自分のサイトのPNGやJPEG形式の画像を、WordPressプラグイン「EWWW Image Optimizer」を使い、次世代画像フォーマット「WebP(ウェッピー)」に変換する方法を解説します。簡単です。
「WebP(ウェッピー)」とは?
「WebP(ウェッピー)」とは、Googleが開発した次世代画像フォーマットです。一般的な画像はPNGやJPEGですが、WebPにすると軽くなり、サイトの表示速度改善に役立ちます。
2018年11月ごろに仕様が新しくなったGoogleの「PageSpeed Insights」では、「画像はWebPにした方が良い」と指示がありります。

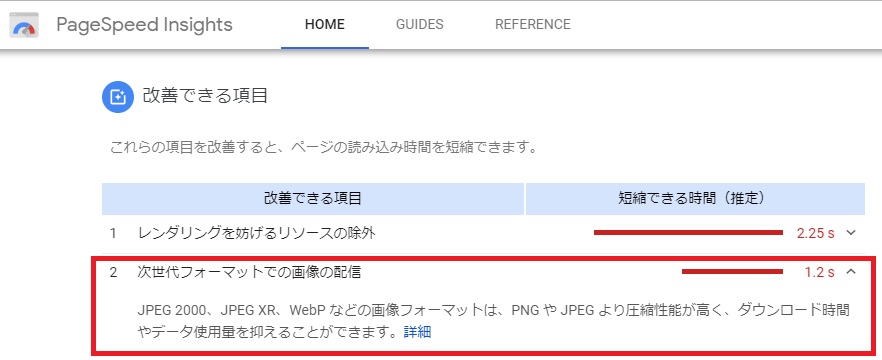
「PageSpeed Insights」の改善できる項目の一部
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
WebPに変換する方法
既存の画像をWebPに変換する方法はいくつかありますが、今回は無料のプラグイン「EWWW Image Optimizer」を使います。
手順は以下の通り。3分でできます。
以上です。
「EWWW Image Optimizer」をインストール

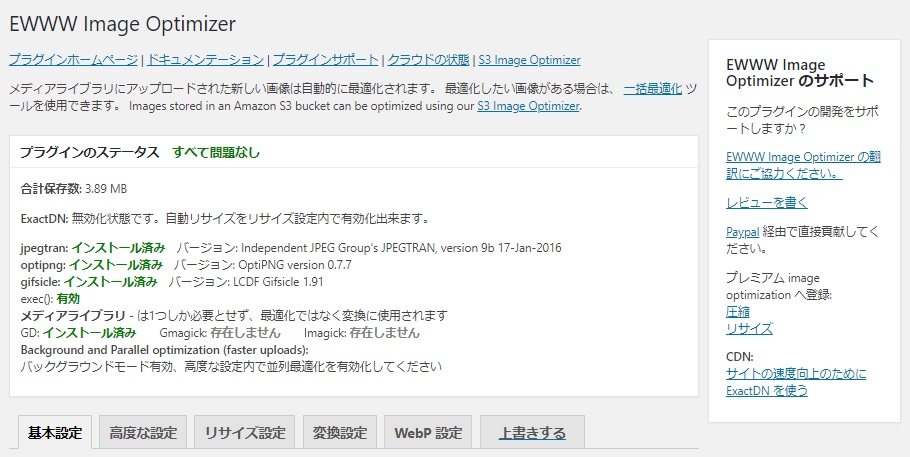
プラグイン「EWWW Image Optimizer」
まずは、無料のプラグイン「EWWW Image Optimizer」をインストールして有効化します。
-

-
画像を圧縮するプラグイン「EWWW Image Optimizer」の設定と使い方
続きを見る
「設定」>「EWWW Image Optimizer」

EWWW Image Optimizerの設定画面
「EWWW Image Optimizer」を有効化したら、WordPress管理画面の「設定」から「EWWW Image Optimizer」を選択します。
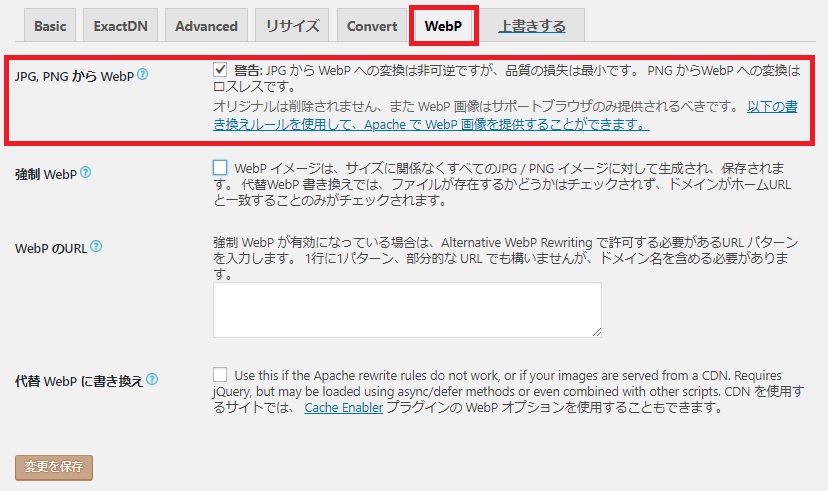
「WebP」タブの「JPG, PNG から WebP」を選択
設定画面を開くと、「基本設定」などのタブが並んでいるので、「WebP設定」をクリックします。

