WordPressテーマ「AFFINGER5(WING)」の専用プラグイン「Lasy Load SEO」が、バーション20181225より、自動で画像の構造化データを作成してくれるようになりました。
その確認方法を解説します。
「構造化データ」とは?
構造化データとは、検索エンジンやクローラーに、そのページ(投稿記事など)の内容が何を意味するか?を理解させるのに手助けをするものです。
それだけではなく、検索結果に星マーク付きで自サイトを表示させて目立たせるなどもできます。
構造化データを完全に理解するにはちょっと時間が掛かりますが、奥深くて面白いので、この機会に「schema.org」とかを見て勉強してみてください。
schema.org(英語サイト)
「Lasy Load SEO」の構造化データへの対応とは?
WordPressテーマ「AFFINGER5(WING)」の専用プラグイン「Lasy Load SEO」が、バーション20181225より構造化データに対応しました。

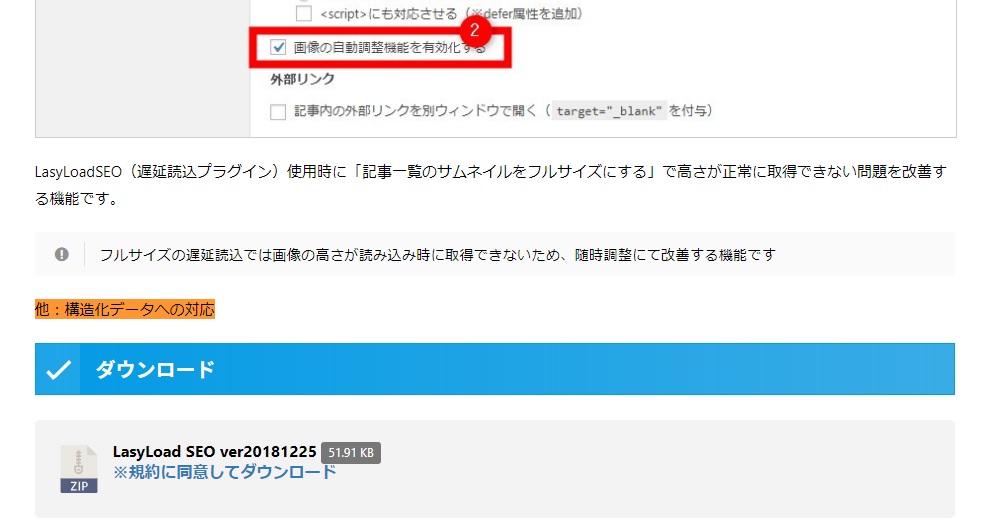
マニュアルに「他:構造化データへの対応」の記載がある
ひっそりと書かれていますね。
Lasy Load SEOを使うと、ページにアップロードしている画像を自動で検出し、構造化データに「ImageObject」としてマークアップしてくれます。
つまり、検索エンジンやクローラーに、そのページ(投稿記事など)にどんな画像がアップロードされているか?を理解させるのに役立ちます。画像が多いサイトでは助かりますね。
-

