Udinra All Image Sitemapの使い方は、プラグインを有効化したあとに、設定で「サイトマップに含めるページ」と「更新頻度」を選択し、サイトマップを生成するだけ。
詳しい使い方や、生成した画像サイトマップの送信方法を解説します。
バージョン4.0.0から正常にサイトマップが生成されない不具合を確認しました。うまく画像サイトマップが生成できない場合は、バージョンをダウングレードするか、使用をやめてください。
目次
「Udinra All Image Sitemap」とは?

プラグイン「Udinra All Image Sitemap」
「Udinra All Image Sitemap」は、画像用のサイトマップを自動生成するプラグインです(動画サイトマップは有料)。
クローラー用のサイトマップは、プラグイン「Google XML Sitemaps」でも生成できますが、画像のサイトマップまではサポートしていません。
画像が多いサイトでは、「Google XML Sitemaps」だけではなく、「Udinra All Image Sitemap」も利用しましょう。検索結果に登録してほしいサイト上の画像情報を送信できます。
もし、通常のサイトマップを生成していない方は、先に「Google XML Sitemaps」で生成しておきましょう。
-

-
クローラー用サイトマップ生成プラグイン「Google XML Sitemaps」の設定
続きを見る
Udinra All Image Sitemapのインストール方法

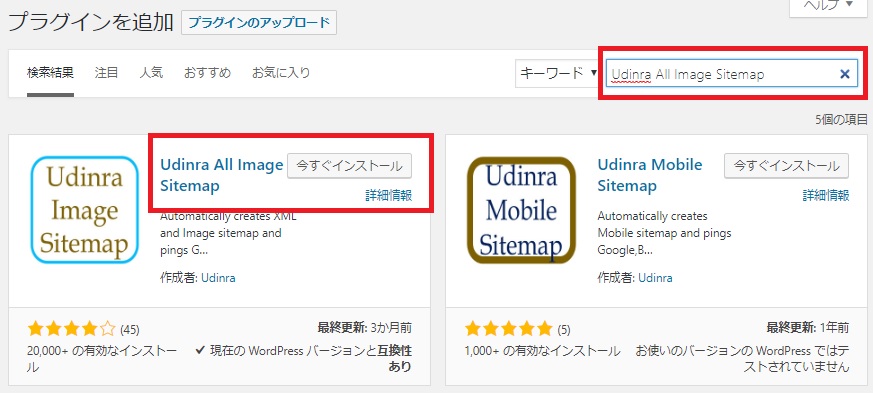
「Udinra All Image Sitemap」のインストール方法
Udinra All Image Sitemapのインストール方法は、プラグインの「新規追加」画面の検索窓に「Udinra All Image Sitemap」と検索して、名前が完全に一致するプラグインを「今すぐインストール」し、そのまま「有効化」するだけです。
-

-
WordPressのプラグインをインストールして有効化する手順
続きを見る
Udinra All Image Sitemapの使い方
Udinra All Image Sitemapは、有効化しただけでは機能しません。
WordPress管理画面の左メニュー「設定」の中にある「Udinra All Image Sitemap」から設定を行います。
1つずつ解説します。
サイトマップに含めるページを選択

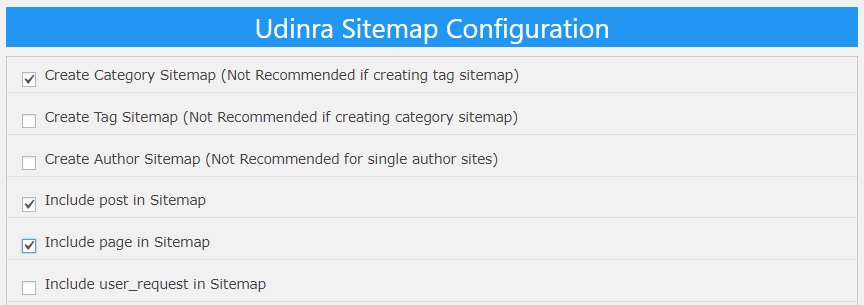
サイトマップに含めるページを選択
サイトマップに含めるページを選択します。
チェックするのは、
- Create Category Sitemap(カテゴリー)
- Include post in Sitemap(投稿)
- Include page in Sitemap(固定ページ)
の3つ。
固定ページが重要ではないサイトでは、チェックを外してください。
サイトマップの更新頻度を選択

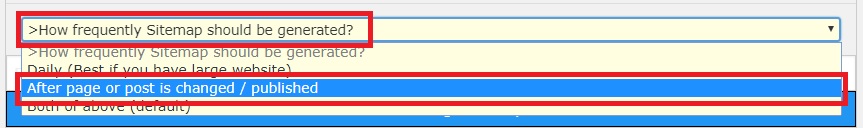
更新頻度の選択
サイトマップの更新頻度を選択します。
上から
- 毎日
- ページを公開・更新するたび
- 上記のどちらも
です。
頻繁に更新しているサイトなら、「上記のどちらも」を選択すると良いかもしれません。今回は、「ページを公開・更新するたび」を選びました。
保存してからサイトマップを生成

