貼り付ければ、カテゴリー別にスマホフッターに固定表示させる広告バナーを変えることができます。
スマホフッターのバナー広告をABテストする方法
スマホフッターのバナー広告は、AFFINGER5専用プラグイン「ABテスト」でクリック計測ができます。
一般的に、スマホフッターに固定表示されるバナー(モバイルアンカー広告)は「ウザい」とされていますが、「ABテスト」でクリック計測をすれば、「どの広告だったら、ウザくないか?」が分かり、効果が実感できます。
ABテストする方法は、
- 「AFFINGERタグ管理マネージャー」でバナーを登録
- 「ABテストプラグイン」で登録したバナーをまとめる
- 「スマートフォンのフッターに固定するウィジェット」にABテストのショートコードを貼る
です。
具体的な使い方などは、公式マニュアルをご確認ください。
まとめ
AFFINGER5でスマートフォンのフッターに「バナー広告」を固定表示させるには、「スマートフォンのフッターに固定するウィジェット」に広告コードを挿入します。
広告コードのサイズは、728×90、648×60などの横長が適しています。
-

-
AFFINGER5でスマホフッターに「光るボタン」を固定表示させる方法
続きを見る
