WordPressのカスタムHTMLが「保存」できない(「保存しました」にならない)場合は、ロリポップ!の「WAF」を無効にすることで、保存ができるようになります。
WAFをOFFにする手順を詳しく解説します。
カスタムHTMLが保存できない原因

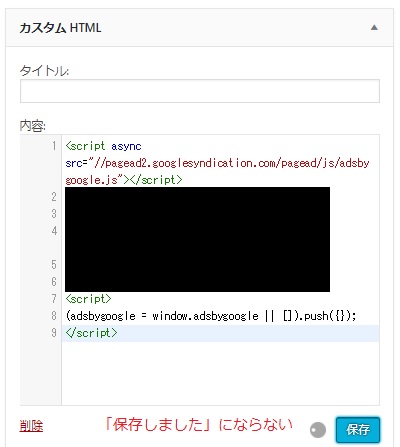
カスタムHTMLで「保存しました」にならない
WordPressのカスタムHTMLが「保存」できない(保存ボタンを押しても、「保存しました」にならない)原因は、レンタルサーバーロリポップ!の「WAF」です。
「WAF」とは?
WAFは、セキュリティー機能です。このセキュリティ機能が邪魔をして、カスタムHTMLの保存が出来なくなってしまいます。
WAF(ウェブアプリケーションファイアウォール)は、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。ロリポップ!では、全プランでWAFを標準装備しています。
保存ができない例
通常のテキストやpタグなどは問題なく保存できますが、
- AdSenseのコード
- Twitterの埋め込みコード
- 一部ASPコード
など、<script>を含むコードを入力した場合に不具合が発生するようです。
ロリポップ!では、はじめからWAFが「有効」になっているので、カスタムHTMLを保存したいときだけ、「無効」にしましょう。
ロリポップ!でWAFを無効にする方法
ロリポップ!の「WAF」を無効にするには、ユーザー専用ページの「WAF設定」を「無効にする」に切り替えます。
手順は以下の通り。
- ユーザー専用ページにログイン
- WAF設定画面を表示する
- WAFを「有効」から「無効」に変更
- 10分ほど経過してから「保存」する
1つずつ解説します。
ユーザー専用ページにログイン
まずは、ロリポップ!のユーザー専用ページにログインします。
WAF設定画面を表示する

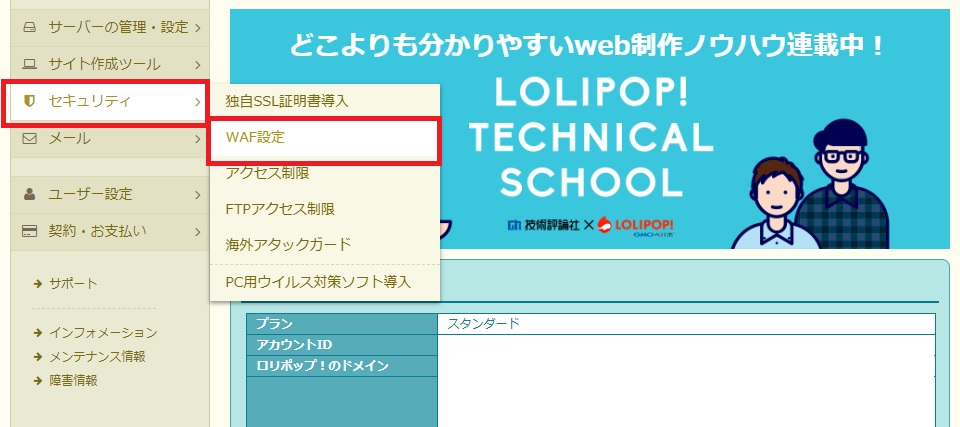
ロリポップ!のWAF設定
ログインして左側にあるメニュー一覧の「セキュリティ」をクリックします。
「セキュリティ」の上から2番目の「WAF設定」を選択します。
WAFを「有効」から「無効」に変更
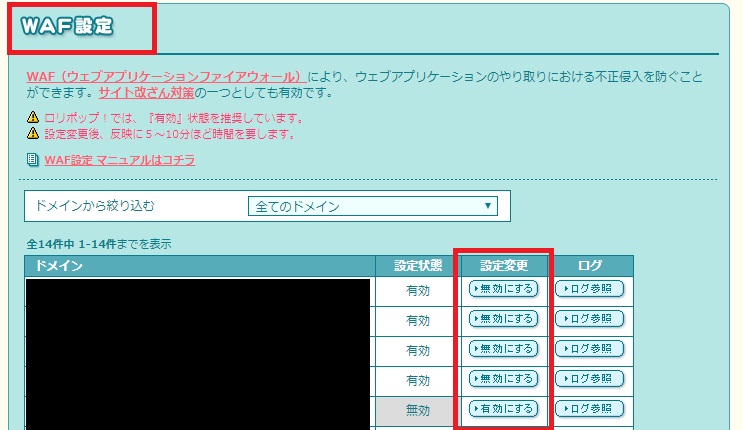
WAF設定画面では、ドメイン一覧が並びます。複数契約している場合は、対象のサイトのドメインを確認してください。
同じサイトでも、「wwwあり」と「wwwなし」の2パターンあると思います。2パターンある場合は、「wwwなし」のWAFを「無効にする」を選択します。

ロリポップ!でWAF設定を無効にする
「無効にする」を選択すると、WAFの設定状態が「無効」になります。この状態になったら、WordPressのカスタムHTMLで保存ができるようになります。
10分ほど経過してから「保存」する
無効にしても、すぐに保存ができるようになっていません。
設定変更後、反映に5~10分ほど時間を要します。10分ほど経ってから、WordPressのカスタムHTMLで保存を試してください。
WAFを無効にしたあとの注意点
WAFを「無効」にしたあとは、必ず「有効」に戻してください。
WAFは、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。「無効」状態のまま放置することは推奨されていませんので、保存ができたら忘れずに「有効」状態に戻しましょう。
ちなみに、「エックスサーバー」にもWAF機能が実装され、有効にすると別の不具合が発生します。
-

-
WordPressの「501エラー」の解決策(エックスサーバー)
続きを見る
まとめ
WordPressのカスタムHTMLが「保存」できない(保存ボタンを押しても、「保存しました」にならない)原因は、レンタルサーバーロリポップ!の「WAF」です。
ロリポップ!の「WAF」を無効にするには、ユーザー専用ページの「WAF設定」を「無効にする」に切り替えます。約10分後に保存ができるようになります。
無効にして保存ができたら、必ず「有効」に戻しましょう。
参考サイト
この記事の作成にあたって、以下のサイトを参考にさせていただきました。

