WordPressテーマ「AFFINGER5(WING)」のAMPページは、デフォルトのデザインだとほぼモノクロです。
AMPページにカラーを入れるには、「st-amp-css.php」ファイルをカスタマイズします。今回は、AMP化したなら最低限やっておきたいhタグ(見出し)に色を付ける方法をご紹介します。
見出しのカラー変更前と変更後
変更前

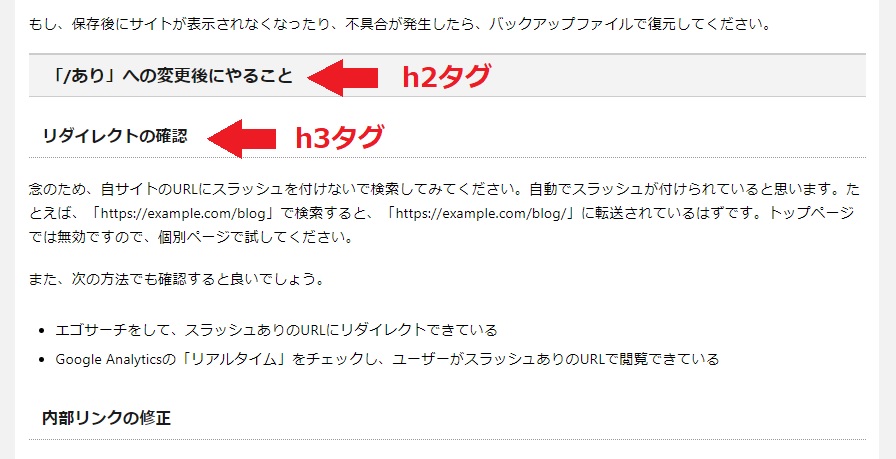
変更前(デフォルトのデザイン)
AMP化しただけだと、ほぼ白黒で味気ないデザインになってしまいます。
変更後

