プラグイン「Invisible reCaptcha for WordPress」をインストールすることで、「私はロボットではありません」をログイン画面やコメント欄に表示させることができます。
この記事では、Invisible reCaptcha for WordPress(以下:Invisible reCaptcha)の設定方法を解説します。
「Invisible reCaptcha」とは?

「Invisible reCaptcha」は、「私はロボットではありません」を表示させるセキュリティプラグインです。
「私はロボットではありません」の表示は、Googleの新しいセキュリティシステムです。
「Invisible reCaptcha」をインストールすることで、WordPressのログイン画面やコメント欄、Contact Form 7(お問い合わせフォーム画面)などに「私はロボットではありません」を表示させることができます。
Invisible reCaptchaのインストール方法

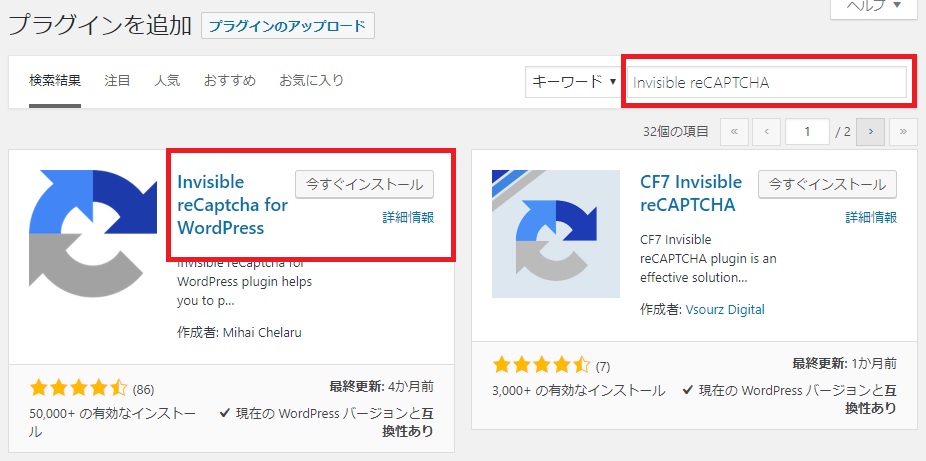
Invisible reCaptchaのインストール方法は、プラグインの「新規追加」画面の検索窓に「Invisible reCaptcha for WordPress」と検索して、名前が完全に一致するプラグインを「今すぐインストール」し、そのまま「有効化」するだけです。
「reCaptcha」系のプラグインは複数あるので、間違わないように注意してください。
-

-
WordPressのプラグインをインストールして有効化する手順
続きを見る
Invisible reCaptchaの設定
Invisible reCaptchaを有効化したら、次の手順に沿って設定を行います。
設定は、「Google側」と「WordPress側」の2つを行います。
「My reCAPTCHA」に登録

Googleの「reCAPTCHA: Easy on Humans, Hard on Bots」で登録を行います。
左上の「My reCAPTCHA」をクリック。Googleにログインしたあとに、管理画面が表示されます。
「Site key」と「Secret key」を入手
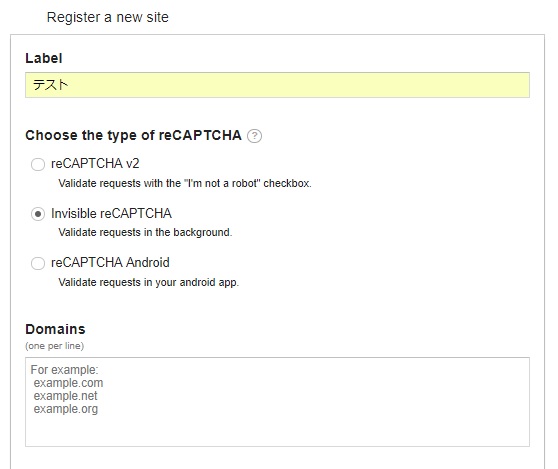
管理画面に移行したら、「Register a new site」を設定して、「Site key」と「Secret key」を入手します。
Register a new siteの設定

| Label | 自分が管理しやすい名前 |
| Choose the type of reCAPTCHA | reCAPTCHAの種類 |
| Domains | ドメインを入力 |
| Accept the reCAPTCHA Terms of Service. | 利用規約に同意 |
すべて入力したら、「register」をクリック。
reCAPTCHAの種類について
「Choose the type of reCAPTCHA」の項目では、reCAPTCHAの種類を選択します。
「reCAPTCHA v2」は、「私はロボットではありません」にチェックボックスを入れて認証させます。
「Invisible reCAPTCHA」は、バックグラウンドで起動します。Googleがロボットと判断した場合に、高度な画像認証が表示されます。
どちらでも良いですが、個人的には「Invisible reCAPTCHA」をおすすめします。
「Site key」と「Secret key」を入手

