WordPressで固定ページを作る手順は、
の3ステップで完了です。1つずつ解説します。
固定ページを「新規追加」

まずは、新しい固定ページを作成する画面を表示して、編集ができるようにします。
WordPress管理画面の左側のメニューから「固定ページ」にカーソルを合わせて、「新規追加」をクリックします。すると、画像のような「新規固定ページを追加」が表示されます。
ちなみに、WordPressでは「固定ページ」のほかに「投稿」でもページを作成することができます。使い分け方については、以下の記事を参考にしてください。
-

-
WordPressの「固定ページ」と「投稿」は何が違う?
続きを見る
タイトルや本文などの入力

次に、固定ページを編集していきます。
固定ページで編集する項目は、
- タイトル
- パーマリンク
- 投稿内容
の3つ。
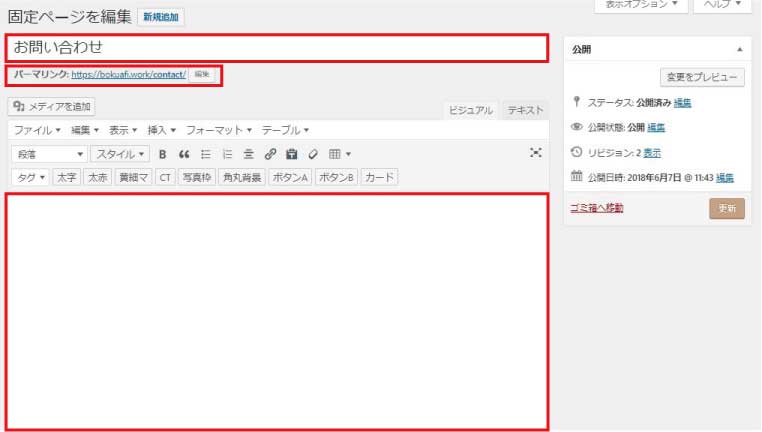
タイトル
タイトルは、ページの内容を理解できるように、簡潔にまとめます。お問い合わせページでしたら、「お問い合わせ」などで構いません。
パーマリンク
パーマリンクとは、URLのことです。デフォルトでは、日本語表記や意味のない英数字の羅列になっているので、ページの内容にあわせて英数字の表記に変えます。
パーマリンクの変更は、「編集」ボタンをクリックするとできます。お問い合わせページでしたら、「contact」などが適しています。
あとから変更するとURLが変わって面倒なことになるので、一度公開したらなるべく変えないように。
投稿内容
投稿内容を入力しましょう。画像の挿入や文字の装飾などをして、分かりやすいページを作成することをおすすめします。
一通り完了したら「プレビュー」で確認して、問題がなければ「公開」しましょう。
メニューなどに設置

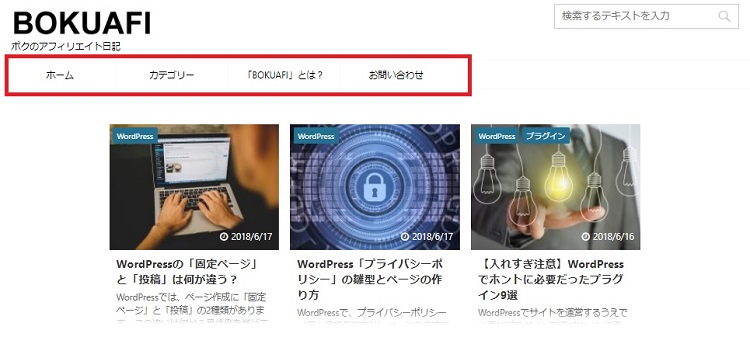
さいごに、固定ページを公開したら、サイトのメニューなどに設置します。
投稿と違い、公開しただけではサイト上に表示されていないので、ヘッダーメニューやサイドメニューを設置して、作成した固定ページを閲覧できるように設定します。
ヘッダーメニューやサイドメニューに固定ページを設置することで、サイト内のどのページを閲覧しても、固定ページへのリンクが表示できるようになります。
-

-
WordPressの固定ページをメニューに設置する方法
続きを見る
まとめ
WordPressで固定ページを作るには、管理画面の左側のメニューから「固定ページ」にカーソルを合わせて、「新規追加」をクリックします。
編集画面では、タイトル・パーマリンク・投稿内容の3つをページの内容にあわせて設定して、問題なければ公開します。
公開しただけではサイト上に表示されないので、忘れずにメニューなどに設置しておきましょう。
-

-
WordPressをインストールしたら設置すべき3つの固定ページ
続きを見る