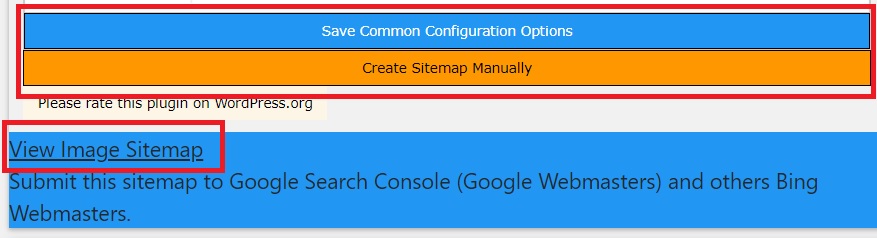
「保存」してから画像サイトマップを「生成」
設定を終えたら、サイトマップを生成する前に保存します。
保存は、青い「Save」ボタンです。
保存したら、オレンジの「Create」ボタンをクリック。「View Image Sitemap 」と表示が出たら、画像サイトマップが生成されました。
青い「Save」を押す前にオレンジの「Create」を押すと、正常に作動しません。
画像サイトマップのチェック

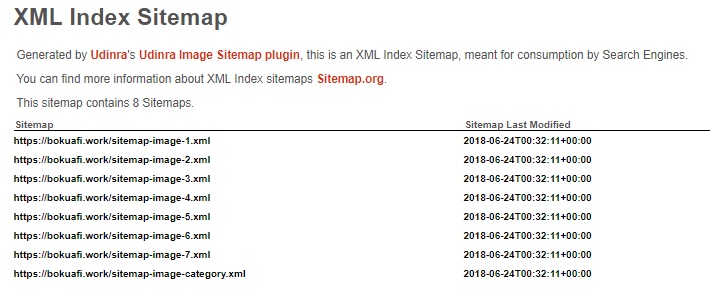
画像サイトマップの確認
画像サイトマップが生成できたら、チェックしてみましょう。
「View Image Sitemap」をクリックして、ドメイン名のあとに「sitemap-image.xml」などの表示が並んでいればOK。
あとで画像サイトマップを確認するには、「https://example.com(自分のドメイン)/sitemap-index-image.xml」で検索すると、画像サイトマップ用のページが見られます。
画像サイトマップの送信方法

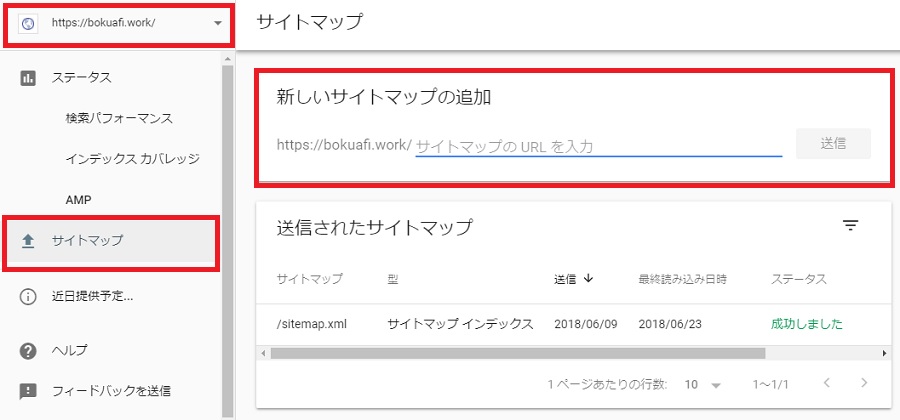
「Search Console」に画像サイトマップを送信
画像サイトマップを生成したら、さっそく「Search Console」に送信しましょう。
送信方法は、
- Search Consoleにログイン
- 「新しいサイトマップの追加」にサイトマップを送信
- 送信されたサイトマップを確認
です。
詳しい送信方法は、以下の記事を参考にしてください。
-

-
「Search Console」にサイトマップを送信する方法
続きを見る
まとめ
「Udinra All Image Sitemap」は、画像用のサイトマップを自動生成するプラグインです。
プラグイン「Google XML Sitemaps」だけでは画像のサイトマップを生成できないので、「Udinra All Image Sitemap」も併用しましょう。
Udinra All Image Sitemapの使い方は、プラグインを有効化したあとに、サイトマップに含めるページと、更新頻度を選択するだけです。
サイトマップを生成したら、「Search Console」に送信することをお忘れなく。
-

-
【入れすぎ注意】WordPressでホントに必要だったプラグイン9選
続きを見る
参考サイト
この記事の作成にあたり、以下のサイトを参考にさせていただきました。