WordPressの固定ページをメニューに設置するには、左側のナビゲーション「外観」>「メニュー」で設定画面を開き、メニューとして設置したい固定ページを選択します。
詳しい設置方法と、メニュー作成時のポイントをご紹介します。
メニュー(ナビゲーション)の重要性

メニュー(ナビゲーション)は、訪問者が探し求めているページをスムーズに探す手助けとなります。
たとえば、パン屋さんのホームページだったら、「商品情報」「アクセス」は多くの訪問者が求めているページですので、メニューとして設置するのが基本中の基本です。
大規模なブログであれば、メニューに「サイトマップ」「新着記事」などがあると、ユーザーが探している記事に不自由なくたどり着けます。
訪問者が探し求めているページは、サイドバーやフッター(サイトの下部)にメニューとして設置しましょう。
固定ページをメニューに設置する方法
固定ページをメニューに設置する方法は以下の通り。
1つずつ解説します。
固定ページを作成

先に、メニューに設置したい固定ページを作成します。
まだ固定ページを作成していない場合は、いくつか用意しておきましょう。
-

-
WordPress「固定ページ」の基本の作り方
続きを見る
メニューを新規作成

メニューに設置したい固定ページが用意できたら、メニューを新規作成します。
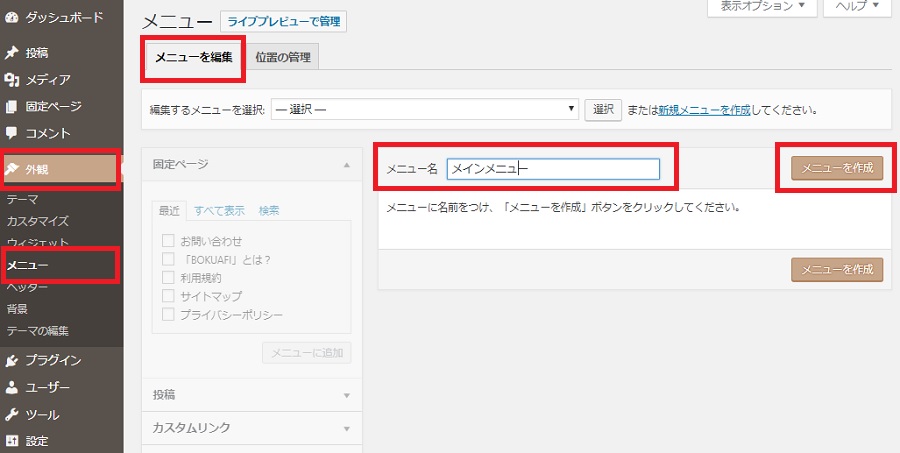
WordPress管理画面「外観」の中にある「メニュー」をクリックします。
「メニューを編集画面」が表示されたら、メニューの名前を入力し、「メニューを作成」をクリック。
ここで入力したメニューの名前は、サイト上には表示されません。自分で管理しやすい名前を決めましょう。
メニューの位置を選択

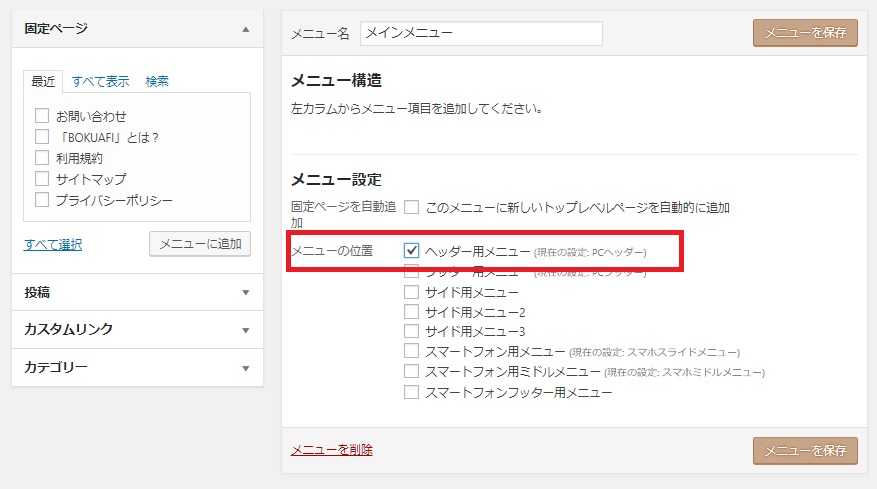
メニューを作成したら、表示位置を選択します。
メニューを設置できる場所は、WordPressテーマによって異なります。ほとんどのテーマでは、ページ上のメニューと、フッター(サイトの下部)にメニューを設置できるようになっているはずです。
表示する固定ページを選択