-
AFFINGER5専用プラグイン「LazyLoad SEO」の使い方と動作確認方法
続きを見る
構造化データの確認方法
構造化データを正しく送信できているか?は、Googleの「構造化データテストツール」を利用します。
今回はAFFINGER5のプラグイン「Lasy Load SEO」の画像の構造化データ(ImageObject)が正しく送信できているか?確認します。
確認方法は以下の通り。
- 「構造化データテストツール」を開く
- URLを入力して「テストを実行」
- 「ImageObject」を確認
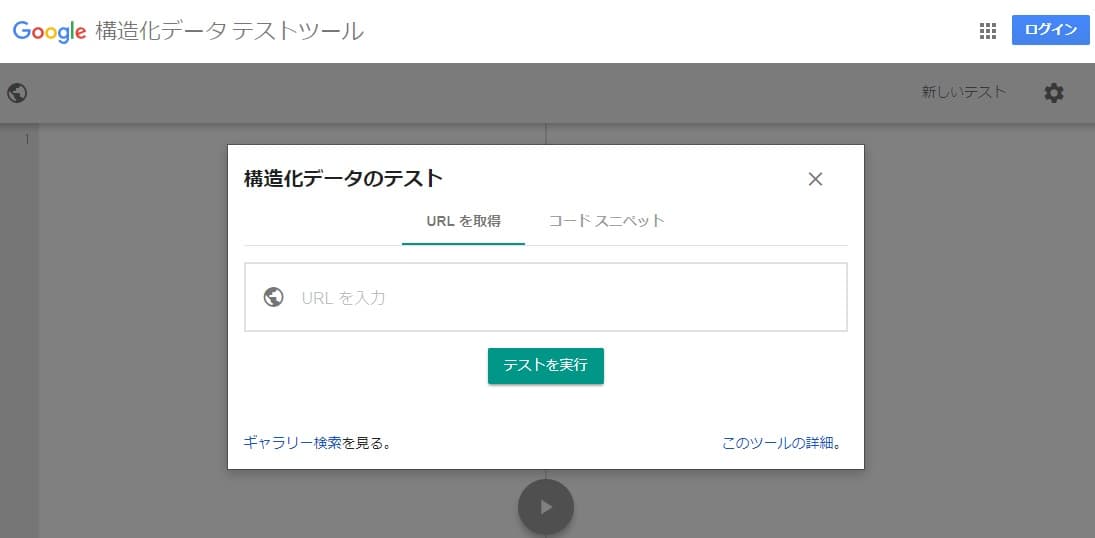
「構造化データテストツール」を開く

Google「構造化データテストツール」
構造化データが正しく送信できているか?は、Googleが提供している「構造化データテストツール」を使います。公式サイトにアクセスしてください。
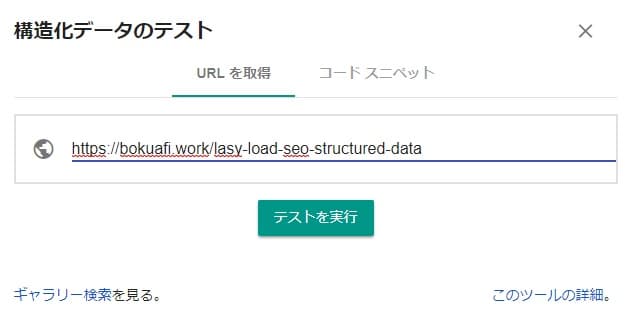
URLを入力して「テストを実行」

URLを入力して「テストを実行」
構造化データをテストする方法は、「URLを取得」か「コードスニペット(JSON-LD)」のどちらかを入力します。
今回は、「URLを取得」でテストするので、対象のURLを入力して「テストを実行」をクリック。
「ImageObject」を確認

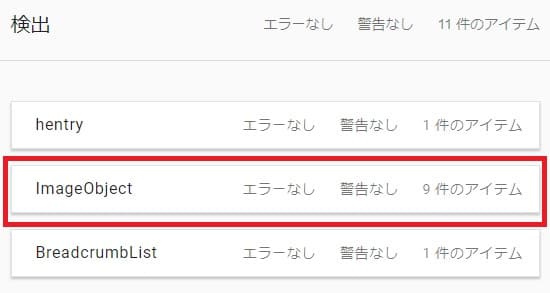
「ImageObject」を確認
AFFINGER5の場合、検出結果に
- BreadcrumbList
- hentry
- ImageObject
の3つが表示されています。
このうち、「Lasy Load SEO」でマークアップされたのは「ImageObject」です。
ImageObjectをクリックすると、マークアップされた画像一覧が表示され、画像のURLや「caption」が確認できます。
エラーがないので、確認は以上で終わりです。
まとめ
「AFFINGER5(WING)」の専用プラグイン「Lasy Load SEO」が、バーション20181225より画像の構造化データに対応しました。
構造化データとは、検索エンジンやクローラーに、そのページ(投稿記事など)の内容が何を意味するか?を理解させるのに手助けをするものです。画像なら、どんな画像なのか?の理解に役立ちます。
構造化データを正しく送信できているか?は、Googleの「構造化データテストツール」で簡単に確認できます。
