AFFNIGER5のAMPページに「記事内広告」を表示させるには、記事内広告をオリジナルショートコードにセットし、「functions-amp.php」ファイルの「adsense」を「originalsc」に書き換えます。
「functions-amp.php」ファイルの場所や、具体的な書き換え方法などを解説します。
このカスタマイズによって、AMPページの記事内の[adsense]が非表示になり、記事下のAdSenseが記事内広告に変わります。
AMPページに「記事内広告」を表示させる準備
まずは、AMPページに記事内広告を表示させるための下準備から。
準備は、
です。
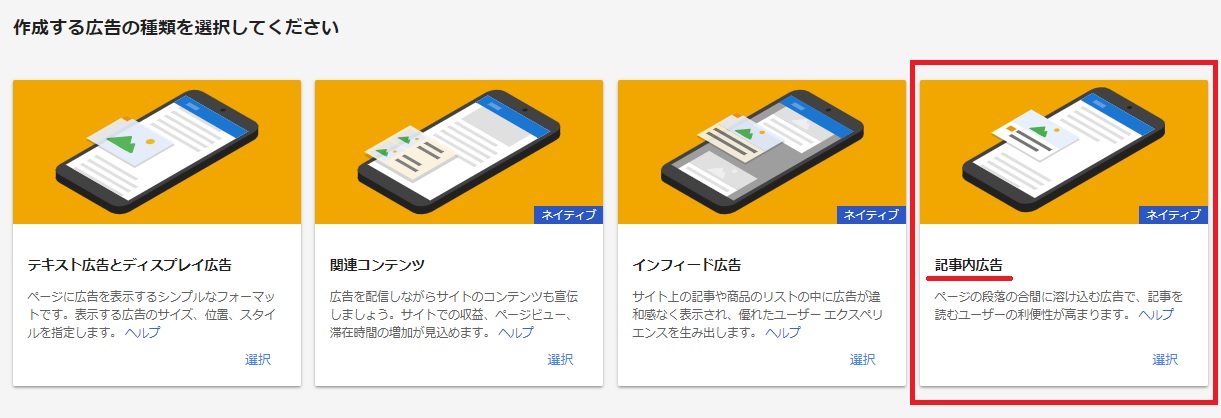
記事内広告の広告コードを取得

AdSenseで記事内広告の広告コードを取得します。
取得方法が分からない方は、AdSenseヘルプをご確認ください。
[originalsc]に記事内広告コードをセット

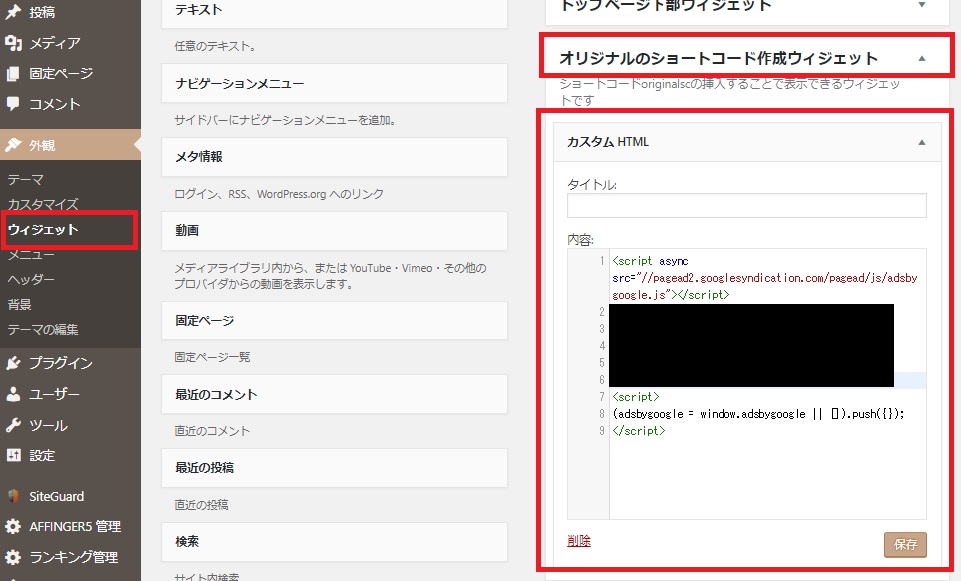
取得した記事内広告のコードを、AFFINGER5の「オリジナルショートコード作成ウィジェット」にセットします。
「オリジナルショートコード作成ウィジェット」の場所は、外観>ウィジェット>オリジナルショートコード作成ウィジェットです。
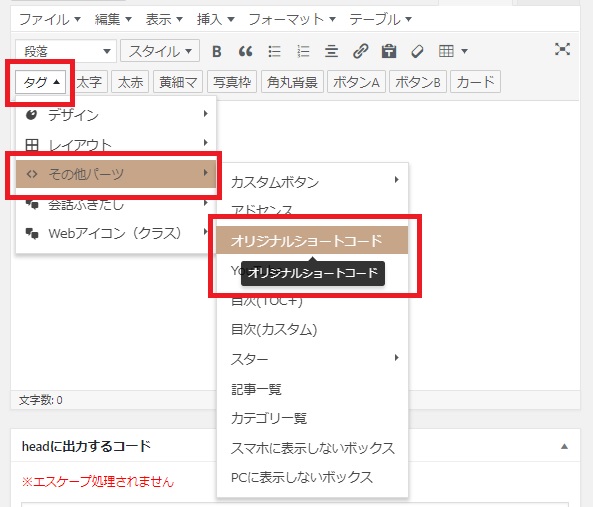
記事内に[originalsc]を挿入

