
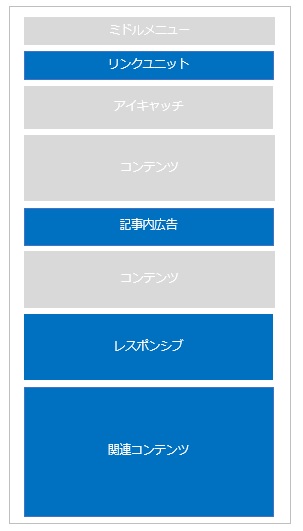
スマホ・タブレット閲覧時のAdSenseの配置
WordPressテーマ「AFFINER5(WING)」でAdSenseの配置(スマホ・タブレット閲覧時)をいろいろ試しましたが、効果的だったのは
の4カ所でした。
ミドルメニューの下
「ミドルメニュー」は、スマホ・タブレット用のメニューです。ミドルメニュー直下にリンクユニットを配置すると、視認率が高く、クリック率も高いので高収益が期待できます。
ミドルメニューの下にリンクユニットを配置するには、ウィジェットの「広告・スマホ用上部のみ」にリンクユニットコードを挿入します。
-

-
AdSense「リンクユニット」の設置方法とおすすめの配置場所
続きを見る
SUGOIMOKUJIのクリック数が多いコンテンツの下
「SUGOIMOKUJI」とは、AFFINGER5専用の目次プラグインで、ユーザーがクリックしたhタグ(目次のクリック数)を計測できます。
クリック数の多いhタグ以下は、ユーザーの関心が高く、よく読まれているエリアです。ここにAdSenseを貼ると必然的に視認率も高くなるので、「記事内広告」を貼ると高い効果が期待できます。
記事内広告は、ウィジェットの「オリジナルショートコード」に設定することで、好きな位置に表示が可能です。
-

-
AFFINGER5で好きな場所にAdSense「記事内広告」を表示する方法
続きを見る
記事下
記事下(コンテンツの最後)は典型的なAdSenseの配置です。スマホに限らず、PCやAMPページでも効果の高い配置です。
AFFINGER5(WING)では、ウィジェットの「広告・Googleアドセンスのスマホ用」が用意されているので、そこに「レスポンシブ」のAdSenseコードを貼ります。「300×250」「336×280」でも良いですが、「レスポンシブ」で最適な広告を表示できるようにした方が、収益性が高くなります。
記事下のAdSenseの下に関連コンテンツ
関連コンテンツは、一部のサイトのみ使えるネイティブ広告です。
もし関連コンテンツが使えるのなら、記事下のレスポンシブの下に配置すると効果的です。
ちなみに、スマホでは記事下以下からは視認率が一気に低くなるので、これより下にAdSenseを配置しても、高い効果は見込めません。
-

-
AdSense「関連コンテンツ」が解禁されるPV数・記事数の条件は?
続きを見る
まとめ
AFFINGER5スマホ・タブレット閲覧時のAdSenseおすすめ配置は
の4カ所。
いろんなサイトで試してみましたが、これ以上の広告をベタベタ貼ってもあんまり意味がなかったです。
もちろん、コンテンツにもよるって効果的な配置は異なるので、今回ご紹介した配置を参考に、各自研究してみてください。
PCページやAMPページでは見え方が全然異なるので、また別の配置を考えましょう。
-

-
AFFINGER5のAMPページに3種類のAdSense広告ユニットを表示させる方法
続きを見る