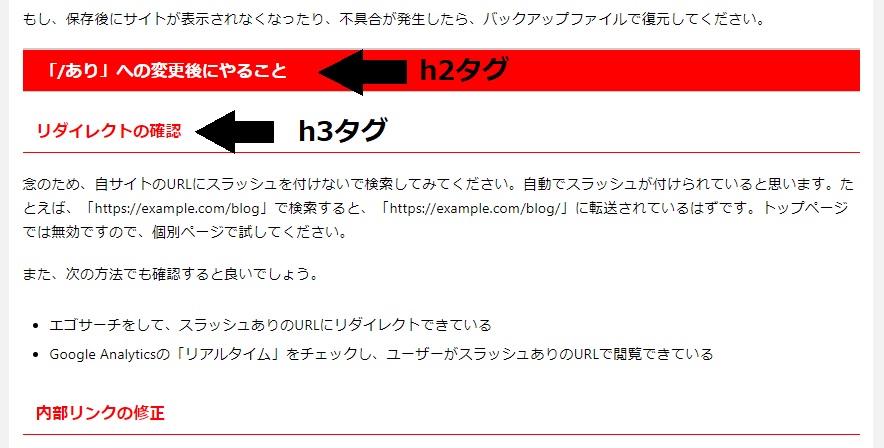
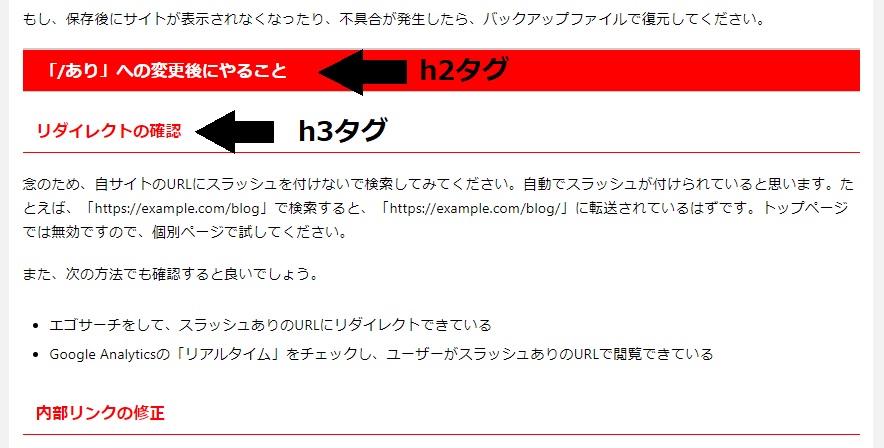
変更後(赤に編集)
分かりやすく赤に変更しました。見出しのカラーだけでも変更しておくと、ちょっと個性が出ます。
AMPの見出しのカラー編集方法
AFFINGER5のAMPページのカラーを変更するには、「st-amp-css.php」ファイルをカスタマイズします。
手順は以下の通り。
- 「st-amp-css.php」を開く
- 編集したいhタグを見つける
- サイトで使用の色番号に変更する
1つずつ解説します。
「st-amp-css.php」を開く
「st-amp-css.php」は、AFFINGER5のAMPページのCSSファイルです。このファイルを編集することで、AMPページの色やデザインを編集できます。
「st-amp-css.php」は、FTPでサーバーにログインして、
ドメイン>public_html>wp-content>themes>affinger5>st-amp-css.php
の順に開くと見つかります。
たとえば、「ロリポップ!」だったら「ロリポップ!FTP」にログイン、「エックスサーバー」だったら「ファイルマネージャ」にログインして探します。
不明点は、各レンタルサーバーのマニュアルを参考にしましょう。
編集したいhタグを見つける
「st-amp-css.php」を開いたら、編集したいコードを見つけてサイトの色に合わせます。
今回は、h2タグ(見出し2)とh3タグ(見出し3)の色とデザインを変更します。
h2タグ(見出し2)
h2タグ(見出し2)は、以下のコードを編集します。
.h2modoki,
h2 {
margin: 20px 0;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
border-top: 2px solid #ccc;
border-bottom: 1px solid #ccc;
background: #f3f3f3;
color: #1a1a1a;
font-size: 19px;
line-height: 27px;
}
h3タグ(見出し3)
h3タグ(見出し3)は、以下のコードを編集します。
.h3modoki,
.post h3 {
margin: 20px 0;
padding: 10px 15px;
border-bottom: 1px #999 dotted;
background-position: left center;
background-repeat: no-repeat;
color: #1a1a1a;
font-size: 18px;
line-height: 27px;
}
サイトで使用の色番号に変更する

変更後(赤に編集)
h2タグ(見出し2)
例として、h2タグは以下のように変更します。
.h2modoki,
h2 {
margin: 20px 0;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
border-top: 2px solid #ccc;
border-bottom: 1px solid #ccc;
background: #FF0000;
color: #ffffff;
font-size: 19px;
line-height: 27px;
}
背景色にカラーを付け(「background: #FF0000;」)、見出しのテキストを白にして(「color: #ffffff;」)、メリハリを持たせました。
ボーダーは残しています。不要であれば「border-top」と「border-bottom」を削除してください。
h3タグ(見出し3)
例として、h3タグは以下のように変更します。
.h3modoki,
.post h3 {
margin: 20px 0;
padding: 10px 15px;
border-bottom: 1px solid #FF0000;
background-position: left center;
background-repeat: no-repeat;
color: #FF0000;
font-size: 18px;
line-height: 27px;
}
下線のドットをラインに変更し、色を赤にしました(「border-bottom: 1px solid #FF0000;」)。
テキストカラーも赤にしました(「color: #FF0000;」)。
上記をヒントに、自分で色やデザインを変えてみてください。
まとめ
AFFINGER5のAMPページは、デフォルトだと白黒デザインでサイトの個性がなくなります。
せめて見出しだけでもサイトに合わせた色に変更しておかないと、いつも通常ページでサイトに訪問してくれているユーザーが「違うサイト?」と困惑します。
変更方法は簡単なので、ご紹介したカスタマイズをヒントに、自分なりに変更してみてくださいね。
-

-
AFFINGER5(WING)のAMPページカスタマイズまとめ
続きを見る

