WordPressテーマ「AFFINGER5(WING)」でスマホページのみサイドバーのウィジェットを非表示にする方法をご紹介します。
AFFINGER5独自のショートコード[pc]で囲んで個別に非表示にすることもできますが、この方法ではメニューで作成した「サイドバーメニュー」などは非表示にできないため、別の方法をご紹介します。
5分でできます。
サイドバーを非表示にする方法
AFFINGER5でスマホページ(タブレットも)のみ、サイドバーのウィジェットを非表示にするには、「sidebar.php」を編集します。
- 「sidebar.php」を開く
- 「<?php if(!wp_is_mobile()): ?>」と「<?php endif; ?>」で囲む
<>は半角にしてください。
「sidebar.php」を開く
AFFINGER5の「sidebar.php」を開きます。
sidebar.phpは、サーバーのファイルマネージャーにログインして、対象のドメイン>「public_html」>「wp-content」>「themes」>「affinger5」>「sidebar.php」の順にクリックすれば見つかります。
※親テーマの場合。サーバーのファイルマネージャーへのアクセス方法は、各サーバーごとに異なるので、各自調べてください。
「<?php if(!wp_is_mobile()): ?>」と「<?php endif; ?>」で囲む
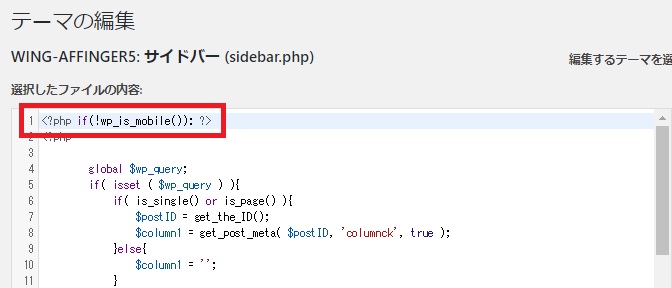
sidebar.phpを開いたら、1行目に
<?php if(!wp_is_mobile()): ?>
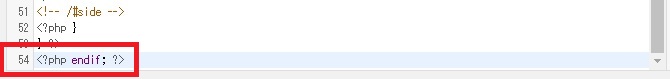
を追記して、最後(54行目あたり)に
<?php endif; ?>
を追記して、囲みます。
<?php if(!wp_is_mobile()): ?>は、条件分岐タグです。スマホとタブレットで見たときに非表示にできます。

sidebar.phpの1行目に追記する条件分岐タグ

sidebar.phpの最後に追記する条件分岐タグ
<?php if(!wp_is_mobile()): ?>と<?php endif; ?>で囲むことで、スマホとタブレットで見たときに
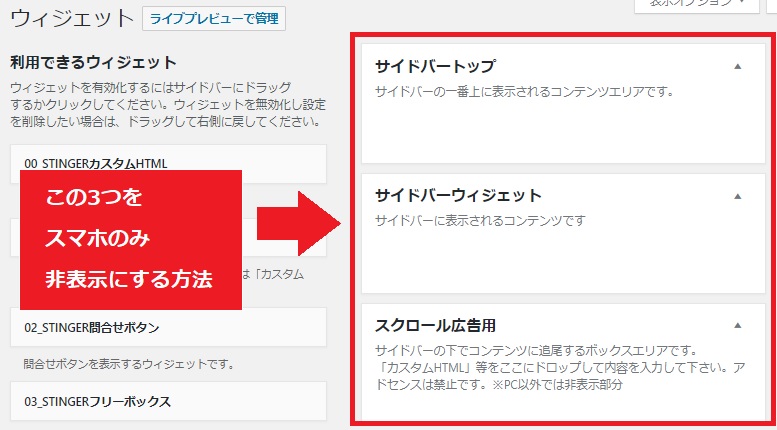
- サイドバートップ
- サイドバーウィジェット
- スクロール広告用
の3つを一括で非表示にできました。もちろん、パソコンでは表示されています。
まとめ
AFFINGER5でスマホ・タブレットのみ、サイドバーを非表示にするには、「sidebar.php」を編集します。
方法は、sidebar.phpを「<?php if(!wp_is_mobile()): ?>」と「<?php endif; ?>」で丸ごと囲みます。
こうすることで、「サイドバートップ」「サイドバーウィジェット」「スクロール広告用」のウィジェットを、スマホ・タブレットのみ非表示にできました。
公式にはサポートされている方法ではないので、自己責任でカスタマイズしてくださいね。