ユーザー用のサイトマップを自動生成してくれるプラグイン「PS Auto Sitemap」の使い方を解説します。
「PS Auto Sitemap」とは?

「PS Auto Sitemap」は、ユーザー用のサイトマップを自動で生成する、WordPressの無料プラグインです。
サイトマップを作ること自体は難しいことではありませんが、記事を公開・更新するたびにサイトマップも手動で更新するのは非常に手間なので、PS Auto Sitemapの利用をおすすめします。
ちなみに、PS Auto Sitemapはクローラー用のサイトマップではありません。ユーザーのためのサイトマップを生成します。クローラー用は、以下の記事を参考にしてください。
-

-
クローラー用サイトマップ生成プラグイン「Google XML Sitemaps」の設定
続きを見る
PS Auto Sitemapの使い方
PS Auto Sitemapの導入手順は、大まかに
だけです。1つずつ解説します。
プラグインをインストール

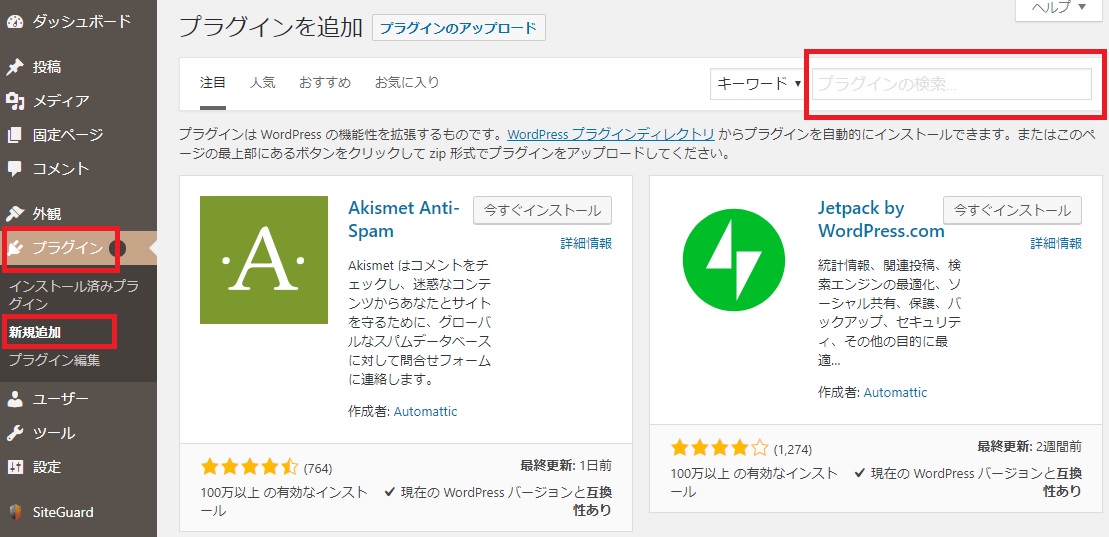
プラグインの「新規追加」から、検索窓に「PS Auto Sitemap」と入力し、プラグインをインストールして有効化します。
有効化の手順について詳しくは、以下の記事を参考にしてください。
-

-
WordPressのプラグインをインストールして有効化する手順
続きを見る
サイトマップ用の固定ページを作成

プラグインを有効化したら、サイトマップ用の固定ページのIDが必要となるため、先に固定ページを用意しておきます。
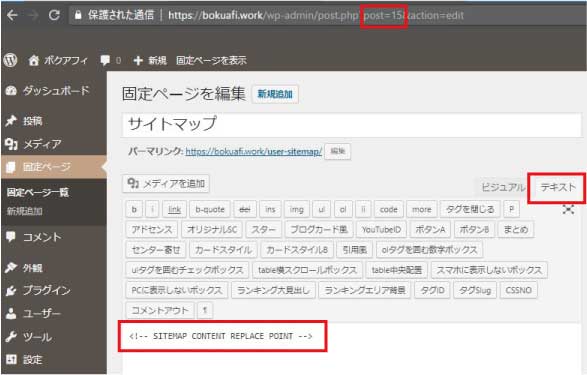
固定ページを新規追加して、「タイトル」と「パーマリンク」をサイトマップページにあうように設定し、コンテンツ内に以下のコードを入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
このコードはサイトマップを表示するコードです。