EWWW Image OptimizerのWebp設定画面
一番上の「JPG, PNG から WebP」にチェックをして「変更を保存」します。
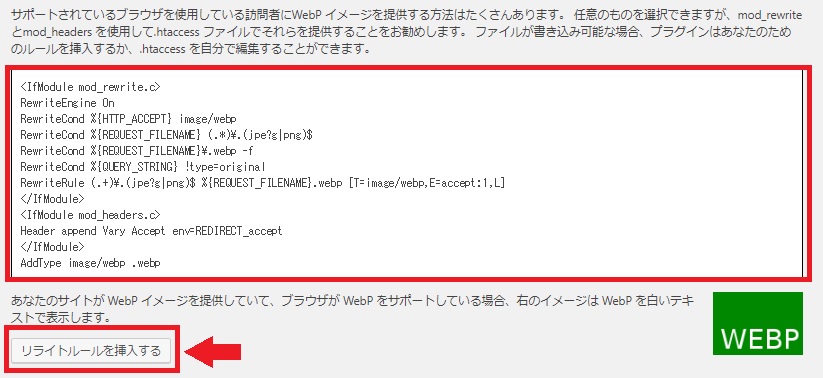
保存して「リライトルールを挿入する」をクリック
「JPG, PNG から WebP」にチェックをして「変更を保存」すると、画面の下の方にコードが出現します。

「.htaccessファイル」に挿入するコード
このコードを「.htaccess ファイル」に挿入します。
FTPを使って自分でコピペするのも良いですが、.htaccessファイルを編集するのはリスクがあり、面倒なので「リライトルールを挿入する」をクリックしてください。プラグインが自動挿入してくれます。
完了すると「挿入成功」の文字が出現します。
以上で、サイトの画像がJPGやPNGからWebPに変わりました。
WebPに変換できたか確認する方法
自分のサイトの画像が「JPG」「PNG」から「WebP」に変わったのか?は見た目では分かりません。
なので、Chromeの開発者ツールで確認します。
確認手順は以下の通り。

画像がWebPに変わったか確認する方法
- Chromeでサイトを表示
- 確認したいページでマウスの「右」クリック
- 「検証」をクリック
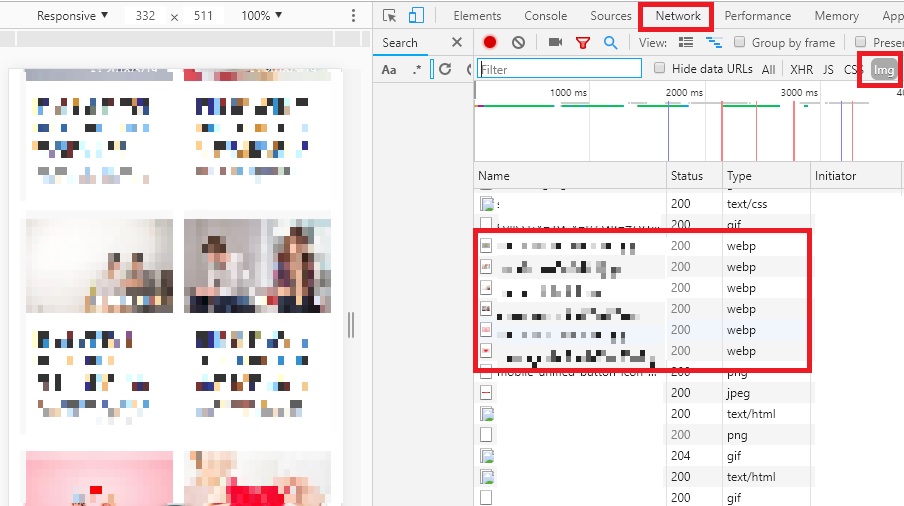
- 上の方の「Network」を選択
- 「Img」を選択して画像を見てみる
Chromeの開発者ツールを開くと、「Elements」タブ(画面右上)の情報が表示されています。
タブを「Elements」から「Network」に切り替えて、さらに「Img」を選択します。
すると、開いているページの画像一覧が表示されるので、自分の画像の「Type」が「WebP」になっていれば、無事にWebP化できています。
ちなみに、このサイトはWebPにしていません(執筆時点では)。
まとめ
既存の画像をWebPに変換するには、プラグイン「EWWW Image Optimizer」がおすすめです。
なんらかの理由で、WebPにうまく変換できないこともあります。ボクの運営しているサイトは、8サイト中2サイトだけがなぜかできませんでした。面倒なので、原因は調べていませんし、放置です(時間を掛けてまでWebPにする必要はない)。
