AdSenseのネイティブ広告である「関連コンテンツ」は、デフォルトだとAdSense側が自動で決めたデザインでサイトに表示されますが、カード型のデザインに変更することも可能です。この記事で、変更コードの例をご紹介します。
カード型にカスタマイズする変更コード

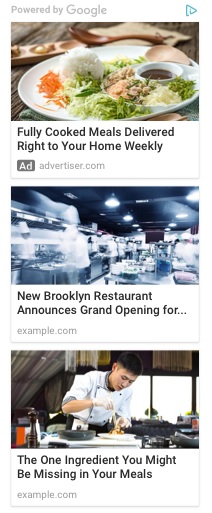
関連コンテンツのカード型デザインのイメージ
AdSense関連コンテンツをカード型にカスタマイズする変更コードは以下の通り。
変更コード例
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<ins class="adsbygoogle"
style="display: block;"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="xxxxxxxxx"
data-matched-content-ui-type="image_card_stacked,image_card_stacked"
data-matched-content-rows-num="2,3"
data-matched-content-columns-num="3,3"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
上記コードで、スマホで2行3列、PCで3列3行のカード型デザインの関連コンテンツが表示できます。
変更コードの解説
上記変更コードの「xxxxxxxxx」には、自分の関連コンテンツのIDを調べて貼り付けてください。
カード型デザインの指定
7行目の「data-matched-content-ui-type="image_card_stacked,image_card_stacked"」は、テキストの上に画像を配置し、カード型に表示するレイアウトの指定です。
「image_card_stacked,image_card_stacked」と2つ連続で書いている理由は、「スマホ」と「PC」それぞれに「テキストの上に画像を配置し、カード型に表示する」を指定しています。「image_card_stacked」と1つだけ指定すると、うまく表示されません。
行の指定
8行目の「data-matched-content-rows-num="2,3"」は、「行」の指定です。関連コンテンツを何行で表示するか?を「スマホ」と「PC」でそれぞれ指定します。上記コードでは、スマホでは2行、PCでは3行に指定しています。
スマホでは2列までの指定がおすすめです。
列の指定
9行目の「data-matched-content-columns-num="3,3"」は、「列」の指定です。関連コンテンツを何列で表示するか?を「スマホ」と「PC」でそれぞれ指定します。上記コードでは、スマホとPCで3列表示する指定にしています。
注意点
関連コンテンツユニットに表示できるおすすめコンテンツの合計数は1~30です。たとえば、4行×8列だと合計32となり、表示されません。
関連コンテンツのコード改変は大丈夫?
関連コンテンツは、AdSenseが許可している変更方法であれば、ポリシー違反とはなりません。上記で紹介したコードは、AdSenseが許可している変更方法に則り変更しています。
この記事で説明されている例は、AdSense 広告コードの許可されている変更方法です。これらの方法で関連コンテンツのコードを修正した場合は、AdSense プログラム ポリシー違反とみなされません。
出典:https://support.google.com/adsense/answer/7533385
※引用の「この記事」はAdSenseヘルプの「レスポンシブ対応の関連コンテンツ ユニットをカスタマイズする方法」のページのこと。
いまのところ、このコードで複数のサイトで関連コンテンツを表示していますが、ポリシー違反とはなっていません。
まとめ
AdSenseの「関連コンテンツ」は、デフォルトのコードだとAdSense側が自動で決めたデザインで表示されますが、カード型のデザインに変更することも可能です。
ご紹介した変更コード例を参考に、列や行を変更して、ご自身のサイトに合ったサイズに変更してみてくださいね。
-

-
AdSense「関連コンテンツのサイト設定」の操作方法
続きを見る