記事内の好きな場所に、好きな数だけ[originalsc]を挿入してください。
[originalsc]を挿入したら、通常ページで問題なく記事内広告が表示されているか?確認しましょう。
-

-
AdSense「記事内広告」の効果的な設置場所と適切な数
続きを見る
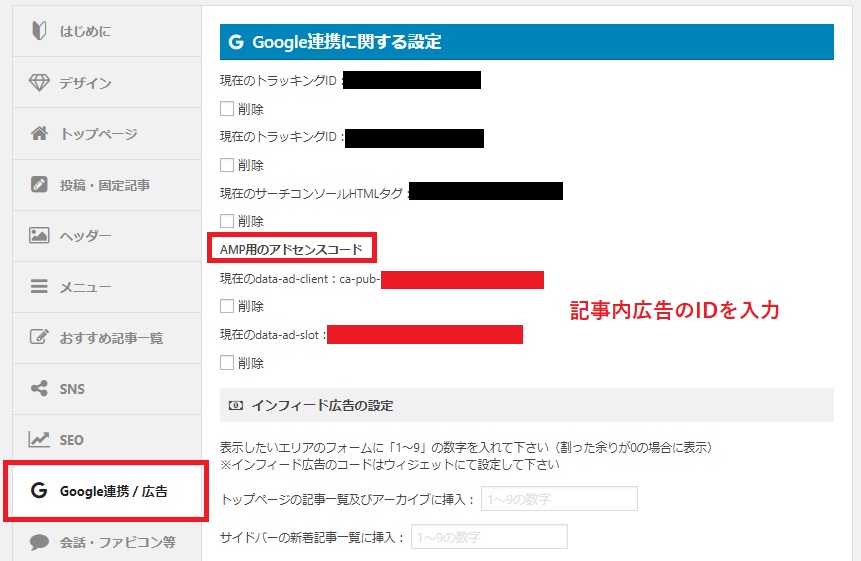
AFFINGER5の「AMP用のアドセンスコード」を記事内広告に変更

「AMP用のアドセンスコード」を記事内広告に変更します。
AFFINGER5管理>Google連携・広告>Google連携に関する設定の、「AMP用のアドセンスコード」に、記事内広告の「data-ad-client」「data-ad-slot」をセットしてください。
AMPページに「記事内広告」を表示させる方法
準備ができたら、記事内広告をAMPページに表示させるため、「functions-amp.php」を書き換えます。
手順は、
です。
そこまで難しい作業ではありませんが、念のためバックアップを取っておいてください。
サーバーのファイルマネージャーにログイン
サーバーのファイルマネージャーにログインします。
ロリポップ!の場合
ロリポップ!のファイルマネージャーは、ユーザー専用ページ>サーバーの管理・設定>ロリポップ!FTPでログインできます。
エックスサーバーの場合
エックスサーバーの場合、「ファイルマネージャ」にログインします。「サーバーパネル」ではありません。
mixhostの場合
mixhostの場合、cPanelにログインして「ファイルマネージャー」を選択します。ファイルマネージャーの「public_html」をクリックしてから各ドメインを選択します。
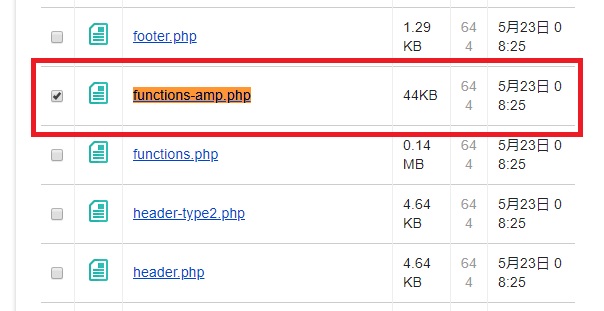
functions-amp.phpに移動

ファイルマネージャーログインしたら、AFFINGER5の「functions-amp.php」ファイルに移動します。
ファイルの場所は、
- 対象のドメイン
- public_html
- wp-content
- themes
- affinger5
の中に「functions-amp.php」があります(サーバーや環境によって、微妙に異なります)。
「adsense」を「originalsc」に書き換える
functions-amp.phpの中に、
if ( ! function_exists( 'amp_shortcode_adsense' ) ) {
function amp_shortcode_adsense( $atts, $content = '' ) {
があるので、2カ所ある「adsense」を下記のように「originalsc」に書き換え、保存します。
if ( ! function_exists( 'amp_shortcode_originalsc' ) ) {
function amp_shortcode_originalsc( $atts, $content = '' ) {
以上で、AMPページでも記事内広告が表示できるようになりました。記事直下のAdSenseも、記事内広告に変わっています。
まとめ
AFFINGER5で生成したAMPページに記事内広告を表示させるには、AFFINGER5の[originalsc]を利用します。
準備は、「オリジナルショートコード作成ウィジェット」に記事内広告のコードをセットし、「AMP用のアドセンスコード」に記事内広告の「data-ad-client」「data-ad-slot」をセットしたら完了。
あとは、「functions-amp.php」の2カ所ある「adsense」を「originalsc」に書き換えます。
記事内広告は収益性が高い広告ですので、AMPページに設置していない方は、ぜひ参考にしてください。