
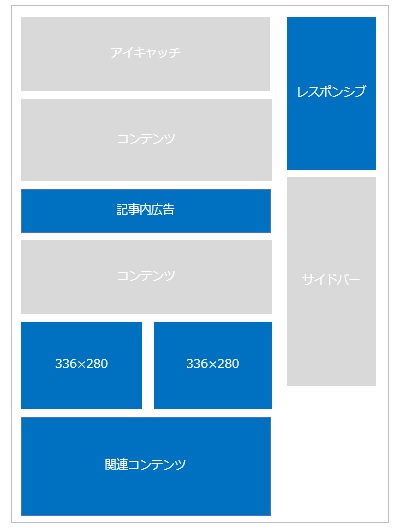
パソコン閲覧時のAdSenseの配置
WordPressテーマ「AFFINER5(WING)」でAdSenseの配置(PC閲覧時)をいろいろ試しましたが、効果的だったのは
の4カ所でした。
SUGOIMOKUJIのクリック数が多いコンテンツの下
「SUGOIMOKUJI」とは、AFFINGER5専用の目次プラグインで、ユーザーがクリックしたhタグ(目次のクリック数)を計測できます。
クリック数の多いhタグ以下は、ユーザーの関心が高く、よく読まれているエリアです。ここにAdSenseを貼ると必然的に視認率も高くなるので、「記事内広告」を貼ると高い効果が期待できます。
逆に、もっともクリック数の多いhタグ以前はユーザーに読まれていない(飛ばして読んでる)可能性が高く、「目次」~「クリック数の多いhタグ」の間にAdSenseを貼っても見られる可能性は低いと言えます。
記事内広告は、ウィジェットの「オリジナルショートコード」に設定することで、好きな位置に表示が可能です。
-

-
AFFINGER5で好きな場所にAdSense「記事内広告」を表示する方法
続きを見る
記事下
記事下(コンテンツの最後)は典型的なAdSenseの配置です。PCに限らず、スマホやAMPページでも効果の高い配置です。
AFFINGER5(WING)では、ウィジェットの「広告・Googleアドセンス用336px(A)(B)」が用意されているので、そこにレクタングル(336×280)のAdSenseコードをそれぞれ貼ります。
広告BにはASPのバナー広告を貼ったり、Google Ad Manager(旧DFP)を使うのも良いでしょう。
記事下のAdSenseの下に関連コンテンツ
関連コンテンツは、一部のサイトのみ使えるネイティブ広告です。
もし関連コンテンツが使えるのなら、ダブルレクタングルの下に配置すると効果的です。ダブルレクタングルを表示せずに、関連コンテンツのみ表示しても、高い収益が見込めます。
-

-
AdSense「関連コンテンツ」が解禁されるPV数・記事数の条件は?
続きを見る
サイドバー右上
2カラムのサイトが対象になりますが、PCのサイドバー最上部のAdSense配置は、視認率が高く、高い収益を見込めます。
サイドバー最上部には「レクタングル(300×250)」などを配置しても良いですが、個人的にはレスポンシブがおすすめ。
レスポンシブは高さを自動的に検出して最適な広告を表示してくれるので、「レクタングル(300×250)」だけではなく、視覚効果が高い「ハーフページ(300×600)」も表示できます。広告サイズが大きいと、広告オークションを活性化し、クリック単価を高めることができます。
ただし、サイドバーにAdSenseを配置すると、スマホで見たときに視認率が悪く配信する意味がないので、スマホに表示しないように設定してください。スマホに表示しないためにはAFFINGER5独自のショートコード[ pc]でAdSenseコードを囲みます。
また、1カラムサイトは、ウィジェットの「PC投稿記事上のみ表示」でレスポンシブ広告を配置するのもおすすめです。
まとめ
AFFINGER5パソコン閲覧時のAdSenseおすすめ配置は
の4カ所です。
いろんなサイトで試してみましたが、これ以上の広告をベタベタ貼ってもあんまり意味がなかったです。
もちろん、コンテンツにもよって効果的な配置は異なるので、今回ご紹介した配置を参考に、各自研究してみてください。
スマホページやAMPページでは見え方が全然異なるので、また別の配置を考えましょう。
-

-
AFFINGER5スマホ・タブレット閲覧時のAdSenseおすすめ配置
続きを見る