コードを追加したらページを公開して、「ページID」をメモしておきます。
固定ページの作成方法については、以下の記事を参考にしてください。
-

-
WordPress「固定ページ」の基本の作り方
続きを見る
PS Auto Sitemapの設定
PS Auto Sitemapを有効化すると、WordPress管理画面の左メニューの「設定」の中に「PS Auto Sitemap」が追加されています。
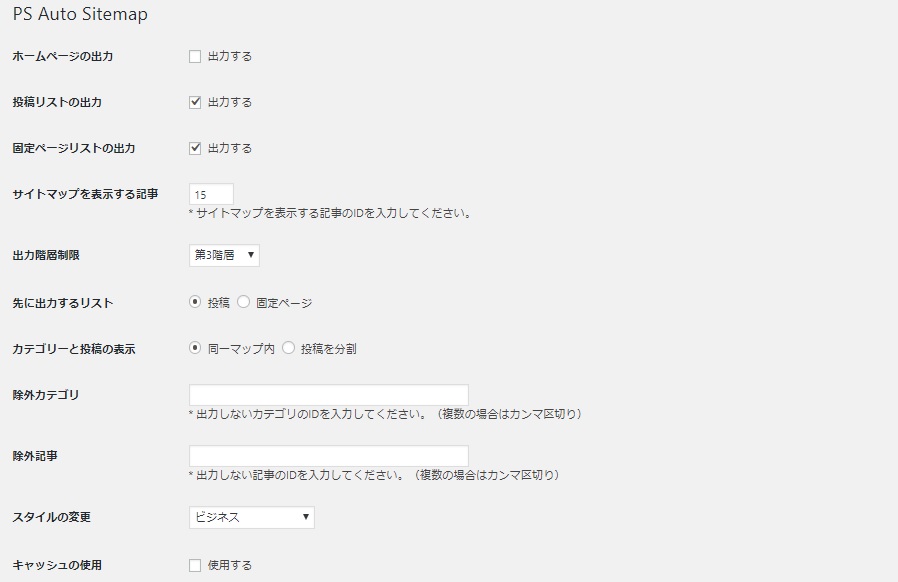
PS Auto Sitemapをクリックして、設定画面を開きます。

設定項目の簡単な説明を載せておきます。
| ホームページの出力 | トップページを表示するかどうか? |
| 投稿リストの出力 | 投稿を表示するかどうか? |
| 固定ページリストの出力 | 固定ページを表示するかどうか? |
| サイトマップを表示する記事 | サイトマップの「ページID」をここに記載 |
| 出力階層制限 | 表示する階層を制限。基本的に制限なしでOK |
| 先に出力するリスト | 投稿と固定ページどっちを先に表示するか? |
| カテゴリーと投稿の表示 | 同一マップ内:全部1つのページにまとめて表示 投稿を分割:はじめのページにカテゴリのみを表示して、 カテゴリーの記事一覧を別のページに表示 |
| 除外カテゴリ | サイトマップに載せたくないカテゴリIDを記載 |
| 除外記事 | サイトマップに載せたくない記事IDを記載 |
| スタイルの変更 | デザインの変更。おすすめは「ビジネス」 |
| キャッシュの使用 | 基本的に外す |
サンプルとして、当サイトのサイトマップページをご参考にしてください。
とりあえず、「サイトマップを表示する記事」に先ほどメモした「ページID」を入力して、設定を保存して、表示をチェックしてみてください。
あとは、設定を微調整していくと良いでしょう。
プラグインを有効化して設定を終えたら、必ずサイトのメニューなどに追加して、ユーザーに見てもらえるようにしておきましょう。
-

-
WordPressの固定ページをメニューに設置する方法
続きを見る
まとめ
PS Auto Sitemapは、サイトマップを自動的に生成・更新してくれ、ユーザーがサイト内の記事を円滑に探せるよう手助けしてくれる便利なプラグインです。
設定はそこまで難しくありませんので、導入していない方はぜひ利用してみてください。
-

-
WordPressをインストールしたら設置すべき3つの固定ページ
続きを見る
参考サイト
この記事の作成にあたり、以下のサイトを参考にしました。

