
AFFINGER5でスマートフォンのフッターに「キラリと光るボタン」を固定表示させるには、「スマートフォンのフッターに固定するウィジェット」にボタンAかボタンBを挿入します。
具体的な方法をご紹介します。
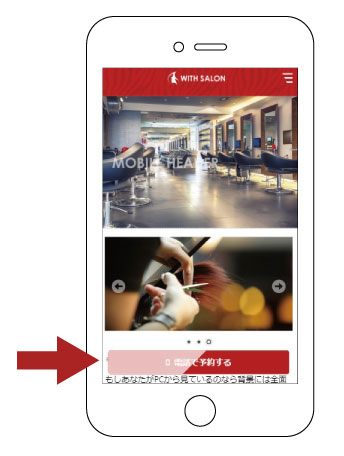
スマホフッターにボタンを固定表示させた完成イメージ

今回のカスタマイズは、AFFINGER5(WING)のサンプル「個性的なお店のデザイン(美容室)」に表示されている、スマホフッターにキラリと光るボタンの実装です。
スマホで閲覧したときにのみ、「電話で予約する」のボタンがフッターに固定表示させるように設定します。
スマホフッターにボタンを固定表示させる方法
AFFINGER5でスマートフォンのフッターに「光るボタン」を固定表示させる手順は、
だけです。
スマホフッターメニューなどを削除

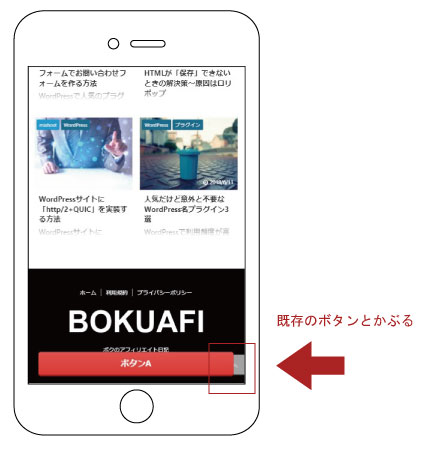
まずは、フッターに固定表示させている既存のメニューやバナーなどを削除しましょう。
たとえば、
- TOPに戻る
- スマホ用フッターメニュー
- AdSenseのアンカー広告
などは外します。これらを外さないと、ボタンとかぶってしまいます。
「TOPに戻るボタン」は、カスタマイズ>オプションカラー>TOPに戻るボタンの配置を上にする(モバイルアンカー広告使用時用)で、併用が可能になります。
ボタンのコードを用意
次に、キラリと光るボタンのコードを用意します。
デフォルトでは、
<div class="rankstlink-r2"> <p><a href="#">ボタンA</a></p> </div>
です。
「#」の部分は、自サイトのお問い合わせページのURLに置き換えます。アフィリエイトリンクを貼り付けることも可能です。
ボタンのCSSは、ランキング管理の設定と連動しています。ランキング管理で「ボタンに光る演出を入れる」をOFFにしていて、スマートフォンのフッターに固定表示させるボタンだけ光らせたい場合は、以下のコードとなります。
<div class="st-reflection-on"> <div class="rankstlink-r2"> <p><a href="#">ボタンA</a></p> </div> </div>
ただし、この方法だとスマホフッターの領域全体が光り、多少違和感があるので注意が必要です。
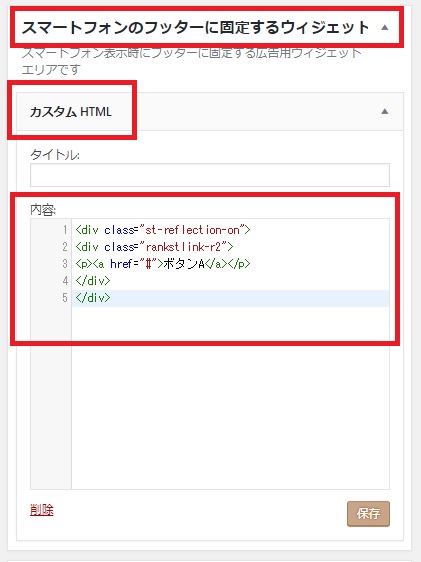
「スマートフォンのフッターに固定するウィジェット」にコードを貼り付け

用意したボタンのコードを、「スマートフォンのフッターに固定するウィジェット」に貼り付けます。
場所は、外観>ウィジェット>スマートフォンのフッターに固定するウィジェットです。
以上で、スマートフォンで見たときにだけ、フッター部分にキラリと光るボタンが固定表示されました。
まとめ
AFFINGER5でスマートフォンのフッターに「キラリと光るボタン」を固定表示させるには、「スマートフォンのフッターに固定するウィジェット」にボタンAかボタンBを挿入します。
ランキングCSSで「ボタンに光る演出を入れる」をOFFにしている場合は、<div class="st-reflection-on">で囲むと光るようになります。
ちなみに、「ボタンA」「ボタンB」以外にも、「カスタムボタン」も利用できます。カスタムボタンでは細かく色を設定できるので、サイトに合わせて設定してみてください。
-

-
AFFINGER5でスマホフッターにバナー広告を固定表示させる方法
続きを見る
