AFFINGER5の管理画面で「403エラー」が出る原因は、ロリポップ!のWAFです。WAFを無効にすることで、エラー表示を出すことなく作業ができます。
「403エラー」が出る具体的な原因と、WAFをOFFにする手順を詳しく解説します。
「403エラー」になる原因と例

原因は「WAF」
WordPressテーマ「AFFINGER5(WING)」で「403エラー」が表示される原因は、レンタルサーバーロリポップ!の「WAF」です。
AFFINGER5側の不具合ではありません。実際、他サーバー(エックスサーバーとmixhost)で運営しているサイトでは、この不具合は発生していません。
「WAF」とは?
WAFは、セキュリティー機能です。このセキュリティ機能が邪魔をして、「403エラー」の表示が出てしまいます。
WAF(ウェブアプリケーションファイアウォール)は、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。ロリポップ!では、全プランでWAFを標準装備しています。
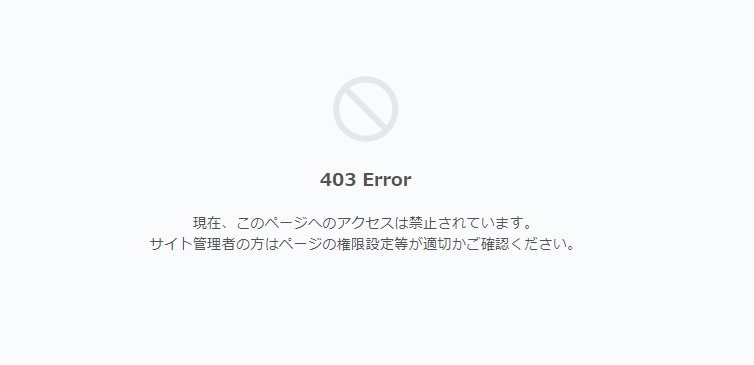
「403エラー」が表示される例

