WordPressテーマ「AFFINGER5(WING)」で、そのカテゴリに合った「おすすめ記事一覧」をそれぞれ作成、表示する方法をご紹介します。
「おすすめ記事一覧」とは?

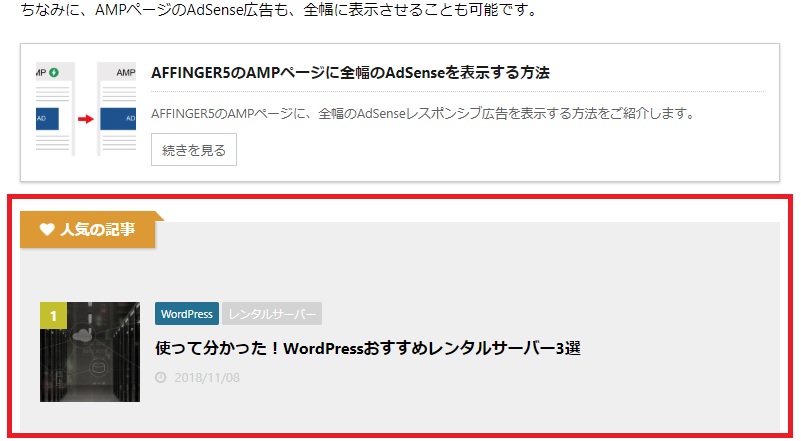
AFFINGER5の「おすすめ記事一覧」の表示例
AFFINGER5の「おすすめ記事一覧」とは、自分の見せたい記事一覧を作れる機能です。おすすめ記事一覧は、サイドバーに追尾させたり、記事下に一括表示できます。設定は、テーマ管理の「おすすめ記事一覧の作成」でできます。
基本的な設定方法は、「WINGマニュアル」を参考にしてください。
カテゴリ別に表示する方法
デフォルトでは、「おすすめ記事一覧」は1つしか作成することができず、表示場所もある程度限られています。
ですが、そのカテゴリに合ったおすすめ記事を表示したいので、以下の方法で実装しました。
- 「おすすめ記事一覧」を自作する
- ウィジェット「STINGERカテゴリ別ボックス」にコードを貼る
たったの2ステップです。
「おすすめ記事一覧」を自作する
まずは、おすすめ記事一覧を自作します。
おすすめ記事一覧を自作するには、「記事一覧ショートコード」を利用します。
以下のコードを参考に、好きな記事一覧を作ってください。
<div class="kanren pop-box"> <p class="p-entry-t"> <span class="p-entry"> ここにタイトル</span></p> <p>[ st-postgroup id="記事ID,記事ID" rank="on"]</p> </div>
※ショートコードの「半角スペース」と「改行」は削除してください。
上記のコードで、おすすめ記事一覧の土台ができました。
こんな感じで作ってみても良いかもしれません。
<div class="kanren pop-box"> <p class="p-entry-t"> <span class="p-entry"> <span class="fa faa-pulse animated st-animate"> <i class="fa fa-heart" aria-hidden="true"></i> </span>人気の記事</span></p> <p>[ st-postgroup id="記事ID,記事ID" rank="on"]</p> </div>
※ショートコードの「半角スペース」と「改行」は削除してください。
ウィジェット「STINGERカテゴリ別ボックス」にコードを貼る
次に、自作したおすすめ記事一覧を、ウィジェット「STINGERカテゴリ別ボックス」を使って、カテゴリ別に表示させます。
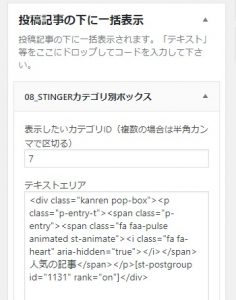
「WordPress管理画面」>「外観」>「ウィジェット」>「STINGERカテゴリ別ボックス」を表示させたい場所にドラッグ&ドロップさせます。
おすすめの表示場所は、「投稿記事の下に一括表示」や「スクロール広告用」です。

おすすめ記事一覧の表示場所
さいごに、「STINGERカテゴリ別ボックス」に自作したおすすめ記事一覧を貼って完了です。
完了したら、表示確認をしてみてください。
まとめ
AFFINGER5は、デフォルトだと「おすすめ記事一覧」は1つしか作成することができず、表示場所もある程度限られています。
なので、上記の方法でそのカテゴリに合った「おすすめ記事一覧」をそれぞれ作成、表示ができます。
「全然関係ないカテゴリに、おすすめ記事一覧が一括表示されて困っている!」という方は実装してみてください。
