WordPressテーマ「AFFINGER5(WING)」のAMPページのスマホフッターに、スティッキー広告(追尾型の広告)を表示させる方法をご紹介します。
※この記事の作成にあたり、次のサイトを参考にさせていただきました。
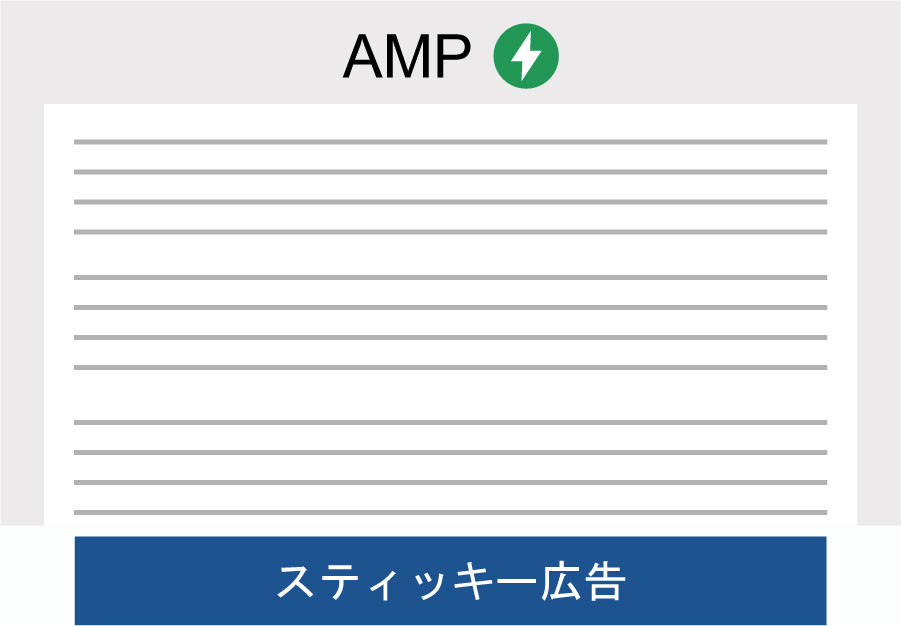
「スティッキー広告」とは?

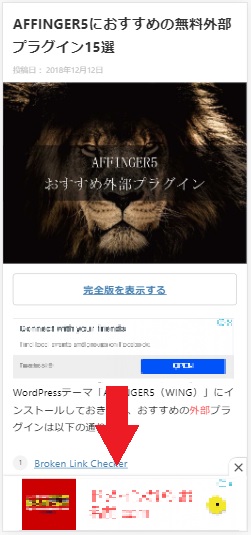
AMPページのスティッキー広告の例
スティッキー広告とは、ユーザーがスクロールしても引っ付いてくる広告(追尾型広告)のことを指します。AdSense自動広告でいう「モバイルアンカー広告」です。
AFFINGER5では、ウィジェットの「スマートフォンのフッターに固定表示するウィジェット」で通常ページにスティッキー広告を表示させることができますが、AMPページは後述する別の手段で表示させる必要があります。
AMPにスティッキー広告を表示させる方法
AFFINGER5の場合、AMPページにスティッキー広告を表示させるには、
- AMP広告コードを用意
- 「single-amp.php」を開く
- headerにスクリプトを挿入
- bodyに広告コードを挿入
の順に進めます。
AMP広告コードを用意
AMP用の広告コードを用意します。
AdSenseなら通常の「テキスト広告とディスプレイ広告」をAMP用の広告コードに変換します。詳しいやり方については、AdSenseヘルプ「AMP 対応広告ユニットの作成方法」をご参考にしてください。

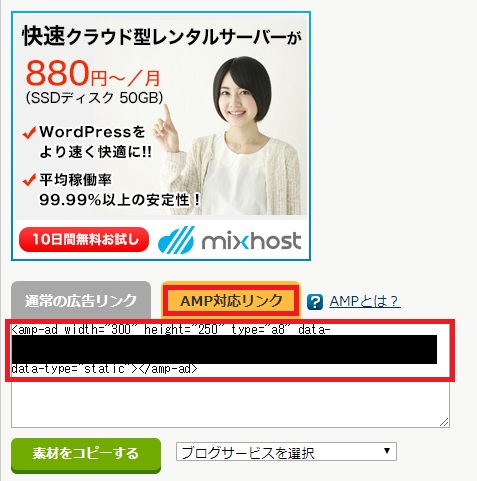
a8のAMP対応リンク
ASPなら、各ASPの広告コードを取得する画面で「AMP」を選択してください。
ASPより広告コードを取得するときは、サイズに注意してください。AMPのスティッキー広告では、高さ100pxまでと制限があります。そのため、サイズを選択するときは320×80などがおすすめです。
「single-amp.php」を開く
「single-amp.php」は、FTPでサーバーにログインして、
ドメイン>public_html>wp-content>themes>affinger5>single-amp.php
の順に開くと見つかります。
たとえば、「ロリポップ!」だったら「ロリポップ!FTP」にログイン、「エックスサーバー」だったら「ファイルマネージャ」にログインして探します。
不明点は、各レンタルサーバーのマニュアルを参考にしましょう。
headerにスクリプトを挿入
single-amp.phpを開いたら、まず<header>内にスティッキー広告を表示するために必要なスクリプトを挿入します。
挿入するスクリプトは次の通り。
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"></script>
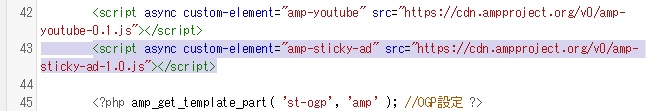
上記スクリプトの挿入場所は、<header>内であればどこでも良いのですが、今回は43行目あたりに挿入してみました。

single-amp.phpの43行目にスクリプトを挿入
bodyに広告コードを挿入
さいごに、配信したいスティッキー広告のAMP用広告コードを<body>内に挿入します。
たとえば、AdSenseなら以下のようなコードになります。
<amp-sticky-ad layout="nodisplay">
<amp-ad width="320"
height="80"
type="adsense"
data-ad-client="ca-pub-××××××××××"
data-ad-slot="××××××××××"
</amp-ad>
</amp-sticky-ad>
a8なら以下のようなコードになります。
<amp-sticky-ad layout="nodisplay">
<amp-ad width="320"
height="80"
type="a8"
data-aid="×××××"
(中略)
data-type="static">
</amp-ad>
</amp-sticky-ad>
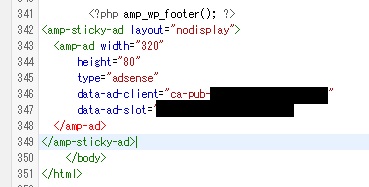
上記広告コードの挿入場所は、<body>内であればどこでも良いのですが、今回は</body>の直前にしました。

single-amp.phpの</body>直前に広告コードを挿入
スティッキー広告の注意点
スティッキー広告は、広告の高さ(height)を100pxまでに設定しましょう。
スティッキ広告の最大の高さは100ピクセルです。高さが100ピクセルを超えると、高さは100ピクセルになり、オーバーフローコンテンツは非表示になります。
目安としては、50~80くらいが良いのではないでしょうか。
まとめ
AMPページにスティッキー広告を表示させるには、<header>内にスティッキー広告を表示するために必要なスクリプトを挿入し、<body>内にAMP用広告コードを挿入するだけです。
スティッキー広告はユーザーに嫌われる傾向があるので、安易に導入せず、本当に配信すべきか?よく検討してからにしましょう。