WordPressテーマ「AFFINGER5(WING)」では、「投稿記事の下に一括表示」などのウィジェットを挿入すると、SNSボタンがどんどん下の方に追いやられてしまいます。
その対処法をメモしておきます。
AFFINGER5の記事下の表示順
投稿ページ下のSNSボタンの表示位置を変える方法をご紹介する前に、先にAFFINGER5の記事下の表示順について整理しておきます。
AFFINGER5では、記事下に
- 改ページ
- 広告・Googleアドセンス(ウィジェット)
- 投稿記事の下に一括表示(ウィジェット)
- ランキング(ランキング管理)
- SNSボタン
- この記事を書いた人(AFFINGER5管理)
- 関連記事
の順番で表示されます。
各項目は、設定していれば表示され、設定していなければ非表示になります。デフォルトで設定になっている項目もありますが、個別に非表示にできます。
SNSボタンの表示位置を変える方法
AFFINGER5の「投稿記事の下に一括表示」「ランキング」などを表示すると、SNSボタンがどんどん下に追いやられ、拡散してもらうチャンスが減ります。
SNSボタンを記事下の上の方に表示させるには、「投稿記事の下に一括表示」「ランキング」を使わなければ良い話しです。
とは言え、「投稿記事の下に一括表示」や「ランキング」も表示しつつ、それよりも上にSNSボタンを表示したいと思う方も多いでしょう。
対処法は、
- 「single-type1.php」を開く
- 130行目あたりの<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>を削除
- <?php get_template_part( 'st-ad-on' ); //広告 ?>の直下などに貼り直す
で、SNSボタンを好きな場所に表示することができます。
< >は全角にしてあるので半角にしてください。
「single-type1.php」を開く
AFFINGER5の「single-type1.php」を開きます。
single-type1.phpは、サーバーのファイルマネージャーにログインして、対象のドメイン>「public_html」>「wp-content」>「themes」>「affinger5」>「single-type1.php」の順にクリックすれば見つかります。
※親テーマの場合。サーバーのファイルマネージャーへのアクセス方法は、各サーバーごとに異なるので、各自調べてください。
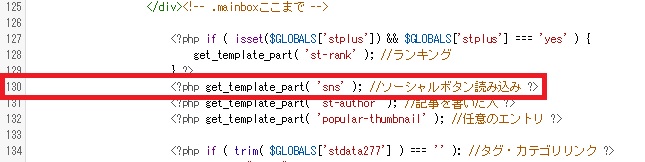
130行目あたりの<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>を削除

single-type1.phpの130行目あたり
single-type1.phpの130行目あたりに「<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>」があると思うので、これを削除します。
似たようなコードがいくつかありますが、間違わないでください。「<?php get_template_part( 'st-author' ); //記事を書いた人 ?>」のすぐ上です。
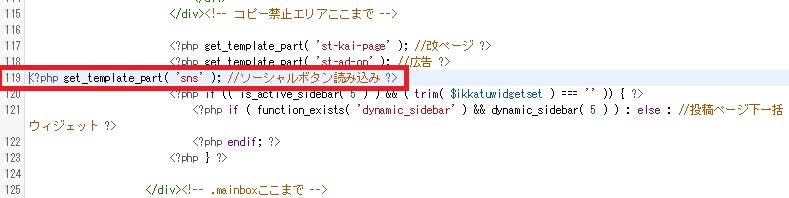
<?php get_template_part( 'st-ad-on' ); //広告 ?>の直下などに貼り直す

single-type1.phpの119行目あたり
SNSボタンを表示させたい位置に貼り直します。
今回は、記事下のアドセンス(ウィジェット管理)のすぐ下に表示させてみるので、118行目あたりにある「<?php get_template_part( 'st-ad-on' ); //広告 ?>」の直下に貼りました。
ほかの場所に表示させたい方は、自分で考えてください。
まとめ
AFFINGER5では、記事下の「投稿記事の下に一括表示」「ランキング」などを表示すると、SNSボタンがどんどん下に追いやられ、拡散してもらうチャンスが減ります。
これは、「single-type1.php」を編集することで対処できます。
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>をデフォルトの場所から削除し、好きな場所に貼り直してみてください。

