WordPressテーマ「AFFINGER5(WING)」では、ウィジェットから404ページをカスタマイズ可能です。この記事では、404ページのカスタマイズ例とサンプルをご紹介します。
デフォルトの404ページ

デフォルトの404ページ
Not Found
申し訳ありません。お探しのページはありませんでした。
AFFINGER5のデフォルトの404ページは「申し訳ありません。お探しのページはありませんでした。」とあるだけです。簡素なのでカスタマイズしましょう。
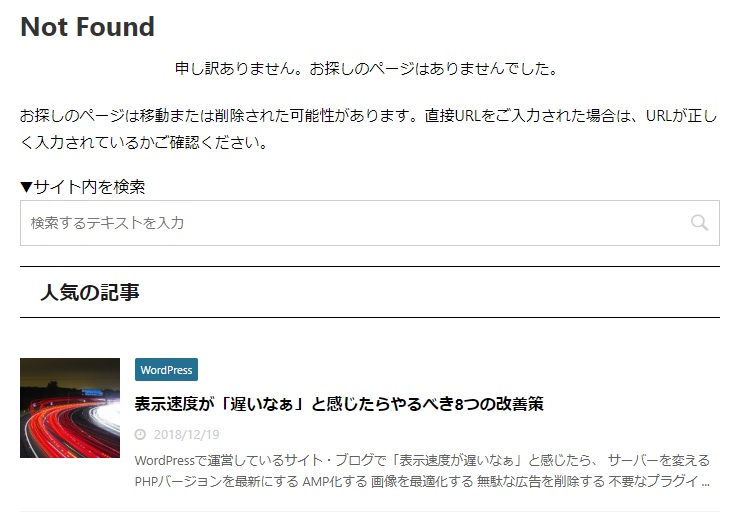
カスタマイズ後の404ページ例

404ページのサンプル
404ページにテキストや、検索ボックス、記事一覧などを表示して、直帰率を減らすようにしました。
404ページのカスタマイズ方法(ウィジェット)
AFFINGER5では、WordPressのウィジェット(管理画面>外観>ウィジェット)から404ページを編集できるようになっています。

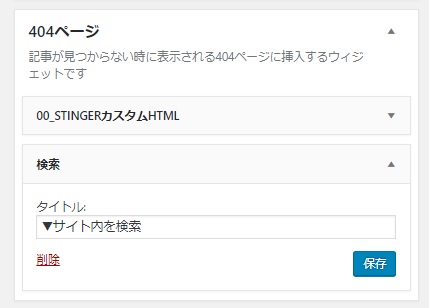
404ページのウィジェット
任意のウィジェットを挿入しましょう。
ここでは、サンプルで紹介したカスタマイズ方法をご紹介します。
- 「404ページの補足説明文」の挿入
- 「検索ボックス」の挿入
- 「人気の記事」の挿入
- 「サイトマップ」の追加
- 「ホームに戻る」の追加
「404ページの補足説明文」の挿入
デフォルトでは「申し訳ありません。お探しのページはありませんでした。」と説明がありますが、この文章だけでは不十分なので、以下の補足説明文を挿入します。
<p>お探しのページは移動または削除された可能性があります。 直接URLをご入力された場合は、URLが正しく入力されているかご確認ください。</p>
上記の補足説明文の挿入は、「00_STINGERカスタムHTML」をウィジェット「404ページ」にドラッグ&ドロップし、内容の部分に挿入してください。
「検索ボックス」の挿入
404ページにサイト内検索ができる「検索ボックス」を設置することで、探しているページに素早くたどり着くことができます。

404ページの検索ウィジェット
WordPressには、デフォルトでウィジェットに「検索(ボックス)」が用意されているので、「404ページ」にドラッグ&ドロップしてください。
「人気の記事」の挿入
ユーザーにとって、検索ボックスを使って再検索するのは面倒です。面倒に感じさせてしまったら、直帰してしまう可能性もあります。
そんなときに便利なのが「記事一覧」。ユーザーの目を引き、回遊率が高まります。
AFFINGER5では、さまざまな方法で記事一覧が挿入できます。
たとえば、AFFINGER5管理で設定した「おすすめ記事」はショーコトード[ st-osusume]で404ページにも設置可能です。「00_STINGERカスタムHTML」をウィジェット「404ページ」にドラッグ&ドロップし、内容の部分に[ st-osusume]を挿入してください。
また、「05_最新の投稿一覧」を使用しても良いでしょう。
「サイトマップ」の追加
ユーザー用のサイトマップを用意していれば、サイトマップページへの誘導もおすすめです。
設置方法はいろいろ考えられますが、ここではAFFINGER5の機能「カスタムボタン」を使用してみます。
表示例
コード例(はじめの半角スペースは削除)
[ st-mybutton class="" url="https://bokuafi.work/user-sitemap/" title="サイトマップ" rel="" fontawesome="fa-sitemap" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="1" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""]
上記のコードは、「00_STINGERカスタムHTML」をウィジェット「404ページ」にドラッグ&ドロップし、内容の部分に挿入してください。
-

-
ユーザー用サイトマップを生成する「PS Auto Sitemap」の使い方
続きを見る
「ホームに戻る」の追加
サイトマップと同様に、「ホームに戻る」ボタンも追加しましょう。
表示例
コード例(はじめの半角スペースは削除)
[ st-mybutton class="" url="https://bokuafi.work/" title="ホームに戻る" rel="" fontawesome="fa-home" target="" color="#000000" bgcolor="#FFF" bgcolor_top="" bordercolor="#CCC" borderwidth="1" borderradius="0" fontsize="" fontweight="" width="100" fontawesome_after="" shadow="" ref=""]
以上ですが、アイデア次第でユニークな404ページを作ることも可能です。
まとめ
404ページは表示されないようにメンテナンスすることが望ましいですが、どうしても表示されてしまうことがあります。
404ページが表示されてしまったとき、デフォルトの「申し訳ありません。お探しのページはありませんでした。」だけだと無味乾燥なので、アレンジしましょう。
AFFINGER5では、ご紹介したようにウィジェットを使えば404ページをカスタマイズ可能です。