AdSenseの「記事内広告」や「レスポンシブ広告」のレイアウトが崩れている(表示がずれる)ときは、全幅サイズ表示の無効化で修正できる場合があります。
この記事で具体的な記述方法などを解説します。
レイアウトが崩れているAdSenseの例

NG例

OK例
パソコンでは問題ないけれど、スマートフォンなどの端末で閲覧したときに、上画像(左)のようにAdSenseがコンテンツの左(または右)にはみ出てしまうことがあります。
ボクの場合は、
- 記事内広告
- レスポンシブ広告
- 関連コンテンツ
などの全幅サイズの広告ユニットで、レイアウトが崩れる現象を確認できました。
記事内広告は、広告内に「もっと見る」ボタンが表示されますが、そのボタンも正しく表記されませんでした。
AdSenseのレイアウトが崩れる原因
AdSenseのレイアウトが崩れる原因は、自動的に画面の幅いっぱいに展開しようとする広告ユニットです。テーマなどサイトの環境と、AdSenseの相性が良くないときに、レイアウトが崩れるようです。
Googleが行ったテストの結果では、自動的に画面の幅いっぱいに展開させた方が収益性が上がるようですが、レイアウトが崩れるようなら収益性は下がります。すぐに直しましょう。
レイアウトが崩れたときの解決策

修正コードと記述位置
AdSenseのレイアウトがコンテンツの左または右に寄ってレイアウトが崩れる場合、全幅サイズ表示の無効化で修正できる可能性があります。
記事内広告でこの表示方法(自動的に画面幅いっぱいに展開)を使用したくない場合は、広告コードを変更することで無効化できます。ただし、収益拡大の機会を逃す結果となる可能性もありますのでご留意ください。
実際、ボクのAdSense広告はこの方法ですべて解決しました。
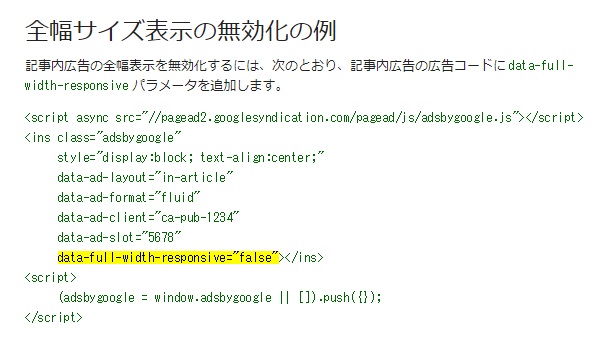
AdSenseヘルプにもありますが、以下のコードを追加してください。
data-full-width-responsive="false"
「data-ad-slot=」の下に「data-full-width-responsive="false"」を追加することで、全幅サイズ表示を無効化できます。
コードを追記したら、改めて表示を確認してみましょう。
まとめ
AdSenseがコンテンツからはみ出て表示されてしまうときは、全幅サイズ表示の無効化で修正できる可能性があります。
全幅サイズ表示の無効化は、ご自身のAdSenseコードの「data-ad-slot=」の下に、「data-full-width-responsive="false"」の1行を追加します。コードを間違えると思わぬトラブルを生むので、気を付けてくださいね。
参考サイト
この記事の作成にあたり、以下のサイトを参考にしました。