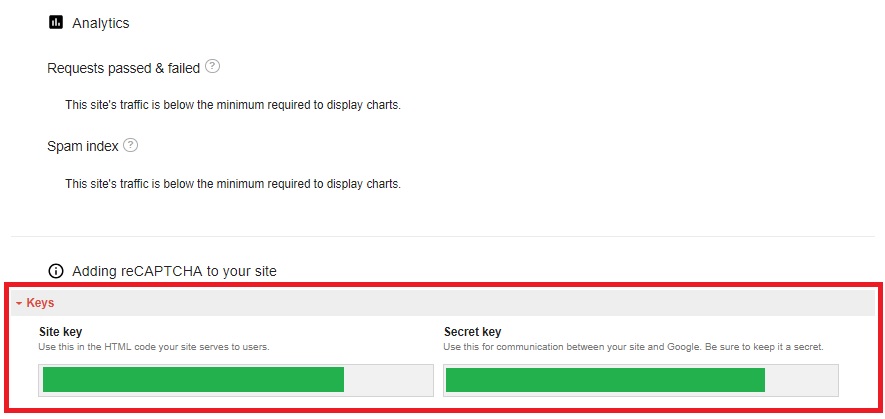
登録が終わったら、管理画面が切り替わり、「Keys」の部分に「Site key」と「Secret key」が表示されます。
あとで利用するので、2つのKeyをメモしておきましょう。
以上で、Google側の設定は終わりです。
WordPressでプラグインの設定
WordPress側の設定を行います。
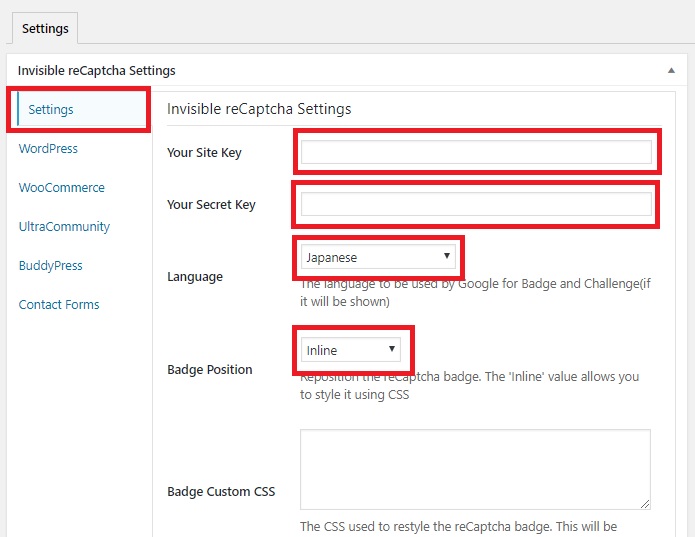
先ほどインストールしたプラグイン「Invisible reCaptcha」の設定画面を開きます。
設定画面は、WordPress管理画面の設定>Invisible reCaptchaです。

入手した「Site key」と「Secret key」をそれぞれ入力します。
「Language」は「Japanese」に、「Badge Position(私はロボットではありませんの表示位置)」は「Inline」に設定することをおすすめします。

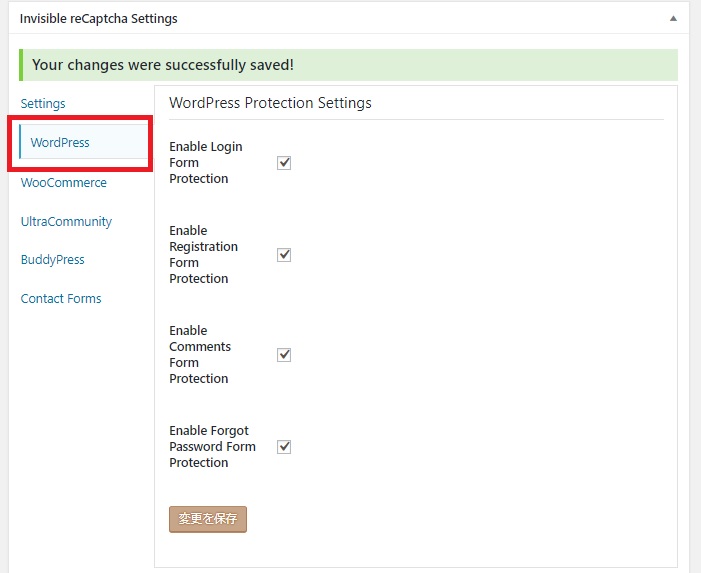
「私はロボットではありません」をログイン画面に表示する設定は、「WordPress」の「Enable Login Form Protection」にチェックを入れます。
ほかは、適宜、有効にしてください。
まとめ
プラグイン「Invisible reCaptcha」をインストールすることで、「私はロボットではありません」をログイン画面やコメント欄に表示させることができます。
設定は、「Google側」と「WordPress側」の設定が必要です。
そこまで難しくありませんので、セキュリティを高めたいサイト運営者の方は、ぜひ導入してみてください。