AFFINGER5のAMPページにAdSenseの「リンクユニット」を表示させるには、「single-amp.php」ファイルにAMP広告コードを追加します。
ファイルの場所やAdSenseのAMP用コードの例などを詳しく解説します。
-

-
AdSense「リンク広告」が2021年に終了。対応は?
続きを見る
AdSense「リンクユニット」とは?

AdSenseの「リンクユニット」とは、ボタンデザインのテキスト広告です。
サイトや設置場所にもよりますが、記事内広告や関連コンテンツに並ぶ、収益性の高い広告ユニットです。AMPページでもかなりの収益が期待できるので、設置していない方は導入をおすすめします。
リンクユニットの詳細は、以下の記事も参考にしてください。
-

-
AdSense「リンクユニット」の設置方法とおすすめの配置場所
続きを見る
AdSenseのAMP広告コードについて
AMPページでは、通常の広告コードは使えません。
AMPページはAMP HTMLで書かれているため、AMP広告ユニットには通常のAdSense 広告コードとは異なる広告コードが必要です。
いつも使っているAdSenseの広告コードを貼り付けても表示されないので、AMP専用の広告コードを用意しましょう。
AMPページにリンクユニットを表示する手順
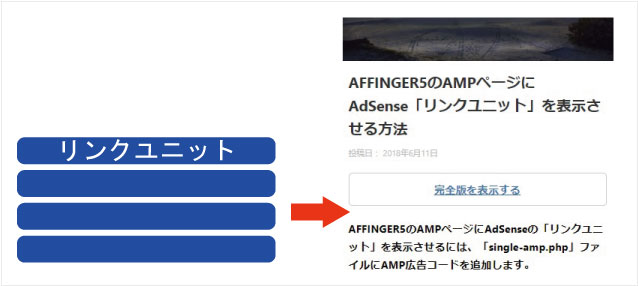
AFFINGER5のAMPページにAdSenseの「リンクユニット」を表示させるには、「single-amp.php」ファイルにAMP広告コードを追加します。

今回は、上画像のように、AFFINGER5のAMPページの上部「完全版を表示する」の直下に表示させることを想定して解説します。
手順は以下の通り。
1つずつ解説します。
AMP広告コードを用意
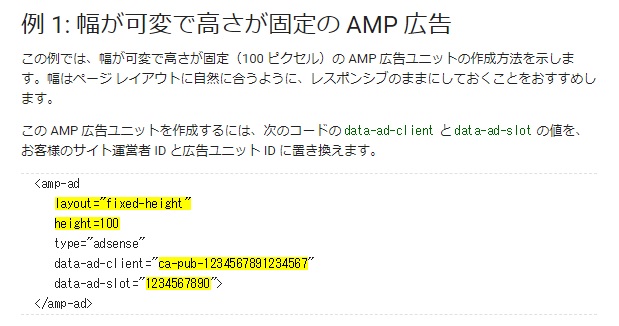
まずは、リンクユニットのAMP広告コードを用意します。

AMP対応の広告コードは、
<amp-ad layout="fixed-height" height=100 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
です。
リンクユニットの場合、高さ(height)のみ設定して、幅はレスポンシブにするとうまく表示できます。
広告の高さ(height)は任意で変更してください。リンクユニットの場合、1枠で高さ50なので、3列表示にさせたいなら150、4列表示にさせたいなら200に変更してください。
2カ所ある××××××××には、サイト運営者IDと広告ユニット(リンクユニットの)IDに置き換えます。
サーバーのファイルマネージャーにログイン
次に、サーバーのファイルマネージャーにログインします。
ロリポップ!の場合
ロリポップ!のファイルマネージャーは、ユーザー専用ページ>サーバーの管理・設定>ロリポップ!FTPでログインできます。
エックスサーバーの場合
エックスサーバーの場合、「ファイルマネージャ」にログインします。「サーバーパネル」ではありません。
mixhostの場合
mixhostの場合、cPanelにログインして「ファイルマネージャー」を選択します。ファイルマネージャーの「public_html」をクリックしてから各ドメインを選択します。
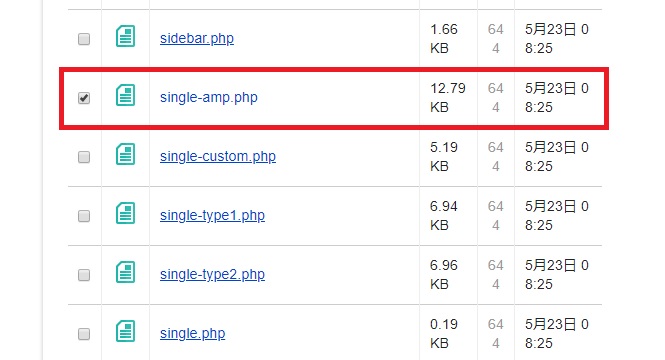
single-amp.phpに移動

ファイルマネージャーログインしたら、AFFINGER5の「single-amp.php」ファイルに移動します。
ファイルの場所は、
- 対象のドメイン
- public_html
- wp-content
- themes
- affinger5
の中に「single-amp.php」があります(サーバーや環境によって、微妙に異なります)。
表示させたい位置に広告コードを貼る
さいごに、AMPページのリンクユニットを表示させたい位置に、AMP広告コードを貼ります。
おすすめの設置場所は、AMPページのタイトル下にある「完全版を表示する」の直下です。
single-amp.phpの真ん中あたりに
<p class="st-defaultlink"> <a href="<?php the_permalink(); ?>">完全版を表示する</a></> <?php add_filter( 'post_link', 'amp_post_link', PHP_INT_MAX, 3 ); ?> <?php endif; ?>
があるので、この直下に
<amp-ad layout="fixed-height" height=100 type="adsense" data-ad-client="ca-pub-××××××××" data-ad-slot="××××××××"> </amp-ad>
を追記します。
heightは100としていますが、150か200くらいがおすすめです。「完全版を表示する」の直下以外でも表示できます。ご自身で確認しながら微調整してください。
まとめ
AFFINGER5のAMPページにAdSenseの「リンクユニット」を表示させるには、「single-amp.php」ファイルにAMP広告コードを追加します。
リンクユニットは収益性の高い広告ユニットです。AMPページでもかなりの収益が期待できるので、設置していない方は導入をおすすめします。
single-amp.phpを操作する前は、必ずバックアップを取ってから編集しましょう。
-

-
AFFINGER5のAMPページに3種類のAdSense広告ユニットを表示させる方法
続きを見る
参考サイト
この記事の作成にあたり、以下のサイトを参考にしました。