通常の操作では「403エラー」の表示は出ませんが、
- 投稿画面の「ヘッダーに出力するコード」
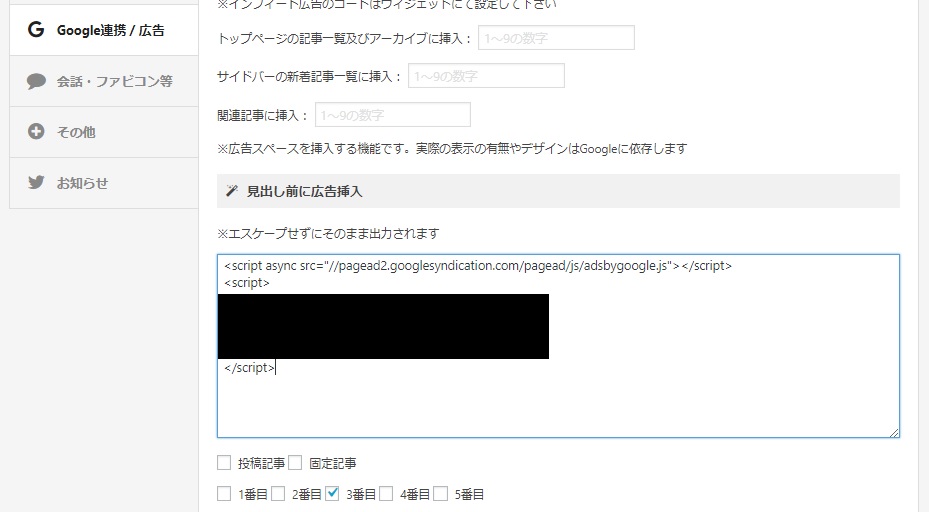
- AFFINGER管理の「見出し前に広告挿入」
- AFFINGER管理の「Google自動広告の設定」
- AFFINGER管理の「挿入コンテンツ」
などに、<script>を含むコードを入力して保存した場合にエラーが表示されます。
<script>を含むコードは、AdSenseなどのコードが例として挙げられます。
「403エラー」表示の解決策
ロリポップ!では、はじめからWAFが「有効」になっているので、「403エラー」を避けたいときだけ、「無効」にしましょう。
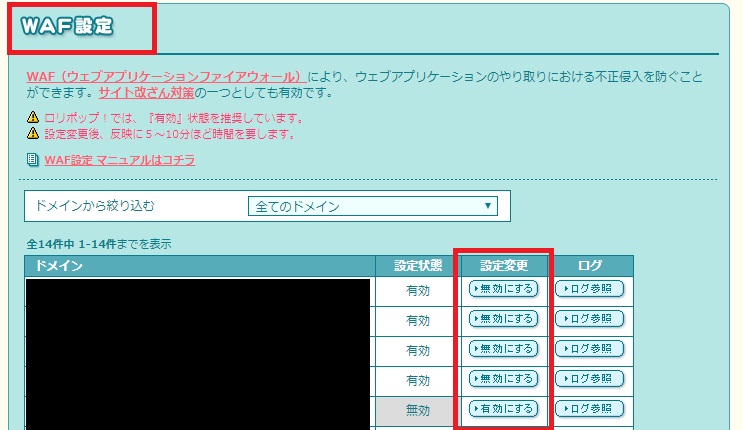
ロリポップ!の「WAF」を無効にするには、ユーザー専用ページの「WAF設定」を「無効にする」に切り替えます。
手順は以下の通り。
- ユーザー専用ページにログイン
- WAF設定画面を表示する
- WAFを「有効」から「無効」に変更
- 10分ほど経過してから操作する
1つずつ解説します。
ユーザー専用ページにログイン
まずは、ロリポップ!のユーザー専用ページにログインします。
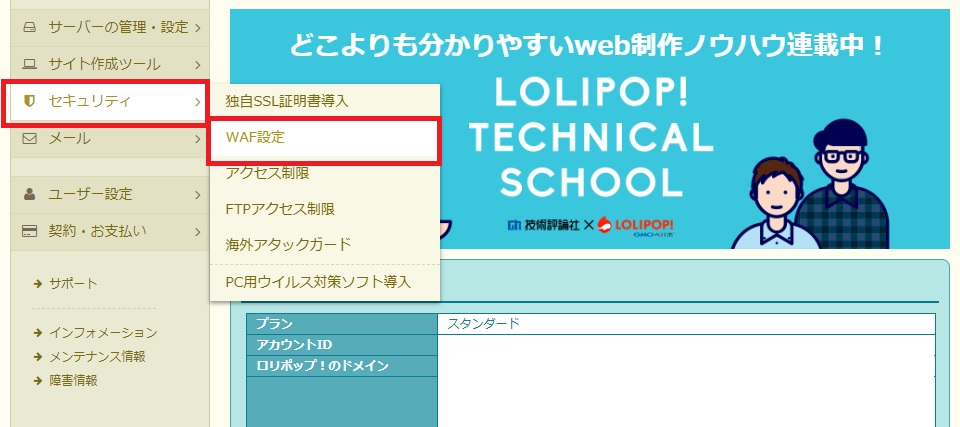
WAF設定画面を表示する

ログインして左側にあるメニュー一覧の「セキュリティ」をクリックします。
「セキュリティ」の上から2番目の「WAF設定」を選択します。
WAFを「有効」から「無効」に変更
WAF設定画面では、ドメイン一覧が並びます。複数契約している場合は、対象のサイトのドメインを確認してください。
同じサイトでも、「wwwあり」と「wwwなし」の2パターンあると思います。2パターンある場合は、「wwwなし」のWAFを「無効にする」を選択します。

「無効にする」を選択すると、WAFの設定状態が「無効」になります。この状態になったら、「403エラー」が表示されないようになります。
10分ほど経過してから操作する
無効にしてからすぐに操作すると、「403エラー」がまた表示されてしまいます。
設定変更後、反映に5~10分ほど時間を要します。10分ほど経ってから操作してください。
設定変更後の注意点
WAFを「無効」にしたあとは、必ず「有効」に戻してください。
WAFは、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。「無効」状態のまま放置することは推奨されていませんので、保存ができたら忘れずに「有効」状態に戻しましょう。
まとめ
AFFINGER5(WING)の管理画面で「403エラー」が出る原因は、ロリポップ!のWAFです。WAFを無効にすることで、エラー表示を出すことなく作業ができます。
同様に、ウィジェットのカスタムHTMLで保存ができない不具合も、WAFを無効にすることで解消できます。
-

-
WordPressのカスタムHTMLが「保存」できないときの解決策~原因はロリポップ
続きを見る