AFFINGER5のデフォルトの設定では、AMPページの記事直下と記事内の[adsense]を貼り付けた場所にのみ、AdSenseが表示されるようになっています。
これだけでも十分ですが、「AMPページでもっと収益を伸ばしたい!」という方のために、
を表示させる方法をご紹介します。
編集前に、必ずバックアップを取りましょう。
AMPページの記事上に「リンクユニット」を表示させる方法

AFFINGER5のAMPページにAdSenseの「リンクユニット」を表示させるには、「single-amp.php」ファイルに、リンクユニットのAMP広告コードを追加します。
「single-amp.php」ファイルは、サーバーのファイルマネージャーにログインして、wp-content>themes>affinger5の中にあります。
single-amp.phpの166行目あたりに
<p class="st-defaultlink"> <a href="<?php the_permalink(); ?>">完全版を表示する</a></> <?php add_filter( 'post_link', 'amp_post_link', PHP_INT_MAX, 3 ); ?> <?php endif; ?>
があるので、この直下に
<amp-ad layout="fixed-height" height=100 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
を追記してください。
××××××は、ご自身の広告IDに置き換えてください。
-

-
AFFINGER5のAMPページにAdSense「リンクユニット」を表示させる方法
続きを見る
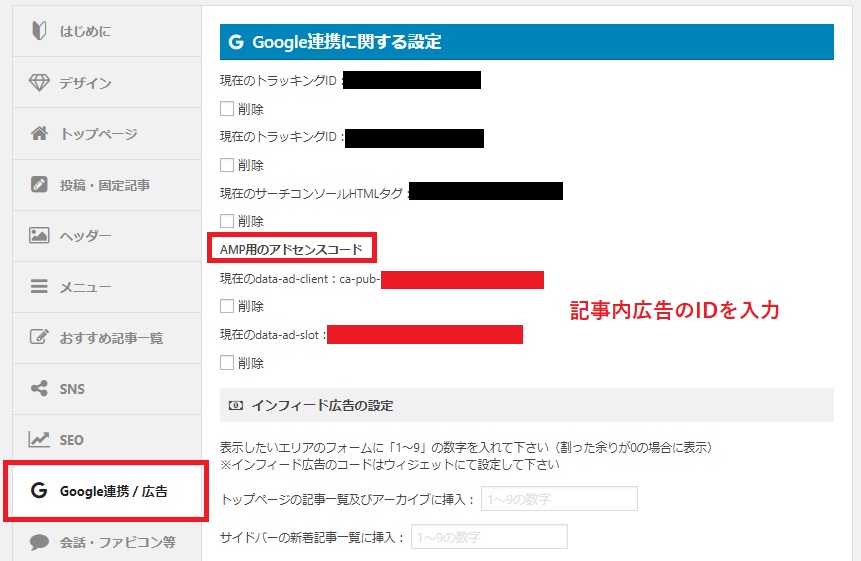
AMPページの記事中に「記事内広告」を表示させる方法

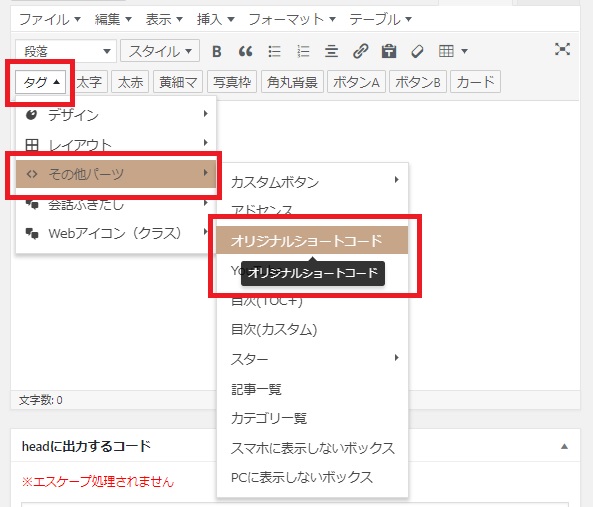
AFFINGER5のAMPページにAdSenseの記事内広告を表示させるには、[originalsc]を利用します。

まずは、「オリジナルショートコード作成ウィジェット」に記事内広告のコードをセットします。次に、「AMP用のアドセンスコード」に記事内広告の「data-ad-client」「data-ad-slot」をセット。

