AFFINGER5(WING)のver20190801βより、ヘッダー用メニュー(横列)が設定できるようになりました。
ヘッダー用メニュー(横列)とは、PC閲覧時にロゴと横並びに表示できるメニューで、サブテキストも表示できます。
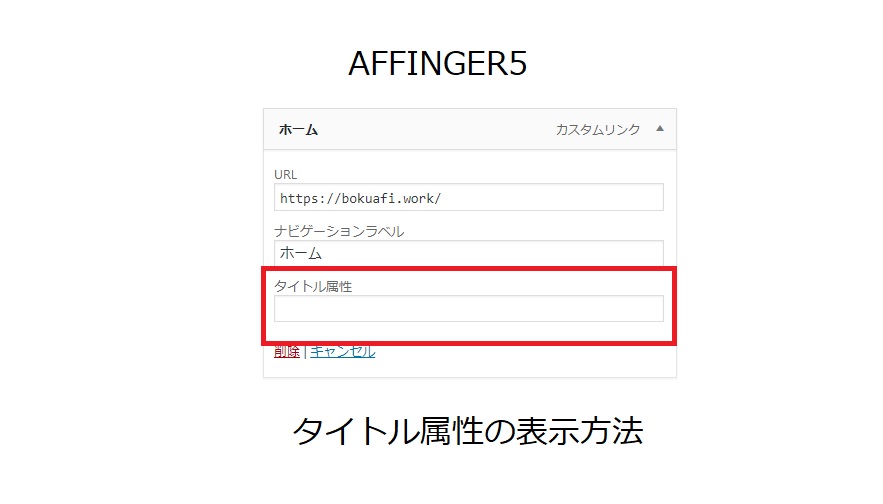
サブテキストを表示するにはWordPressの「メニュー」より「タイトル属性」で設定すれば良いのですが、この「タイトル属性」が見当たらず表示に苦戦したので、対処法をメモします。
ヘッダー用メニュー(横列)の基本設定
まずは基本的な設定方法から(これはWING公式マニュアルにも記載してあります)。
設定は簡単です。
- AFFINGER5(WING)をver20190801β以上にバーションアップする
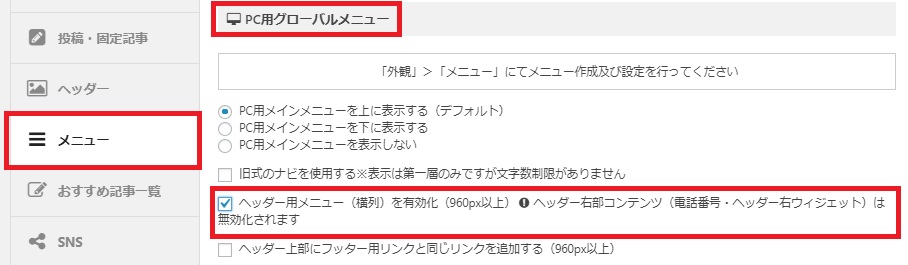
- 「テーマ管理」>「メニュー」で「ヘッダー用メニュー(横列)を有効化」を有効にする
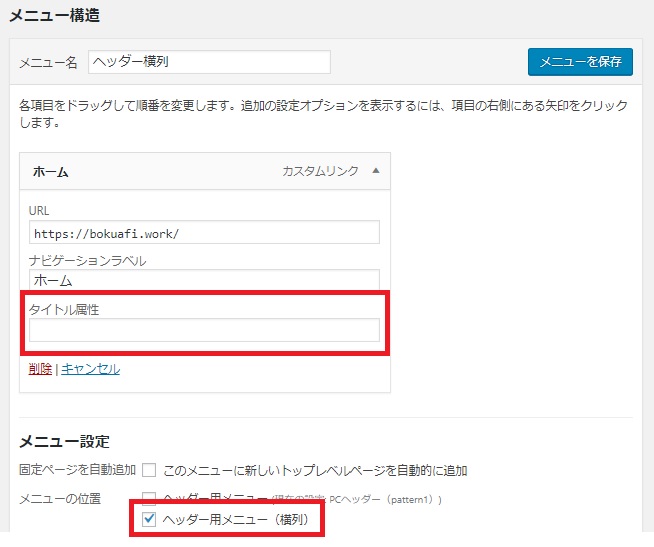
- 「外観」>「メニュー」で「ヘッダー用メニュー(横列)」にチェックを入れてメニューを作成

「テーマ管理」>「メニュー」で「ヘッダー用メニュー(横列)を有効化」
「ヘッダーを分割しない」が有効化されていると「ヘッダー用メニュー(横列)を有効化」が選択できません。「テーマ管理」>「メニュー」>「ヘッダー設定」より設定を解除してください。

「外観」>「メニュー」
以上で、設定が完了です。
サブテキスト(タイトル属性)が設定できないとき
ヘッダー用メニュー(横列)ではサブテキストが表示できるようになっています。サブテキストを表示するにはWordPressの「メニュー」より「タイトル属性」で設定します。
ところが、この「タイトル属性」が見当たらないことがあります。
対処法は簡単です。

表示オプションをクリックして「タイトル属性」にチェック
WordPressの「メニュー」の右上「表示オプション」より、「詳細メニュー設定を表示」の中の「タイトル属性」にチェックを入れます。
すると、メニューに「タイトル属性」が表示され、サブテキストが設定できるようになります。
まとめ
ヘッダー用メニュー(横列)とは、PC閲覧時にロゴと横並びに表示できるメニューで、サブテキストも表示できます。
サブテキストを表示するにはWordPressの「メニュー」より「タイトル属性」で設定します。
タイトル属性が見当たらないときは、「メニュー」の右上「表示オプション」より、「詳細メニュー設定を表示」の中の「タイトル属性」にチェックを入れてください。