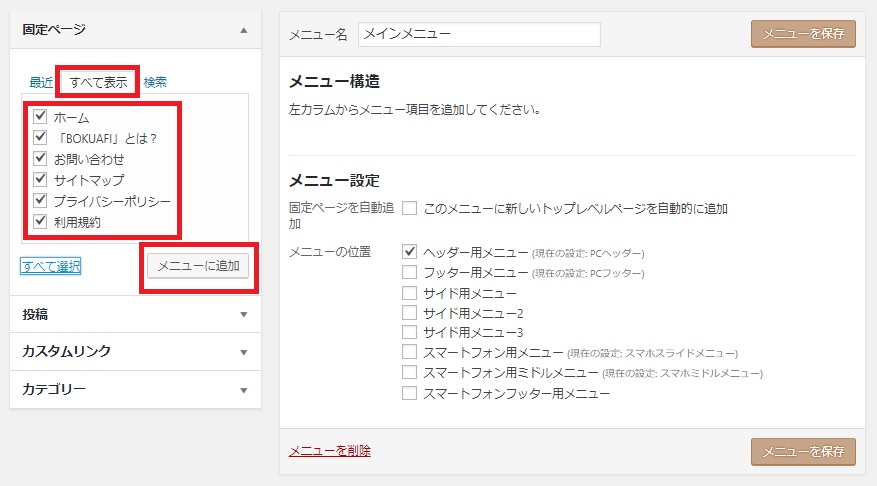
用意した固定ページを、メニューに設置して表示させます。
「メニューを編集」の「固定ページ」一覧から、メニューに表示させたい固定ページにチェックして「メニューに追加」をクリックします。
表示させたい固定ページが見当たらない場合は、タブを「すべて表示」に切り替えてください。
メニューの順番を変更

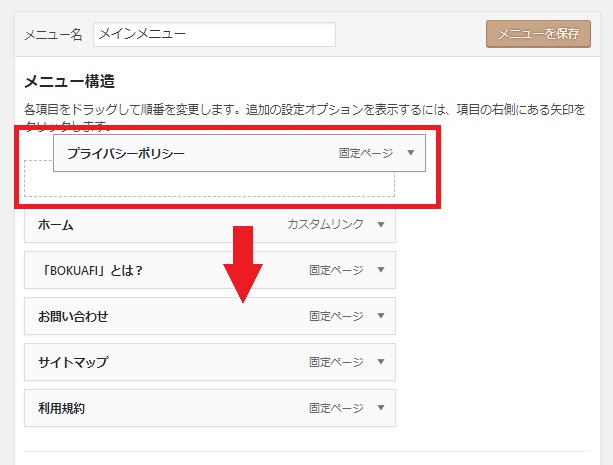
サイトでは、上の項目から順番に表示されます。
メニューの順番を変更したい場合は、表示したいメニュー項目を上にドラッグしてください。
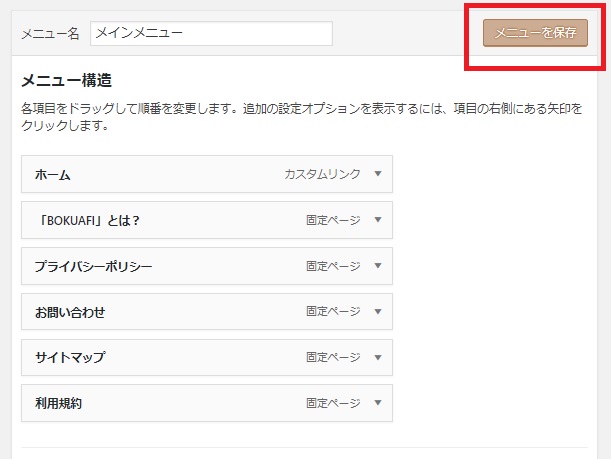
メニューを保存する

メニューが完成したら、「メニューを保存」ボタンをクリックしてください。
以上で、メニューがサイト上に表示されています。さっそく確認してみましょう。
メニュー作成の3つのポイント

メニュー作成時は、以下の3つを意識するとユーザビリティが向上します。
- メニューの表示数を絞る
- 「親子関係」を整理する
- タイトルを分かりやすくする
メニューの表示数を絞る
メニューの数が多すぎると、逆に分かりにくいサイト構成となってしまいます。必要最低限のメニュー数にしぼりましょう。
おすすめは4~5つ。多くても7項目までに絞りましょう。
「親子関係」を整理する
メニューには、常に表示される項目以外にも、「親」となるメニュー項目にマウスポインターを合わせると表示される「子」のメニューを設定できます。
メニューの数が多くなってしまった場合は、この親子関係を利用しましょう。
親子関係を設定するには、メニューの順番を変更するときに、「子」にしたいメニュー項目をドラッグして右にずらします。すると、「副項目」と表示されます。
タイトルを分かりやすくする
サイト上に表示されるメニューのタイトルは、変更できます。各メニューの「ナビゲーションラベル」で、分かりやすいメニュー名に変えることも重要です。
まとめ
WordPress管理画面の左側に「投稿」や「設定」などのナビゲーションがあるように、サイトやブログにもメニューが必要です。
メニューに設置するには、左側のナビゲーション「外観」>「メニュー」で設定画面を開き、メニューとして設置したい固定ページを選択します。
メニューは数が多すぎても分かりにくいので、表示項目を抑えましょう。「親子関係」を利用するのも1つの手段です。
-

-
WordPressをインストールしたら設置すべき3つの固定ページ
続きを見る