あとは、「functions-amp.php」の2カ所ある「adsense」を「originalsc」に書き換えます。
「functions-amp.php」ファイルは、サーバーのファイルマネージャーにログインして、wp-content>themes>affinger5の中にあります。
functions-amp.phpの中に、
if ( ! function_exists( 'amp_shortcode_adsense' ) ) {
function amp_shortcode_adsense( $atts, $content = '' ) {
があるので、
if ( ! function_exists( 'amp_shortcode_originalsc' ) ) {
function amp_shortcode_originalsc( $atts, $content = '' ) {
に書き換えます。
-

-
AFFNIGER5のAMPページに「記事内広告」を表示させるカスタマイズ
続きを見る
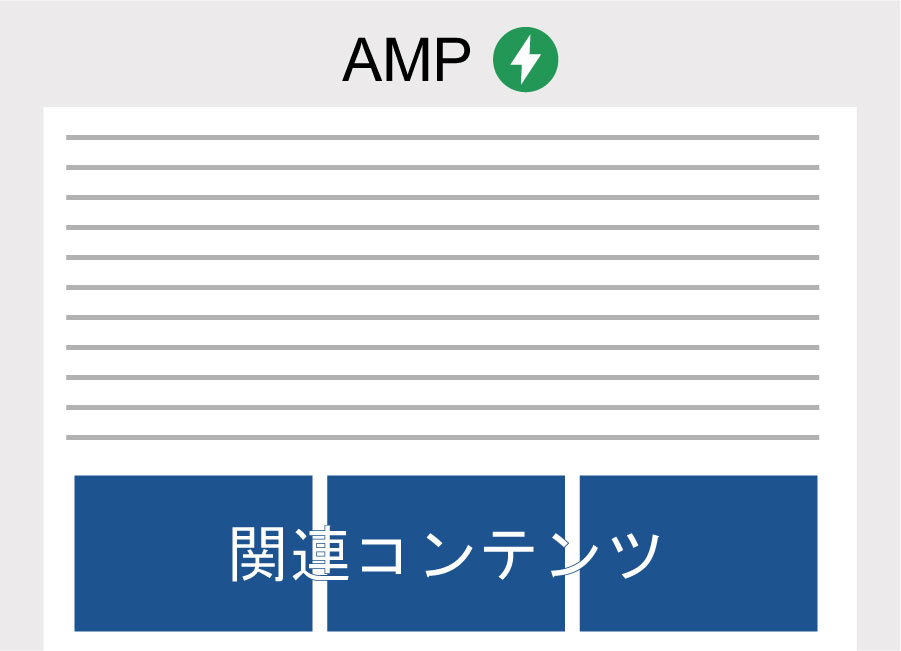
AMPページの記事下に「関連コンテンツ」を表示させる方法

AFFINGER5のAMPページにAdSenseの「関連コンテンツ」を表示させるには、「single-amp.php」ファイルに、関連コンテンツのAMP広告コードを追加します。
リンクユニットで紹介したように、「single-amp.php」ファイルは、サーバーのファイルマネージャーにログインして、wp-content>themes>affinger5の中にあります。
single-amp.phpの215行目あたりに、
<!--関連記事--> <?php amp_get_template_part( 'kanren', 'amp' ); ?>
があるので、この直下か直前に、
<amp-ad layout="fixed-height" height=1500 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
を追加してください。
AFFINGER5のデフォルト設定で表示される関連記事をAMPページでは表示したくない場合、<!--関連記事-->の部分に上書きしても構いません。
-

-
AFFINGER5のAMPページにネイティブ広告「関連コンテンツ」を表示させる方法
続きを見る
まとめ
AMPページに、通常のページのようにAdSenseを表示させるには、主に「single-amp.php」にAMP用の広告コードを追加します。
ご紹介した方法以外にも、他の広告ユニットを、他の場所に表示することもできます。この記事を参考にしながら、試行錯誤してみてください。
編集する場合は、必ずバックアップを取っておいてくださいね。
【追記】全幅レスポンシブ広告も表示可能です。詳しくは以下の記事で解説します。
-

-
AFFINGER5のAMPページに全幅のAdSenseを表示する方法
続きを見る